
動的スクリプト
ページ内の <script> 要素を使用して、JavaScript コードをページに挿入できます。 2 つの方法があります。1 つは src 属性を通じて外部 js ファイルを参照する方法で、もう 1 つはこの要素を使用して js コードの一部を含める方法です。いわゆる動的スクリプトとは、ページが読み込まれるときにスクリプトが存在しないことを意味し、将来の特定の時点で DOM を変更することでスクリプトを動的に追加できます。 HTML 要素の操作と同様に、動的スクリプトを作成するには、外部ファイルを挿入する方法と JavaScript コードを直接挿入する方法の 2 つがあります。 </script>
次のコードのように、動的にロードされた外部 JavaScript コードはすぐに実行できます。
var script = document.createElement("script");
script.type = "text/javascript";
script.src = "demo.js";
document.body.appendChild(script);
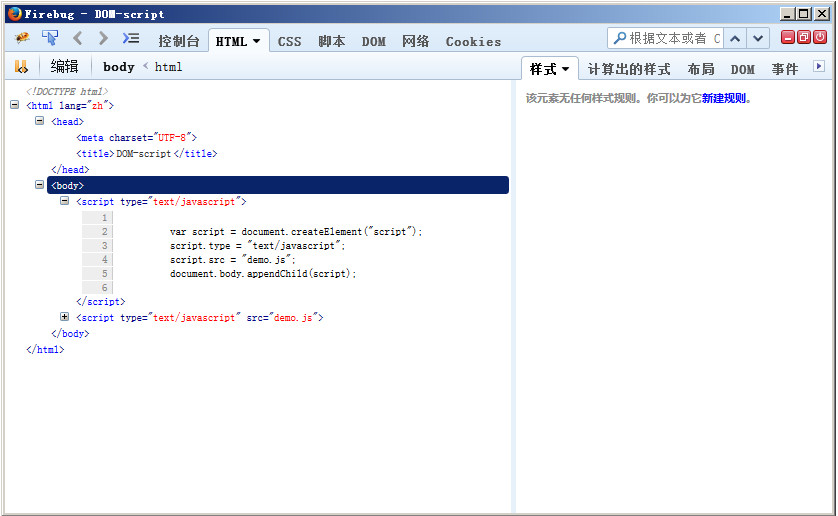
上の図の結果からわかるように、上記のコードは
内に