
1. 背景の紹介
オンライン フォト アルバム アプリケーションでは、ユーザーは写真を表示する必要があるため、ネットワークが遅い場合、写真を表示するまでの待ち時間が比較的長くなり、ユーザー エクスペリエンスが非常に低下します。
2. 現状
現在、写真を読み込む方法は主に2つあります:
(1) 最も独創的な方法は、imgタグを使用してHTMLページに直接写真を読み込んで表示する方法です。この方法は、ネットワーク速度が遅い場合、または表示される写真が比較的大きい場合に空白の待機プロセスが発生し、ユーザーが写真の全体的な状況を確認し始めることができず、ユーザーエクスペリエンスが良くありません
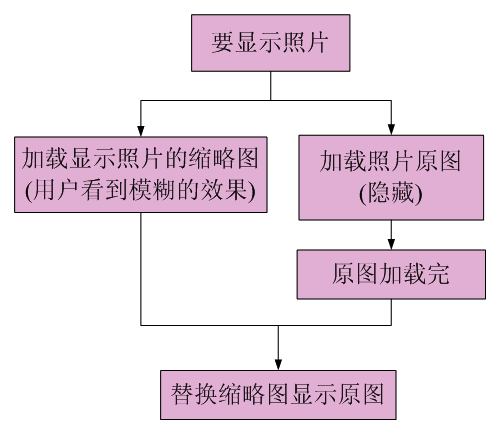
(2) これを使用します。 img タグは、写真のサムネイルを読み込んで表示すると同時に、JavaScript を使用して写真の元の画像を非表示にします。写真の大きな画像が読み込まれた後、元の画像が HTML ページに表示されます。ページ。以下はフローチャートです:

3. 私たちのソリューション
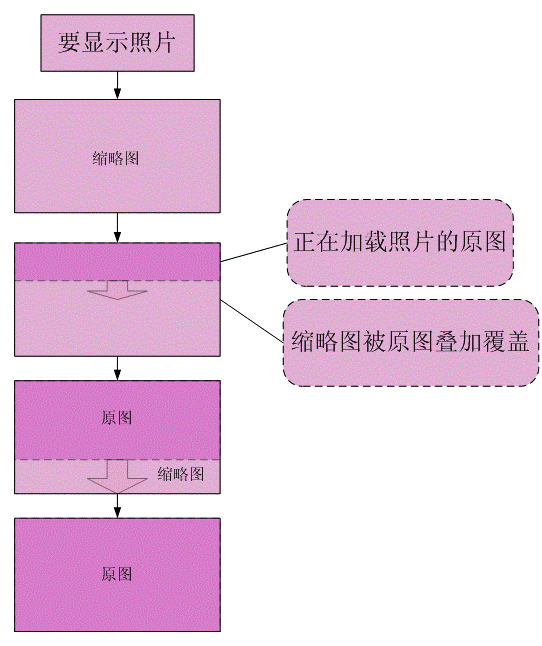
QQ フォト アルバムによって最近行われたいくつかの最適化方法は、2 つの方法の欠点を解決し、写真を表示するユーザーのニーズを満たします。最初の写真を参照してください。時間の状況を確認し、できるだけ早く鮮明な元の画像を確認してください。サムネイルと元画像を同時に読み込んで表示する方法です。サムネイルを先に読み込んで拡大表示し、その上に大きな画像を重ねて読み込む方法です。サムネイルが非常に小さい場合、通常、大きな画像の読み込みプロセス中に、サムネイルが上から下に徐々に覆われるため、ユーザーは写真のぼやけ効果をすぐに確認できます。ロードプロセス。
(1) 画像の例

上に示したように、このメソッドの処理手順は次のとおりです。
1) 写真のサムネイルと元の画像の URL を取得し、写真の長さと幅を取得します。
2) 写真のサムネイルをロードして表示し、この時点でユーザーにはぼやけた効果が表示されます。
3)サムネイルに元の画像が表示されると、読み込まれない限り元の画像が表示され、元の画像の読み込み処理中にサムネイルが徐々に覆われていきます。ユーザーは、ぼやけた状態から透明な状態まで写真のグラデーション効果を見ることができます。
4). 元の画像がロードされると、この時点で、ユーザーには実際の元の画像が表示されます。このとき、PNG や GIF などの透明効果のある画像の表示をサムネイルが邪魔しないように、サムネイルを非表示にすることができます。
(2) サンプルコード
<!--设置照片的大小-->
<div style="width:400px;height:300px;">
<!--小图拉大显示-->
<img src="small_url" style="max-width:90%"/ alt="Javascriptを使用してぼやけた表示から鮮明な表示への画像読み込みを実装する方法" >
<!--原图叠加在小图上面-->
<img src="big_url" style="max-width:90%"/ alt="Javascriptを使用してぼやけた表示から鮮明な表示への画像読み込みを実装する方法" >
</div>ぼかしから鮮明な表示までの画像読み込みを実装するその他の Javascript メソッドについては、PHP 中国語 Web サイトの関連記事に注目してください。