
ファイルのアップロードは現在非常に一般的であり、ファイルのアップロード、アバターのアップロードなどを行うことができます。ブラウザごとに異なる「ファイルのアップロード」効果があります。
まず Firefox の効果を見てみましょう。 IE ブラウザは次のとおりです:

他にも多くのブラウザがあるため、1 つずつ効果を確認するつもりはありません。では、このアップロードはどのように行われるのでしょうか。
1. ファイルアップロード機能
<form action="wenjiansccl.php" method="post" enctype="multipart/form-data"> <!--处理页面起个名字,做文件上传是这个属性:enctype="multipart/form-data"--> <input type="file" name="file"/> //浏览文件的按钮 <input type="submit" value="上传" /> //提交的上传按钮 </form>
最初に効果を見てみましょう:
(2) 2 番目は重要なファイルのアップロード処理ページです
最初に値出力をアップロードして、ファイルがアップロードされた後に何が表示されるかを確認できます。ファイル値の転送メソッドは post または get を使用できません。値の転送メソッド $_FILES[""] を使用します。 
var_dump($_FILES["file"]); //输出传过来的值
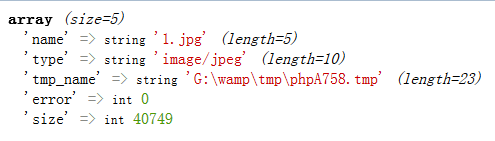
注: この図の情報は以下で使用する場合は、最初に名前を付けます (配列)。したがって、以下で使用する場合はわかりにくくなります
名前、タイプ、保存場所、エラーなど、いくつかの 2 次元配列を確認するのは難しくありません。ファイルが実際に一時的に保存されるように、ファイルのメッセージとファイル サイズを確認します。
if($_FILES["file"]["error"]) //将文件传值到处理页面,找到出错的索引,也就是(array)图中的错误项error
{
echo $_FILES["file"]["error"];
}if($_FILES["file"]["type"]=="image/jpeg" || $_FILES["file"]["type"]=="image/png" && $_FILES["file"]["size"]<1024000)
{<br> //注意事项3和4的内容<br>}
else
{
echo "文件类型不正确!";
}$filesname = "./files/".date("YmdHis").$_FILES["file"]["name"]; //$_FILES["file"]["name"]这也同样的也是(array)图的名称nameif(file_exists($filesname)) //file_exists()方法:判断文件是否存在,里面的值就是定义的保存位置
{
echo "文件已经存在"; //存在给出提示
}
else
{
//不存在就,保存文件(move_uploaded_file()保存)
move_uploaded_file($_FILES["file"]["tmp_name"],$filesname); //里面的值要有当前的保存位置,将要保存到哪的位置
}
<span style="font-family: 宋体; font-size: 15px"><span style="font-size: 18px">注意:</span><br>1.可能上传的时候是UTF-8的编码格式,Windows是用的国标的编码格式,上传上汉子可能成为乱码了,可以在文件保存位置下面加上“转换编码格式”<br>使用的是:</span><span style="font-size: 15px">iconv()方法:</span><span style="font-size: 15px">里面有3个值,一是现在使用的编码格式,二是想要转换的编码格式,三是想要转换的字符串</span>
$filename = iconv("UTF-8","gb2312",$filesname); //这个iconv()里面有3个值,一是现在使用的编码格式,二是想要转换的编码格式,三是想要转化的字符串
<span style="font-family: 宋体; font-size: 15px">2.如果上面的文件的上传格式是篡改的格式,也用move_uploaded_file()方法</span>rreeの(2) ) この div の表示に使用される div
rrrrrrrrrrrrueは、ポイント スタイル
<input id="uploadImage" type="file" name="photoimage" class="fimg1" onchange="PreviewImage();" /> //对这个按钮加一个事件
を追加して効果を確認します:
次に、インシデントを書き込みますrreee
これはただの簡単なアップロードのプレビュー。ファイルにアップロードするための処理ページはまだ書かれていません。別の日にアップロード画像コードを追加します

このようにして、ファイルのアップロードと画像のプレビューが完了しました。この 2 つを組み合わせると、画像のアップロードが完了します~~~
関数関連の記事については、PHP を使用してください。 、PHP 中国語 Web サイトに注意してください。