
学習の過程では、以前にナツメを飲み込んだ場所が必ず出てきます。今後の参考のために、今日学んだ知識ポイントのいくつかを記録しましょう。
JavaScript のデータ型
単純 (基本) データ型: 数値、文字列、ブール、未定義、Null
複雑 (参照) データ型: オブジェクト、配列、日付、関数など
単純 (基本)データ型は以下で紹介します) データ型と複雑 (参照) データ型の違い:
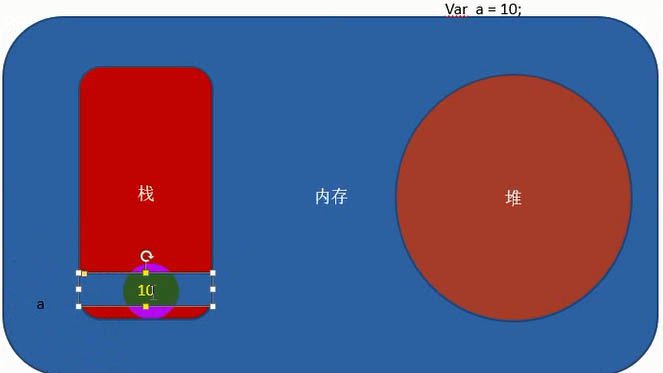
単純なデータ型: 以下に示すように、値をスタックに直接保存します

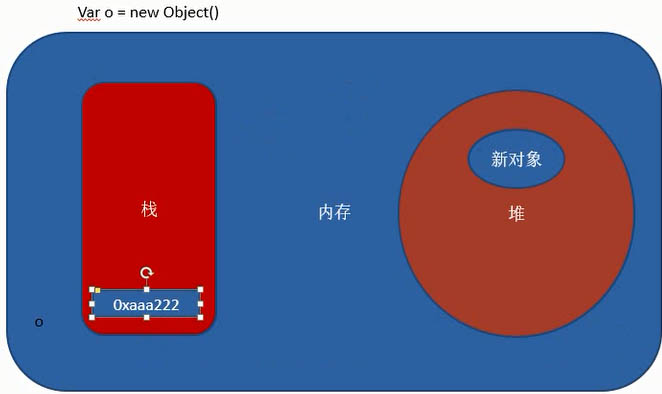
複雑なデータ型: 参照をスタックに保存します以下に示すようにスタックを作成します

上記の 2 つのデータ型の格納方法を理解した後、次の演習を行うことで 2 つの違いを区別できます:
var a =10; var b = a; //问:当改变a的值后,b的值是否发生改变 a=20; console.log(b); // 10
var s1 = new Object(); var s2 = s1; //问:改变s1的属性后,s2相同的属性是否改变 s1.name = "mh"; console.log(s2.name); //mh
function f2(arr)
{
arr = [9,8,7,6,5];//产生新的对象
arr[0]=-100;
}
var array = [1,2,4,7,5];
f2(array);
console.log(array[0]);// 1での変数プロモーション、関数宣言、および変数スコープJavaScript
まず次のインタビューの質問を見てください:
var num = 10;
fun();
function fun()
{
console.log(num);
var num =20;
}学ぶ前は、直接 10 と答えていたでしょう。今、私は JavaScript のプリコンパイルの概念を学習しており、JavaScript のプロモーションの概念を知っています。 var キーワードと関数の宣言の概念については、上記のコードと同等のコードを理解しています。
var num;//全局作用域 遇到var和function 提升
function fun() {
var num ; //局部做用户 遇到var 提升
console.log(num);
num =20;
}
num = 10;
fun();次の質問をもう一度見てください。
//问题:为什么会出现下面的错误?
//Uncaught TypeError:fnName is not a function
console.log(fnName(1,2));
var fnName = function (a,b) {
return a + b;
}var fnName;
console.log(fnName(1,2));
fnName = function (a,b) {
return a + b;
}