
私は長い間 JavaScript に触れてきましたが、このような言語を体系的に理解したことがありませんでした。私は卒業したばかりで、何らかの理由で働くことに興味がありません。この言語を体系的に理解したいと思っています。また、これはプログラマーにとって非常に神聖で素晴らしいことだと思うので、この言語を通じてブログを書く習慣を身につけたいと思っています。案件。
1.1 背景
多くの初心者が忘れたり混乱したりしているのは、JavaScript の正式名: ECMAScript だと思います。 2015 年 6 月 17 日、ECMAScript 6 は正式版 ECMAScript 2015 をリリースしました。
1.2 構文
一般的な構文は省略
重要な点:
1. プリミティブ値とオブジェクト: プリミティブ値には、ブール値、数値、文字列、null、および未定義が含まれます。他のすべての値はオブジェクトです。 2 つの主な違いは、その比較方法です。各オブジェクトは一意の ID を持ち、それ自体とのみ等しいのです。
var obj1={}; var obj2={}; alert(obj1 === obj2); //false alert(obj1===obj1); //true var prim1=123; var prim2=123; alert(prim1===prim2); //true
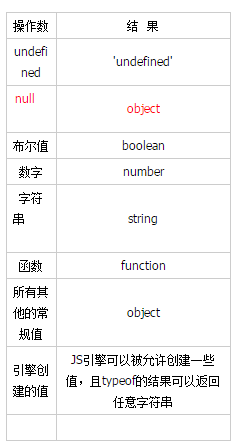
2. typeof と instanceof を使用して値を分類します。
typeof

3. ブール値:
False 値: 未定義、null、false、-0、NaN、''
二項論理演算子: JavaScript の二項論理演算子は短絡されます。最初のオペランドが結果を決定するのに十分な場合、2 番目のオペランドは評価されません。 And (&&): 最初のオペランドが false の場合は、それを返します。または (||): 最初のオペランドが true の場合、それを返します。
4.IIFE:
新しいスコープを導入します。効果: クロージャ (接続先の周囲のスコープ内の関数と変数) によって引き起こされる意図しない共有を削除します。
例:
var result=[]; for(var i=0;i<5;i++) { result.push(function(){return i;});//(1) } console.log(result[1]()); //5 (not 1) console.log(result[3]()); //5 (not 3)
(1) とマークされた行の戻り値は、関数が作成されたときの値ではなく、常に i の現在の値です。ループが終了すると、i の値は 5 になるため、配列内のすべての関数はこの値を返します。 (1) のマークが付いた関数で現在の i 値のスナップショットを取得したい場合は、IIFE を使用できます。
for(var i=0;i<5;i++) { (function (){ var i2=i; result.push(function(){return i2}); }() ) ; }
これらは、整理する過程で私がこれまで気付かなかった、または学ばなかった知識のいくつかを書きます。ここ 知識ポイントを補足します。
上記の基本的な JavaScript の重要なポイント (必読) はすべて編集者が共有した内容であり、参考になれば幸いです。また、PHP 中国語 Web サイトをサポートしていただければ幸いです。
その他の JavaScript の基本 (必読) 関連記事については、PHP 中国語 Web サイトに注目してください。