
Canvas の非常に興味深い機能は、画像を導入できることで、画像の合成や背景の作成に使用できます。現在、画像に追加できるのはテキストのみです(標準の記述にはテキストを描画する機能は含まれていません)。 Gecko でサポートされている画像 (PNG、GIF、JPEG など) をキャンバスに導入できる限り、他のキャンバス要素も画像のソースとして使用できます。
画像の導入 画像のインポート
画像の導入に必要な手順は 2 つの簡単な手順だけです:
1 つ目はもちろんソース画像です。これは単純な URL パスではなく、JavaScript 画像オブジェクト参照や他のキャンバス要素にすることができます。
次に、drawImage メソッドを使用して画像をキャンバスに挿入します。
最初のステップを見てみましょう: 基本的に 4 つのオプションがあります:
ページ上の画像を参照する 同じページ上の画像を使用する
document.images コレクション、document.getElementsByTagName メソッド、またはdocument.getElementById メソッドを使用して、ページ内の画像を取得します (画像要素の ID がわかっている場合)。
他のキャンバス要素の使用 ページ上の画像を参照するのと同様に、document.getElementsByTagName または document.getElementById メソッドを使用して他のキャンバス要素を取得します。ただし、導入するものは準備されたキャンバスである必要があります。一般的な用途は、別の大きなキャンバスのサムネイルを作成することです。
画像を最初から作成する
さらに、スクリプトを使用して新しい Image
オブジェクトを作成することもできますが、この方法の主な欠点は、スクリプトが一時停止するのを望まない場合に、画像デバイスの場合は、画期的なプリロードを行う必要があります。次の簡単な方法でイメージを作成できます:
var img = new Image(); // Create new Image object img.src = 'myImage.png'; // Set source path
スクリプトが実行されると、イメージの読み込みが開始されます。 drawImage が呼び出されたときに画像がロードされていない場合、スクリプトは画像がロードされるまで待機します。これが望ましくない場合は、onload
イベントを使用できます:
var img = new Image(); // Create new Image object
img.onload = function(){
// executedrawImage statements here
}
img.src = 'myImage.png'; // Set source path画像を 1 つだけ使用する場合は、これで十分です。ただし、複数の画像が必要になると、より複雑な処理方法が必要になりますが、画像のプリロード戦略はこのチュートリアルの範囲外ですので、興味がある場合は、「JavaScript 画像プリローダー」を参照してください。
データ: URL を介して画像を埋め込む
データ: URL を介して画像を参照することもできます。データ URL を使用すると、画像を Base64 でエンコードされた文字列として定義できます。利点は、サーバーに戻る必要がなく、画像コンテンツをすぐに利用できることです。 (もう 1 つの利点は、CSS、JavaScript、HTML、画像をすべて一緒にカプセル化できるため、移行が非常に便利になることです。) 欠点は、画像が大きい場合、埋め込まれた URL データが非常に長くなるということです。
drawImageソース画像オブジェクトを取得したら、drawImage メソッドを使用してそれをキャンバスにレンダリングできます。 drawImage メソッドには 3 つの形式があり、次に示すのは最も基本的な形式です。var img_src = 'data:image/gif;base64,R0lGODlhCwALAIAAAAAA3pn/ZiH5BAEAAAEALAAAAAALAAsAAAIUhA+hkcuO4lmNVindo7 qyrIXiGBYAOw==';
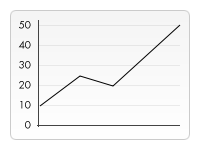
例 1
イベント応答関数でトリガーされます。 drawImage
メソッドは、背景画像をキャンバスの左上隅 (0,0) に配置します。

function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
var img = new Image();
img.onload = function(){
ctx.drawImage(img,0,0);
ctx.beginPath();
ctx.moveTo(30,96);
ctx.lineTo(70,66);
ctx.lineTo(103,76);
ctx.lineTo(170,15);
ctx.stroke();
}
img.src = 'images/backdrop.png';
}缩放Scaling
drawImage
方法的又一变种是增加了两个用于控制图像在 canvas 中缩放的参数。
drawImage(image, x, y, width, height)
切片Slicing
drawImage方法的第三个也是最后一个变种有8个新参数,用于控制做切片显示的。
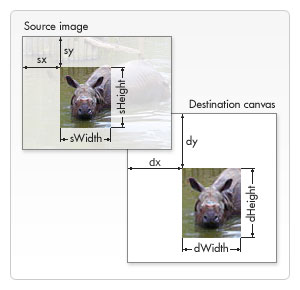
drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)
第一个参数和其它的是相同的,都是一个图像或者另一个 canvas 的引用。其它8个参数最好是参照下边的图解,前4个是定义图像源的切片位置和大小,后4个则是定义切片的目标显示位置和大小。


切片是个做图像合成的强大工具。假设有一张包含了所有元素的图像,那么你可以用这个方法来合成一个完整图像。例如,你想画一张图表,而手上有一个包含所有 必需的文字的 PNG 文件,那么你可以很轻易的根据实际数据的需要来改变最终显示的图表。这方法的另一个好处就是你不需要单独装载每一个图像。
drawImage
示例2

在这个例子里面我用到上面已经用过的犀牛图像,不过这次我要给犀牛头做个切片特写,然后合成到一个相框里面去。相框带有阴影效果,是一个以 24-bit PNG 格式保存的图像。我用一个与上面用到的不同的方法来装载图像,直接将图像插入到 HTML 里面,然后通过 CSS 隐藏(display:none)它。两个图像我都赋了id,方便后面使用。看下面的脚本,相当简单,首先犀牛头做好切片(第一个drawImage)放在 canvas 上,然后再上面套个相框(第二个drawImage)。
function draw() {
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
// Draw slice
ctx.drawImage(document.getElementById('source'),
33,71,104,124,21,20,87,104);
// Draw frame
ctx.drawImage(document.getElementById('frame'),0,0);
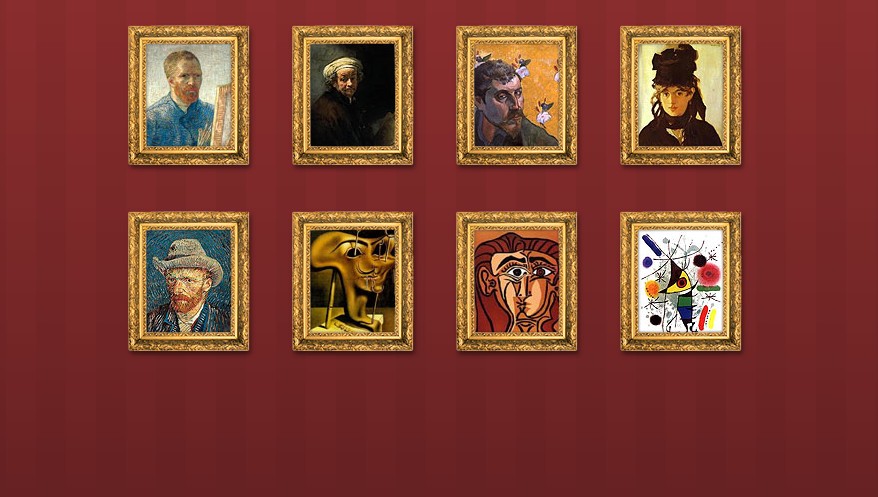
}示例:画廊 Art gallery example

我这一章最后的示例是弄一个小画廊。画廊由挂着几张画作的格子组成。当页面装载好之后,为每张画创建一个 canvas 元素并用加上画框然后插入到画廊中去。在我这个例子里面,所有“画”都是固定宽高的,画框也是。你可以做些改进,通过脚本用画的宽高来准确控制围绕它的画框的大小。下面的代码应该是蛮自我解释的了。就是遍历图像对象数组,依次创建新的 canvas 元素并添加进去。可能唯一需要注意的,对于那些并不熟悉 DOM 的朋友来说,是 insertBefore 方法的用法。insertBefore是父节点(单元格)的方法,用于将新节点(canvas 元素)插入到我们想要插入的节点之前
function draw() {
// Loop through all images
for (i=0;i<document.images.length;i++){
// Don't add a canvas for the frame image
if (document.images[i].getAttribute('id')!='frame'){
// Create canvas element
canvas = document.createElement('CANVAS');
canvas.setAttribute('width',132);
canvas.setAttribute('height',150);
// Insert before the image
document.images[i].parentNode.insertBefore(canvas,document.images[i]);
ctx = canvas.getContext('2d');
// Draw image to canvas
ctx.drawImage(document.images[i],15,20);
// Add frame
ctx.drawImage(document.getElementById('frame'),0,0);
}
}
}
以上就是canvas游戏开发学习之四:应用图像的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!