
WeChat公式アカウントは、エンタープライズアカウントの考え方に従って、タグ管理の機能を追加し、フォローしているファンに対してタグ管理を設定することができ、より便利なグループ管理機能を実現します。開発者は、ユーザー タグ管理の関連インターフェイスを使用して、パブリック アカウント タグの作成、クエリ、変更、削除などの操作を行うことができ、ユーザーのタグをタグ付けしたり、タグをキャンセルしたりすることもできます。このエッセイでは主に、C# を使用してパブリック アカウントの新しい機能をカプセル化し、タグの管理機能を実現する方法を紹介します。
1. タグ機能の紹介
1) タグ機能はグループ化機能を置き換え、ユーザー属性の多次元定義をサポートします
オペレーターはパブリックプラットフォームのバックエンドにログインし、「ユーザー管理」をクリックします。左側のメニューで、フォローしているユーザーを管理するには、ユーザーの 1 人の右側にある小さな「ラベル」隅のアイコンをクリックすると、ユーザーにラベルを簡単に追加するためのチェック ボックスが表示されます。ラベルの追加チェック ボックスは、すでに新規作成をサポートしています。直接ラベルを付けます。
さらに、タグ関数のインターフェースも更新され、開発者はインターフェースを呼び出してタグとユーザーの操作を実装できます。同時に、高度なグループ メッセージング インターフェイスとパーソナライズされたメニュー インターフェイスは、タグに基づく操作をすでにサポートしています。
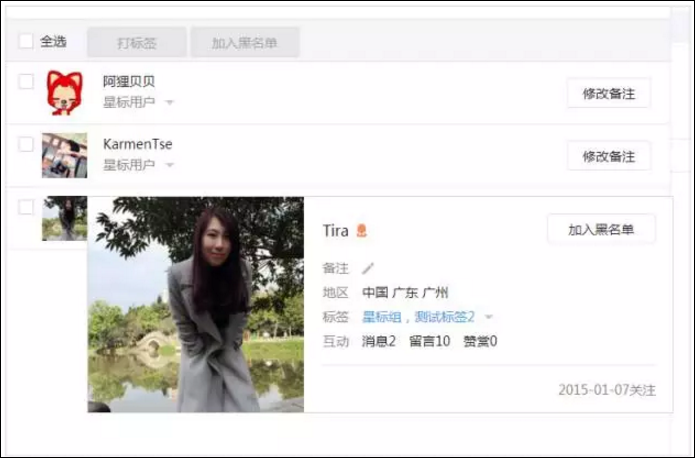
2) ユーザーカードを最適化し、ユーザーアバターとインタラクティブデータのマルチシナリオ表示をサポートし、オペレーターのユーザーへの精通性と管理効率を向上させます

この中でのメッセージ、コメント、感謝の数などの新しいインタラクション課題データやユーザーの注意時間の表示、ユーザーアバターの大きな画像表示への対応など、オペレーターとユーザーの距離を縮めることに貢献します。また、ユーザーを直接管理する「感謝機能」や「メッセージ管理」シナリオにも対応し、管理効率を向上します。
2. タグインターフェイスのカプセル化
タグインターフェイスは、タグ管理とユーザー管理の 2 つの部分に分かれています。パブリック アカウントは最大 100 個のタグを作成できます。現在、ラベル機能はパブリック アカウントをサポートしており、ユーザーに対して最大 3 つのラベルを付けることができます。
タグ管理には以下が含まれます:
1) タグを作成する 2) 公式アカウントによって作成されたタグを取得する 3) タグを編集する 4) タグを削除する 5) タグの下にあるファンのリストを取得する
ユーザータグの管理には以下が含まれます:
1) バッチでユーザーにタグ付けする 2) バッチでユーザーのタグを解除する 3) ユーザーのタグのリストを取得する
以下は、いくつかのインターフェース パッケージに関連する紹介です。
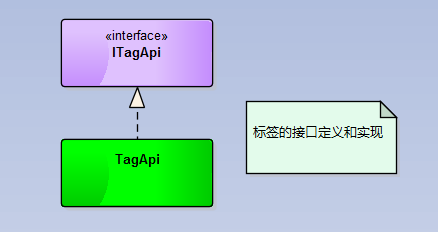
まず、従来の方法で、以下の図に示すように、関連するインターフェイスと実装関係を定義します。

関連するインターフェイスの説明に従って、ラベル インターフェイスの定義を実装できます。C# コードは次のとおりです。
/// <summary>
/// 微信标签管理的API接口
/// 开发者可以使用用户标签管理的相关接口,实现对公众号的标签进行创建、查询、修改、删除等操作,也可以对用户进行打标签、取消标签等操作。
/// </summary>
public interface ITagApi
{
/// <summary>
/// 创建标签
/// 一个公众号,最多可以创建100个标签。
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="name">标签名(30个字符以内)</param>
/// <returns></returns>
TagJson CreateTag(string accessToken, string name);
/// <summary>
/// 获取公众号已创建的标签
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <returns></returns>
List<TagCountJson> GetTagList(string accessToken);
/// <summary>
/// 编辑标签
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="id">标签ID</param>
/// <param name="name">标签名称</param>
/// <returns></returns>
CommonResult UpdateTag(string accessToken, int id, string name);
/// <summary>
/// 删除标签
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="id">标签ID</param>
/// <returns></returns>
CommonResult DeleteTag(string accessToken, int id);
/// <summary>
/// 获取标签下粉丝列表
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="id">标签ID</param>
/// <param name="name">标签名称</param>
/// <returns></returns>
GetTagResult GetTag(string accessToken, int id, string next_openid = null);
/// <summary>
/// 批量为用户打标签
/// 标签功能目前支持公众号为用户打上最多三个标签。
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="tagid">标签ID</param>
/// <param name="openid_list">粉丝列表</param>
/// <returns></returns>
CommonResult BatchTagging(string accessToken, int tagid, List<string> openid_list);
/// <summary>
/// 批量为用户取消标签
/// 标签功能目前支持公众号为用户打上最多三个标签。
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="tagid">标签ID</param>
/// <param name="openid_list">粉丝列表</param>
/// <returns></returns>
CommonResult BatchUntagging(string accessToken, int tagid, List<string> openid_list);
/// <summary>
/// 获取用户身上的标签列表
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="openid">用户OpenID</param>
/// <returns></returns>
List<int> GetIdList(string accessToken, string openid);
} いくつかのインターフェースの公式定義データを見てみましょう。
1) タグを作成するためのインターフェース
インターフェース呼び出しリクエストの手順
http リクエストメソッド: POST (https プロトコルを使用してください)
https://api.weixin.qq.com/cgi-bin/tags/ create?access_token=ACCESS_TOKEN
POSTデータ形式:JSON
POSTデータ例:
{
"tag" : {
"name" : "广东"//标签名
}
}戻り値の説明(正常時に返されるJSONデータパケットの例)
{
"tag":{
"id":134,//标签id
"name":"广东"
}
}このようにして、運ぶエンティティクラスを定義することができますこのデータの返却。
/// <summary>
/// 标签信息
/// </summary>
public class TagJson
{
/// <summary>
/// 标签id,由微信分配
/// </summary>
public int id { get; set; }
/// <summary>
/// 标签名,UTF8编码
/// </summary>
public string name { get; set; }
}
このようにして、タグを作成するための完全な実装コードは次のとおりです
/// <summary>
/// 创建标签
/// 一个公众号,最多可以创建100个标签。
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="name">标签名(30个字符以内)</param>
/// <returns></returns>
public TagJson CreateTag(string accessToken, string name)
{
var url = string.Format("https://api.weixin.qq.com/cgi-bin/tags/create?access_token={0}", accessToken);
var data = new
{
tag = new
{
name = name
}
};
var postData = data.ToJson();
var result = JsonHelper<TagCreateResult>.ConvertJson(url, postData);
return result != null ? result.tag : null;
}2) 公式アカウントによって作成されたタグを取得します
インターフェース呼び出しリクエスト手順
httpリクエストメソッド: GET (https プロトコルを使用してください)
https://api.weixin.qq.com/cgi-bin/tags/get?access_token=ACCESS_TOKEN
戻りデータ形式: JSON 戻りデータ例:
{
"tags":[{
"id":1,
"name":"黑名单",
"count":0 //此标签下粉丝数
},{
"id":2,
"name":"星标组",
"count":0
},{
"id":127,
"name":"广东",
"count":5
}
]
}このようにして、戻り値を List
/// <summary>
/// 标签信息和统计数量
/// </summary>
public class TagCountJson : TagJson
{
/// <summary>
/// 此标签下粉丝数
/// </summary>
public int count { get; set; }
}このようにして、JSON 解析を通じて対応するデータを返すことができます。関連する操作は上記のインターフェイスと同様であるため、詳細は説明しません。
C# WeChat 開発の WeChat パブリック アカウント タグ管理機能に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。