
上記の通り、関数改ざんだけで継承を実装するのではなく、プロトタイプチェーンと関数偽装を組み合わせて継承を実装します。この継承方法は、擬似古典継承とも呼ばれます。その考え方は、プロトタイプ チェーンを使用してプロトタイプのプロパティとメソッドを継承し、コンストラクターを借用してインスタンスのプロパティを継承することです。このように、関数の再利用はプロトタイプでメソッドを定義することによって実現され、各インスタンスは独自の属性を持つことが保証されます。
以下の例を見てください。まず、プロトタイプ チェーンと関数偽装の組み合わせに基づいて完全な継承コードをリストし、次にコードの各ステップのメモリ モデルを分析します。
// 第一部分
function Parent(name){
this.color = ["red","blue"];
this.name = name;
}
Parent.prototype.talk = function(){
alert(this.name+"["+this.color+"]");
}
// 第二部分
function Child(name,age){
//函数伪造继承
Parent.call(this,name);
this.age = age;
}
// 原型链继承
Child.prototype = new Parent();
Child.prototype.say = function(){
alert(this.name+","+this.color);
}
//第三部分
var c1 = new Child("Leon",22);
c1.color.push("green");
c1.say(); // 输出:Leon[red,blue,green]
var c2 = new Child("Ada",25);
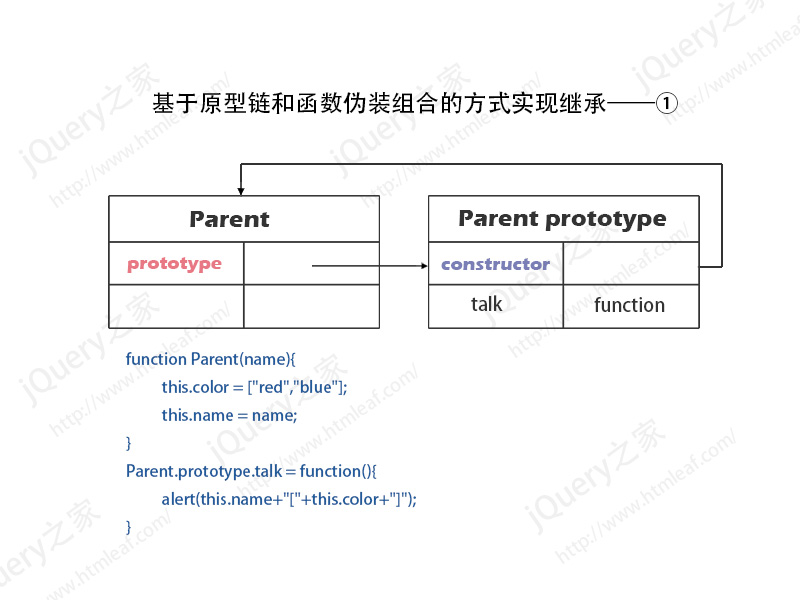
c2.say(); // 输出:Ada[red,blue]まず、コードの最初の部分を見てみましょう。このコードでは、親クラス Parent を作成し、それに 2 つの属性を追加します。次に、親プロトタイプにメソッド talk() を追加します。このときのメモリモデルは下図の通りです:

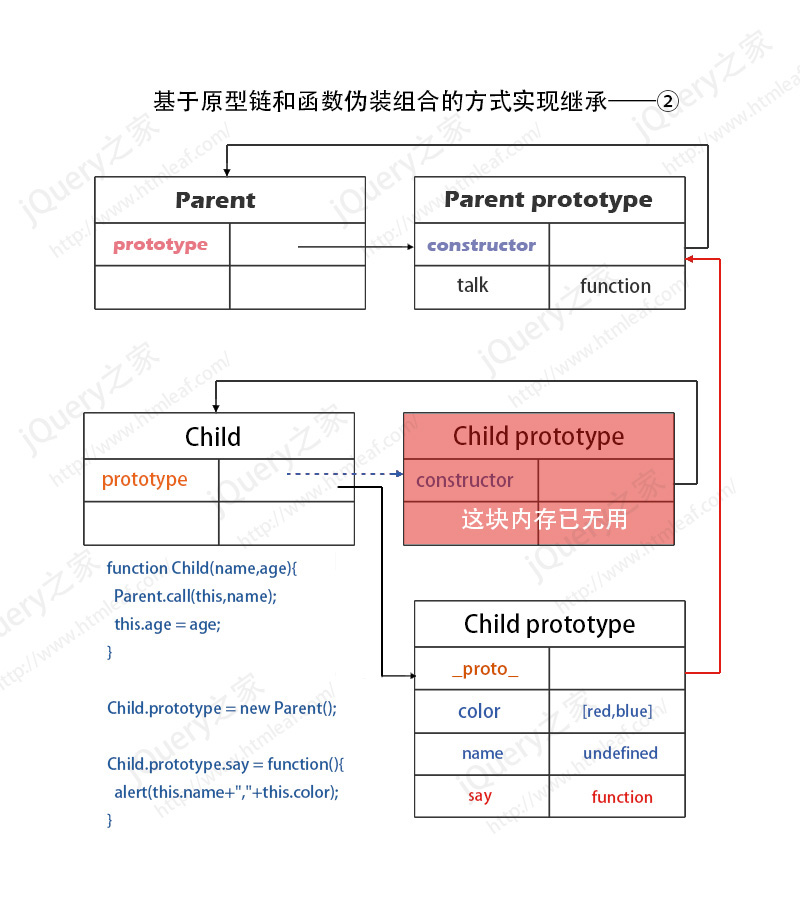
次に、コードの後半では、サブクラス Child を作成し、サブクラス Child 内で関数 forgery を使用して親クラスのプロパティを継承します。 。次に、プロトタイプ チェーンの継承を通じて、サブクラスのプロトタイプが親クラス オブジェクトを指し、say() メソッドが新しいサブクラス プロトタイプに追加されます。このときのメモリ モデルを以下の図に示します。

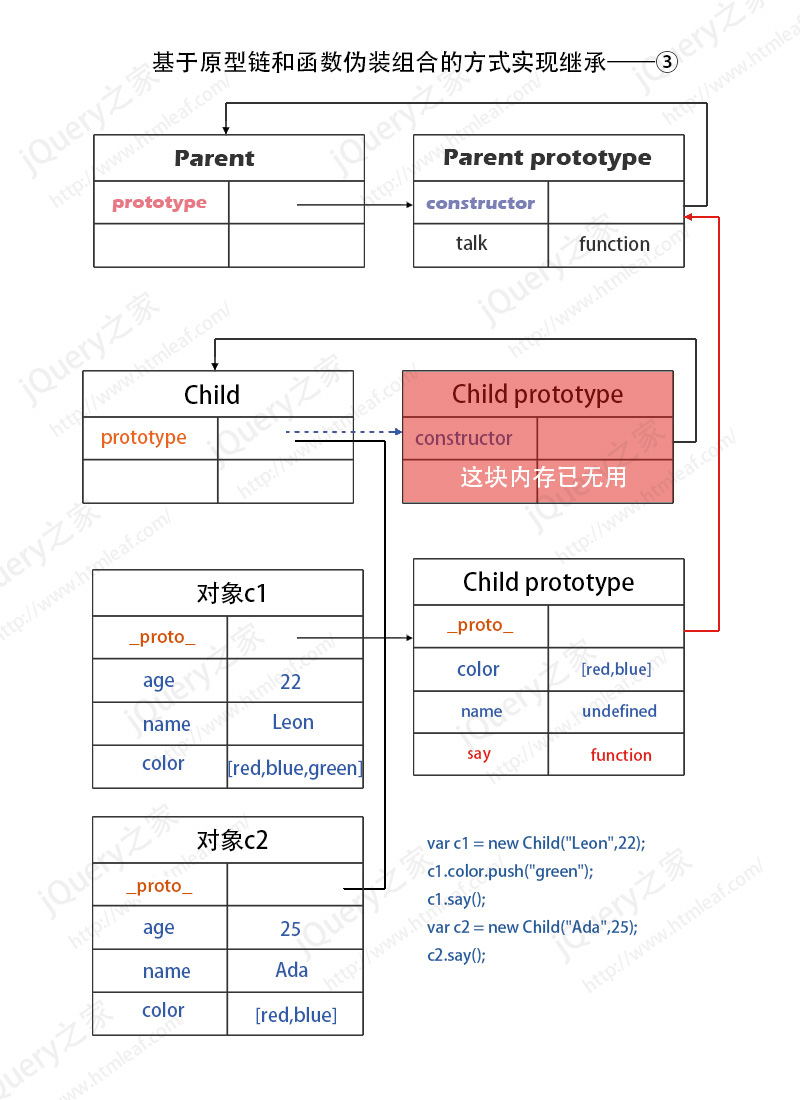
最後に、コードの 3 番目の部分で、2 つのサブクラス オブジェクト c1 と c2 をそれぞれ作成しました。次に、c1 オブジェクトの color 属性に新しい色を追加し、c1 のsay() メソッドを呼び出します。また、c2 のsay() メソッドも呼び出します。このときのメモリモデルは以下の図に示されています:

オブジェクトの参照型属性の値の設定は独自の空間で行われ、各オブジェクトが独自の独立した属性を持っていることがわかります。お互いに干渉しないでください。
上記は、プロトタイプ チェーンと関数カモフラージュの組み合わせに基づく継承の完全なコードとメモリ モデルの分析です。これは、JavaScript で継承を実装する最も一般的に使用される方法でもあります。詳細については、PHP 中国語 Web サイトを参照してください。 (m.sbmmt.com)!