
TableLayout は行と列でビューを表示するビュー グループです
1. HelloTableLayout という名前の新しいプロジェクトを開始します
2. res/layout/main.xml ファイルを開き、次の内容を挿入します
<?xml version="1.0" encoding="utf-8"?>
<TableLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:stretchColumns="1">
<TableRow>
<TextView
android:layout_column="1"
android:text="Open..."
android:padding="3dip"
/>
<TextView
android:text="Ctrl-O"
android:gravity="right"
android:padding="3dip"
/>
</TableRow>
<TableRow>
<TextView
android:layout_column="1"
android:text="Save..."
android:padding="3dip"
/>
<TextView
android:text="Ctrl-S"
android:gravity="right"
android:padding="3dip"
/>
</TableRow>
<TableRow>
<TextView
android:layout_column="1"
android:text="Save as..."
android:padding="3dip"
/>
<TextView
android:text="Ctrl-Shift-S"
android:gravity="right"
android:padding="3dip"
/>
</TableRow>
<View
android:layout_height="2dip"
android:background="#FF909090"
/>
<TableRow>
<TextView
android:text="X"
android:padding="3dip"
/>
<TextView
android:text="Import..."
android:padding="3dip"
/>
</TableRow>
<TableRow>
<TextView
android:text="X"
android:padding="3dip"
/>
<TextView
android:text="Export..."
android:padding="3dip"
/>
<TextView
android:text="Ctrl-E"
android:gravity="right"
android:padding="3dip"
/>
</TableRow>
<View
android:layout_height="2dip"
android:background="#FF909090"
/>
<TableRow>
<TextView
android:layout_column="1"
android:text="Quit"
android:padding="3dip"
/>
</TableRow>
</TableLayout>このファイルは HTML のテーブルに似ており、TableRow 要素は
<View android:layout_height=”2dip” android:background=”#FF909090″ />
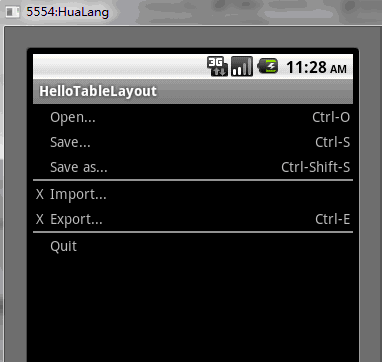
3. 実行結果は以下の通りです:

上記はAndroid UIコントロールシリーズの内容です: TableLayout (テーブル レイアウト) 関連コンテンツの詳細については、PHP 中国語 Web サイト (m.sbmmt.com) に注目してください。