
簡単なチュートリアル
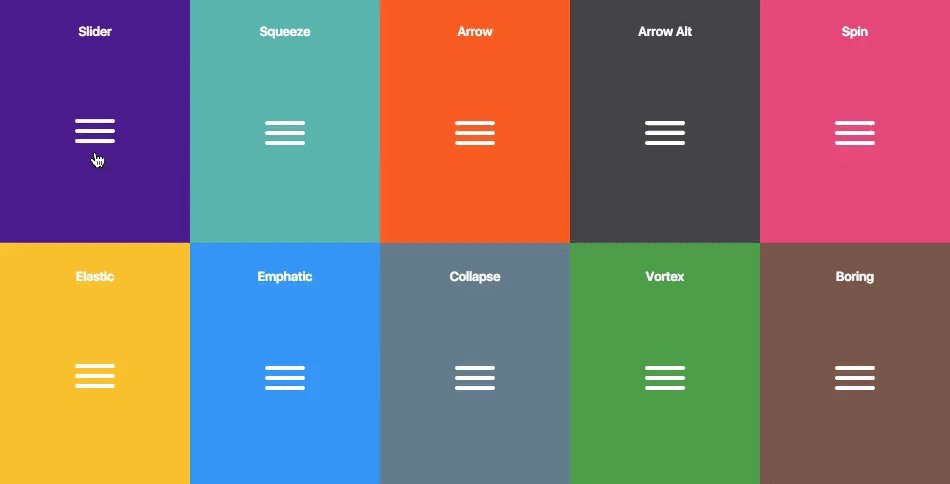
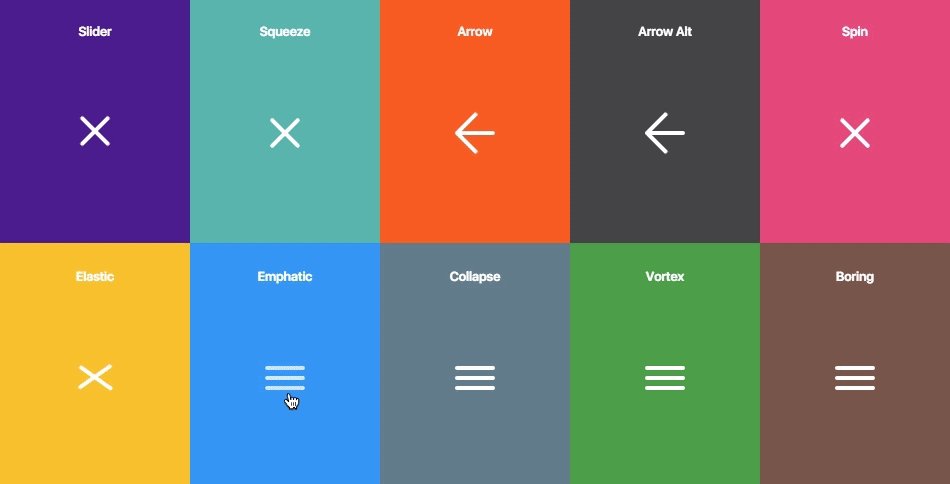
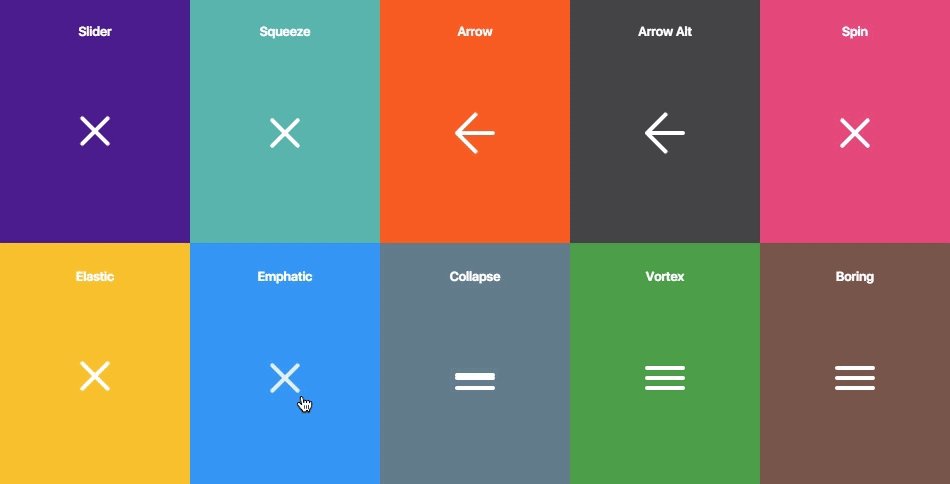
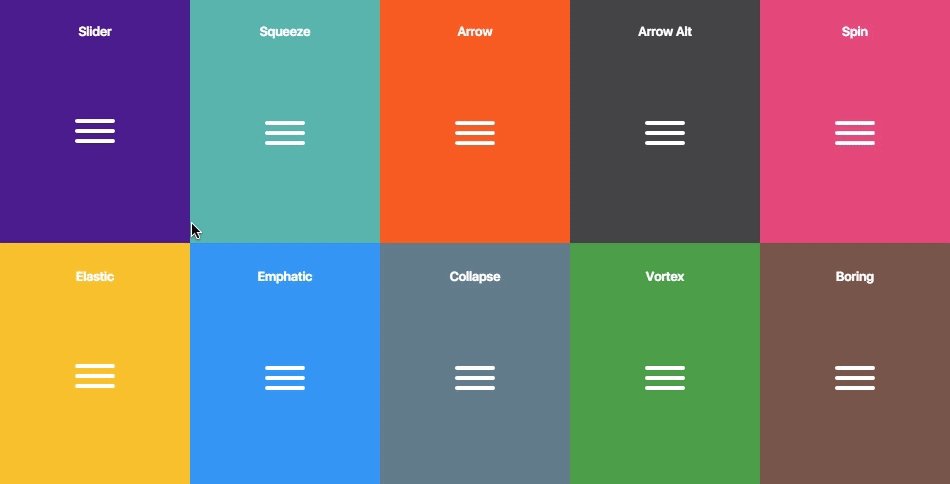
Hamburgers は、非常にクールなハンバーガー アイコン変形アニメーション特殊効果 CSS3 アニメーション ライブラリです。このハンバーガー アイコン アニメーションのセットには、18 種類のハンバーガー 変形アニメーション効果が含まれています。また、Sass ファイルを使用して独自のハンバーガー アイコン変形アニメーションをカスタマイズすることもできます。

インストール
ハンバーガーのハンバーガー変形アニメーションは、bower または npm を通じてインストールできます。
bower install css-hamburgers npm install hamburgers
使い方
このハンバーガー変形アニメーション特殊効果を使用するには、ハンバーガー.cssファイルをページに導入する必要があります
<link href="dist/hamburgers.css" rel="stylesheet"></link>
HTML構造
ハンバーガーアイコン変形アニメーション特殊効果のHTML構造は以下の通りです:
<button class="hamburger" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button> その後、対応するクラスを追加して、対応するハンバーガー アイコンの変形アニメーションを取得できます。 以下は、選択できるすべてのハンバーガー変形アニメーション クラスです。 ハンバーガー--arrow ハンバーガー--arrow-r ハンバーガー--arrowalt ハンバーガー--arrowalt-r ハンバーガー--退屈 ハンバーガー- -崩壊 ハンバーガー--崩壊-r ハンバーガー--伸縮性 ハンバーガー--伸縮性-r ハンバーガー--強調 ハンバーガー--empハティックR ハンバーガー--スライダー ハンバーガー--スライダー-R ハンバーガー--スピン ハンバーガー--スピンR ハンバーガー--スクイーズ ハンバーガー--ボルテックス hamburger--vortex-r -r を指定したクラス class は、-r クラスを使用しないアニメーションの逆効果を表します。 最後に、ハンバーガーアイコンの変形アニメーションをトリガーするには、is-active クラスを追加する必要があります。 ヒント ハンバーガーをメニューボタンとして使用する場合は、ARIA属性を使用することをお勧めします。 さらに、ハンバーガーアイコンにラベルを追加することもできます。 ハンバーガーのハンバーガーアイコン変形アニメーション特殊効果のgithubアドレスは次のとおりです: https://github.com/jonsuh/hamburgers 上記はクールなハンバーガーアイコン変形アニメーション特殊効果のセットです。関連コンテンツをさらにお楽しみいただくには、お支払いください。 PHP 中国語 Web サイト (m.sbmmt.com) に注意してください。 <div class="hamburger" type="button">
<div class="hamburger-box">
<div class="hamburger-inner"></div>
</div>
</div><button class="hamburger hamburger--collapse" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button><button class="hamburger hamburger--collapse is-active" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button><button class="hamburger hamburger--elastic" type="button"
aria-label="Menu" aria-controls="navigation">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button>
<nav id="navigation">
<!--navigation goes here-->
</nav><div class="hamburger hamburger--elastic" tabindex="0"
aria-label="Menu" role="button" aria-controls="navigation">
<div class="hamburger-box">
<div class="hamburger-inner"></div>
</div>
</div>
<nav id="navigation">
<!--navigation goes here-->
</nav><button class="hamburger hamburger--collapse" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
<span class="hamburger-label">Menu</span>
</button>