
データの双方向バインディング(ES6書き込み方式)
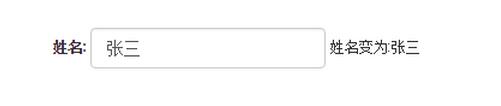
効果:
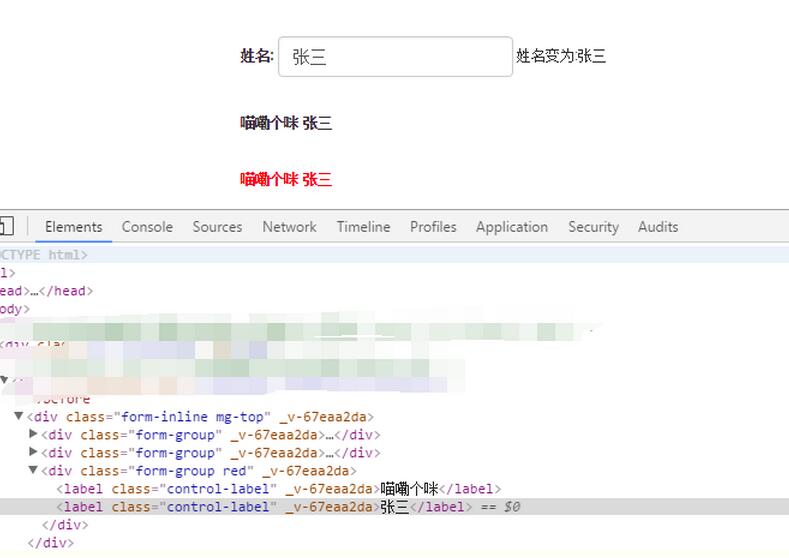
入力ボックスの値を変更しない場合:

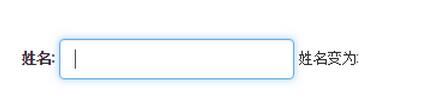
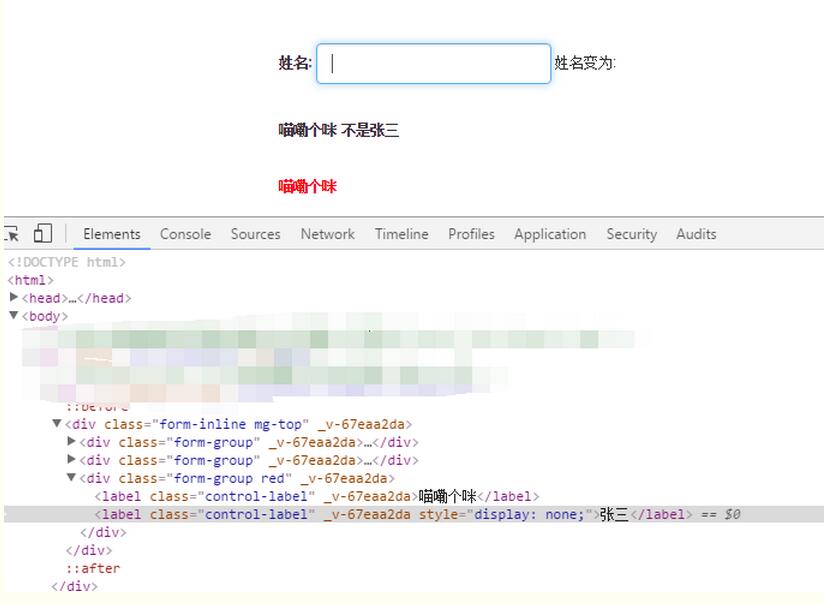
入力ボックスの値をクリアする場合:

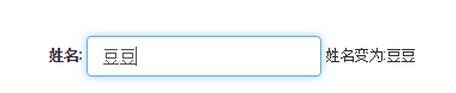
Re -入力ボックスを入力します。入力ボックスの値が変化すると、Douhou ページのスパンで {{testData.name}} にバインドされる値が変化します。Vue.js では、v-model ディレクティブを使用できます。フォーム要素に双方向データを作成します。また、v-model ディレクティブは、、
<template>
<div>
<div class="form-inline mg-top">
<div class="form-group">
<label class="control-label">姓名:</label>
<input type="text" v-model='testData.name' class="form-control">
<span class="control-span">姓名变为:{{testData.name}}</span>
</div>
</div>
</div>
</template>
<script>
export default {
components: {
},
ready: function(){
},
methods: {
},
data() {
return {
testData:{
id:'1',
name:'张三',
age:'18'
}
}
}
}
</script>Vue.js コンポーネントは、事前定義された動作を持つ ViewModel クラスとして理解できます。コンポーネントは多くのオプションを事前定義できますが、主なものは次のとおりです: 
登録されたコンポーネント: 登録後、親コンポーネント テンプレートのカスタム要素の形式で子コンポーネントを呼び出すことができます。
初期データ (data): コンポーネントの初期データ状態。再利用可能なコンポーネントの場合、これは通常プライベート状態です。受け入れられる外部パラメータ (小道具): データはパラメータを通じてコンポーネント間で転送および共有されます。パラメータはデフォルトで一方向 (上から下) にバインドされますが、明示的に双方向として宣言することもできます。
メソッド: データの変更操作は通常、コンポーネントのメソッド内で実行されます。ユーザー入力イベントとコンポーネント メソッドは、v-on ディレクティブを通じてバインドできます。ライフサイクルフック: コンポーネントは、作成、アタッチ、破棄などの複数のライフサイクルフック関数をトリガーします。これらのフック関数では、いくつかのカスタム ロジックをカプセル化できます。従来の MVC と比較すると、Controller のロジックがこれらのフック関数に分散されていることがわかります。
プライベート リソース (アセット): Vue.js では、ユーザー定義の命令、フィルター、コンポーネントなどを総称してリソースと呼びます。グローバルに登録されたリソースは名前の競合を引き起こしやすいため、コンポーネントは独自のプライベート リソースを宣言できます。プライベート リソースは、コンポーネントとそのサブコンポーネントによってのみ呼び出すことができます。
一般的に使用される命令:
いわゆる命令は、実際にはテンプレートに表示される特別なタグであり、これらのタグに基づいて、フレームワークはここで DOM 要素に対してどのような操作を実行する必要があるかを認識します。
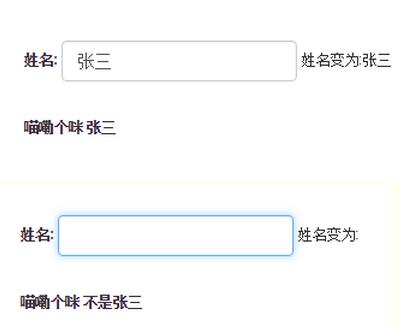
v-if は、式の値の true または false 条件に基づいて要素をレンダリングします。要素とそのデータ バインディング/コンポーネントは破棄され、スイッチ上で再作成されます。要素が の場合、その内容は条件付きブロックとして発生します。 labelShowFlag は、bool 値を返す式です。この式は、bool 属性または bool を返す演算式です。
html:
<label class="control-label" v-if='labelShowFlag'>喵嘞个咪</label> <label class="control-label" v-if="testData.name=='张三'" >张三</label>
js: 
<script>
export default {
components: {
},
ready: function(){
},
methods: {
},
data() {
return {
labelShowFlag:true,
testData:{
id:'1',
name:'张三',
age:'18'
}
}
}
}
</script> html:
html:
<label class="control-label" v-show='labelShowFlag'>喵嘞个咪</label> <label class="control-label" v-show="testData.name=='张三'" >张三</label>
js: 
<script>
export default {
components: {
},
ready: function(){
},
methods: {
},
data() {
return {
labelShowFlag:true,
testData:{
id:'1',
name:'张三',
age:'18'
}
}
}
}
</script>v-else ディレクティブを使用して、v-if または v-show に「else ブロック」を追加できます。 v- else 要素は v-if 要素または v-show 要素の直後に続く必要があります。そうしないと認識されません。
<label class="control-label" v-if='labelShowFlag'>喵嘞个咪</label> <label class="control-label" v-if="testData.name=='张三'" >张三</label>
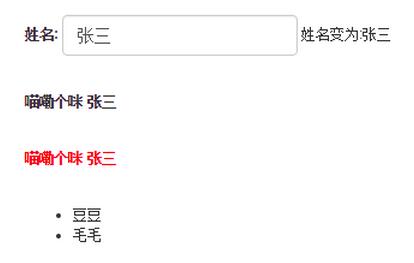
v-for ディレクティブ:
html:
<ul>
<li v-for="item in items">
{{ item.message }}
</li>
</ul> js:
<script>
export default {
components: {
},
ready: function(){
},
methods: {
},
data() {
return {
labelShowFlag:true,
testData:{
id:'1',
name:'张三',
age:'18'
},
items: [{
message: '豆豆'
}, {
message: '毛毛'
}],
}
}
}
</script>のように、HTML 属性を応答的に更新するために使用されます。
html:
<label class="control-label" v-bind:class="{'pink-label': labelShowFlag}" >我是粉色的</label>
<label class="control-label">默认</label>v-on指令:
v-on 指令用于监听DOM事件 形式如:v-on:click 缩写为 @click;
html:
<input type="button" class="form-control btn btn-primary" value="提交" @click='saveFun'>
js:
<script>
export default {
components: {
},
ready: function(){
},
methods: {
saveFun:function(){
alert('提交');
}
},
data() {
return {
labelShowFlag:true,
testData:{
id:'1',
name:'张三',
age:'18'
},
items: [{
message: '豆豆'
}, {
message: '毛毛'
}],
}
}
}
</script>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHPz中文网。
更多Vue.js データの双方向バインディングと共通命令相关文章请关注PHP中文网!