
WeChat ミニ プログラムのタッチ イベント:
WeChat ミニ プログラムの「イベント」は非常に興味深いものです。ドキュメントを読んだところ、イベントを親ノードに渡すことができ、このイベントに出力される情報はデバッグに非常に便利であることがわかりました。
次に、ここにドキュメントをコピーします
元のアドレス: https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/event.html
》》》イベントとは
イベントは、ビュー層からロジック層への通信方法です。
イベントは、ユーザーの行動をロジック層にフィードバックして処理できます。
イベントはコンポーネントにバインドでき、トリガーイベントに達すると、ロジック層の対応するイベント処理関数が実行されます。
イベント オブジェクトは、ID、データセット、タッチなどの追加情報を運ぶことができます。
イベントの使用方法
コンポーネント内でイベントハンドラー関数をバインドします。
bindtap など、ユーザーがコンポーネントをクリックすると、対応するイベント処理関数がページの対応するページで見つかります。
Page({
tapName: function(event) {
console.log(event)
}
}){
"type": "tap",
"timeStamp": 1252,
"target": {
"id": "tapTest",
"offsetLeft": 0,
"offsetTop": 0,
"dataset": {
"hi": "MINA"
}
},
"currentTarget": {
"id": "tapTest",
"offsetLeft": 0,
"offsetTop": 0,
"dataset": {
"hi": "MINA"
}
},
"touches": [{
"pageX": 30,
"pageY": 12,
"clientX": 30,
"clientY": 12,
"screenX": 112,
"screenY": 151
}],
"detail": {
"x": 30,
"y": 12
}
}イベントの詳細説明
イベント分類
イベントはバブリングイベントと非バブリングイベントに分けられます:
バブリングイベント:イベントが発生したときコンポーネントがトリガーされた後、イベントは親ノードに渡されます。
非バブリング イベント: コンポーネント上のイベントがトリガーされると、イベントは親ノードに配信されません。
》》》イベント分類
touchstart 指タッチ
touchmove 指タッチと移動
touchcancel ポップアップや通話リマインダーなど、指タッチ操作が中断される
touchend 指タッチ操作が終了する
tap 指タッチして離れる
ロングタップ 指タッチ後、350ms以上放置
》》》イベントバインディング
イベントバインディングの書き方は、コンポーネントの属性と同じで、キーと値の形式です。
key は、bind または catch で始まり、bindtap、catchtouchstart などのイベントのタイプが続きます。
value は文字列であり、対応するページで同じ名前の関数を定義する必要があります。そうしないと、イベントがトリガーされたときにエラーが報告されます。 binding イベント バインディングはバブリング イベントの上方へのバブリングを妨げませんが、catch イベント バインディングはバブリング イベントの上方へのバブリングを防ぐことができます。
ミニ プログラム イベントの基本は上で簡単に紹介しましたが、ここで「イベント」の力を発揮します:
クリック (タップ)
ダブルクリック (dbtap)
長押し (ロングタップ)
スワイプ
。マルチタッチ
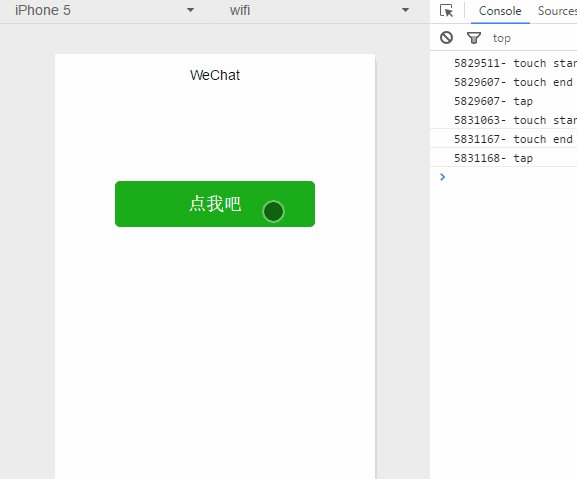
1. クリック
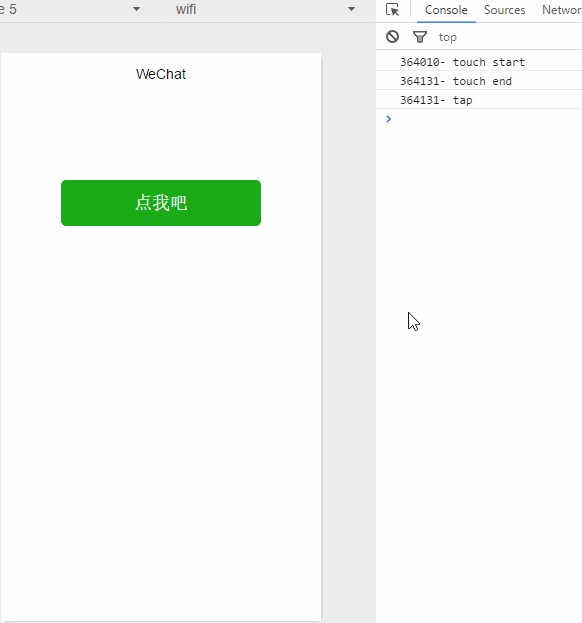
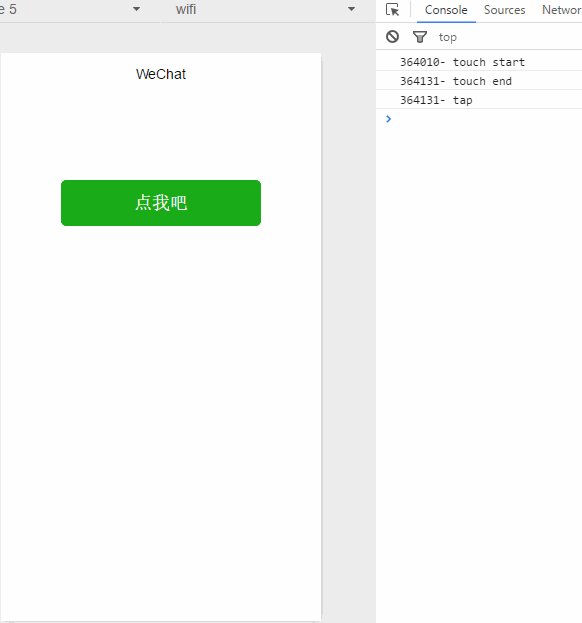
クリックイベントはタッチスタートとタッチエンドで構成され、タップイベントはタッチエンドの後にトリガーされます。
<view>
<button type="primary" bindtouchstart="mytouchstart" bindtouchend="mytouchend" bindtap="mytap">点我吧</button>
</view>
mytouchstart: function(e){ console.log(e.timeStamp + '- touch start')
},mytouchend: function(e){ console.log(e.timeStamp + '- touch end')
},mytap: function(e){ console.log(e.timeStamp + '- tap')
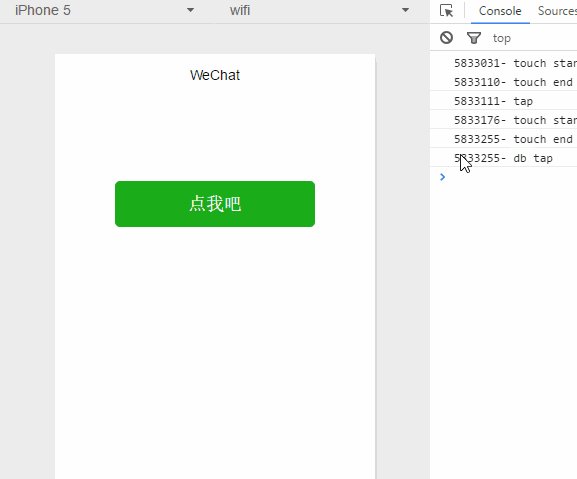
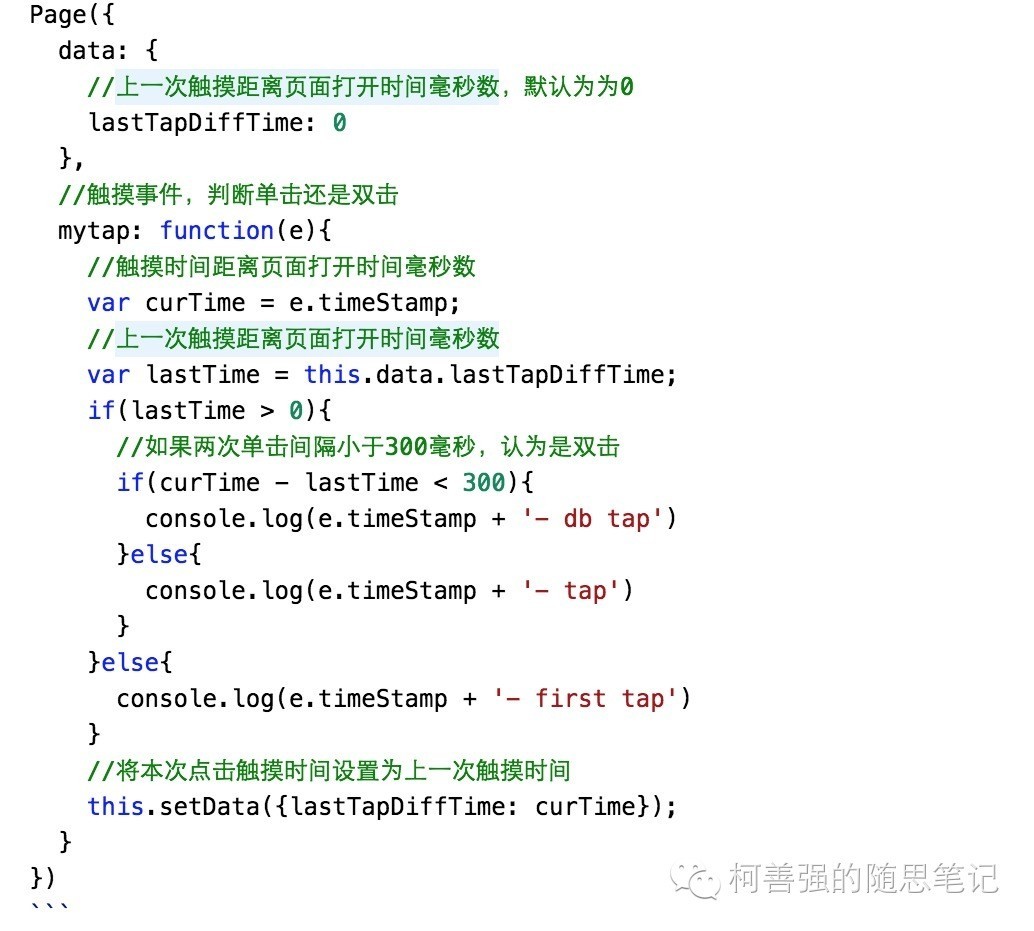
}2. ダブルクリック 
2 つのクリック イベント間の間隔が 300 ミリ秒未満の場合、それは WeChat 公式ドキュメントとはみなされません。ダブルクリックイベントがあり、開発者は独自の処理を定義する必要があります。
<view> <button type="primary" bindtap="mytap">点我吧</button> </view>

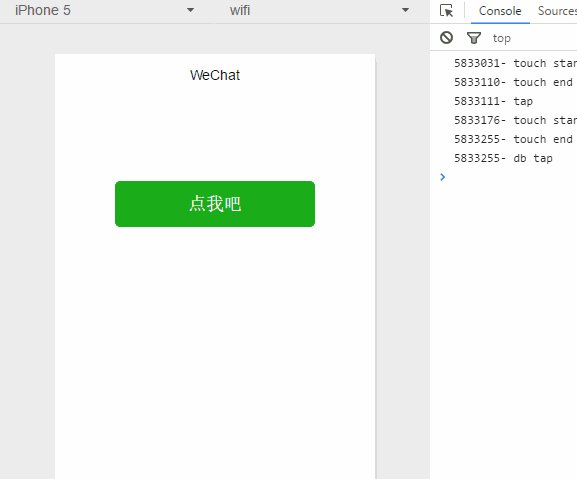
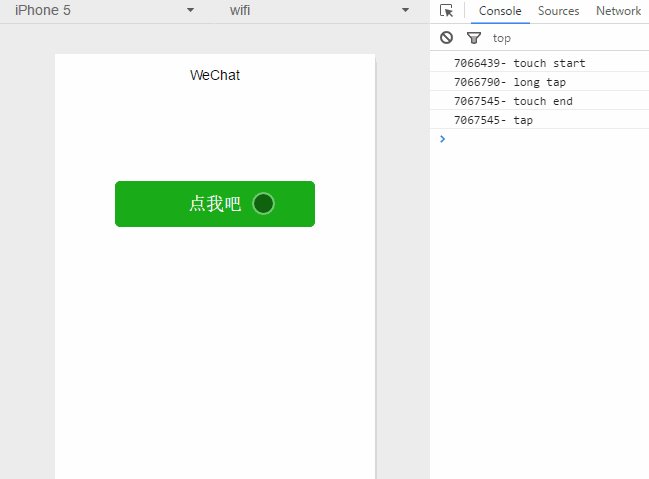
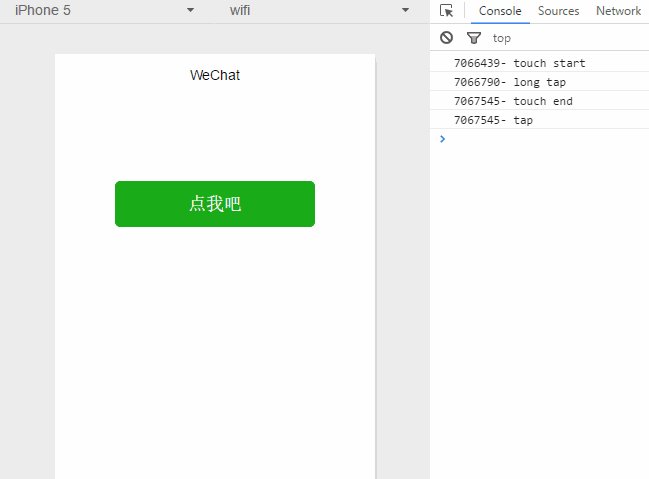
3. 長押し
長押しイベントに指を触れた後、350ms以上放置します。
<view>
<button type="primary" bindtouchstart="mytouchstart" bindlongtap="mylongtap"
bindtouchend="mytouchend" bindtap="mytap">点我吧</button>
</view>
mytouchstart: function(e){ console.log(e.timeStamp + '- touch start')
},//长按事件mylongtap: function(e){ console.log(e.timeStamp + '- long tap')
},mytouchend: function(e){ console.log(e.timeStamp + '- touch end')
},mytap: function(e){ console.log(e.timeStamp + '- tap')
}クリック、ダブルクリック、長押しはタッチ イベントで、タッチスタート、タッチエンド、タップ イベントがトリガーされます。タッチキャンセル イベントは実際のデバイスでのみシミュレートできるため、これ以上は説明しません。 
| クリック | |
| ダブルクリック | |
| 長押し | |