
html+js で単純な計算機コード (加算、減算、乗算、除算) を実装します
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<table>
<tr>
<td><input type="button" value="add" onclick="setOp('+', 'add');"/></td>
<td><input type="button" value="miner" onclick="setOp('-', 'miner');"/></td>
<td><input type="button" value="times" onclick="setOp('*', 'times');"/></td>
<td><input type="button" value="divide" onclick="setOp('/', 'divide');"/></td>
</tr>
</table>
<table id="tb_calc" style="display:none;">
<tr>
<td> <input id="x" type="text" style="width:100px" value="" name="x" /></td>
<td> <lable id="op" name="op"></lable> </td>
<td> <input id="y" type="text" style="width:100px" value="" name="y" /> </td>
<td> <input id="opTips" type="button" value="" onclick="calc();"/> </td>
<td> <lable id="z" name="z"></lable> </td>
</tr>
</table>
<script type="application/javascript">
function setOp(op, opTips)
{
var tb=document.getElementById("tb_calc");
tb.style.display = "none";
document.getElementById("x").value = "";
document.getElementById("y").value = "";
document.getElementById("z").innerText = "";
document.getElementById("op").innerText = op;
document.getElementById("opTips").value = opTips;
tb.style.display = "block";
}
function calc()
{
var x = parseInt(document.getElementById("x").value);
var y = parseInt(document.getElementById("y").value);
var op = document.getElementById("op").innerText;
var z = "";
switch(op)
{
case '+':
z = x + y;
break;
case '-':
z = x - y;
break;
case '*': ;
z = x * y;
break;
case '/': ;
z = x / y;
break;
default:
z = '';
}
console.log(x, op, y, '=', z);
document.getElementById("z").innerText = z;
}
</script>
</body>
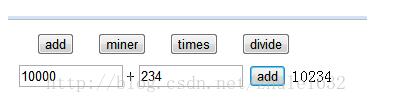
</html>スクリーンショットは次のとおりです:

上記の記事 html+js で単純な計算機コード (加算、減算、乗算、除算) を実装します。編集者があなたに共有した内容は以上です。参考になれば幸いです。また、PHP 中国語 Web サイトをサポートしていただければ幸いです。
単純な電卓コード (加算、減算、乗算、除算) の html+js 実装関連記事の詳細については、PHP 中国語 Web サイトに注目してください。