
前回の記事では、「JavaScript プロトタイプとクロージャ系列についての私の理解を語る (ランダムメモ 6)」、JavaScript プロトタイプとクロージャ系列についての私の理解を語る (ランダムメモ 9) クリックして詳細を確認できます。
実行コンテキストスタック
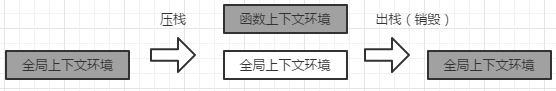
グローバルコードが実行されると実行コンテキストが生成され、関数が呼び出されるたびに実行コンテキストが生成されます。関数呼び出しが完了すると、このコンテキストとその中のデータは削除され、グローバル コンテキストに返されます。アクティブな実行コンテキストは 1 つだけです。
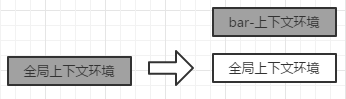
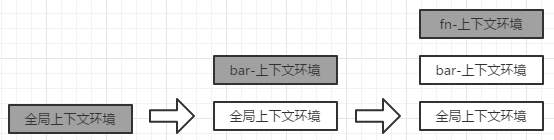
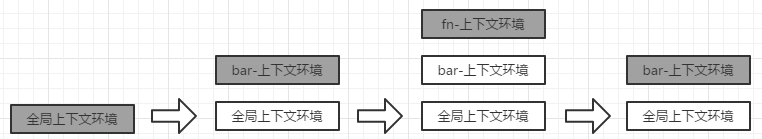
プッシュおよびポッププロセス----実行コンテキストスタック:

var a = 10, //1. 进入全局上下文环境
fn,
bar = function(x) {
var b = 5;
fn(x + b); //3. 进入fn函数上下文
};
fn = function(y) {
var c = 5;
console.log(y + c);
};
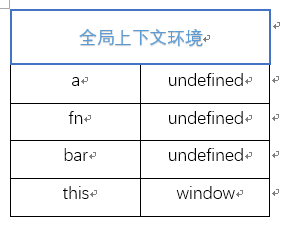
bar(10); //2. 进入bar函数上下文环境 1. 実行する前に、まずグローバルコンテキストを作成します

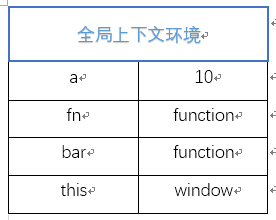
2. コードの実行 bar(10) が実行される前に、実行中にグローバル コンテキスト内の変数に値が割り当てられます。

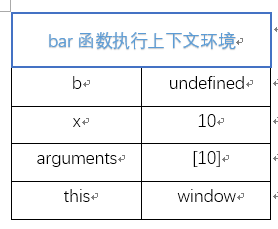
3. bar(10) を実行する場合、bar 関数を呼び出し、関数内に実行コンテキストを作成します

4. この時点で、実行コンテキストをスタックにプッシュし、アクティブ状態に設定します

5. bar 関数は fn(x + b) を実行し、fn 関数を呼び出し、fn 関数の実行コンテキストを作成してスタックにプッシュし、アクティブ状態に設定します。

6. fn 関数の実行が完了すると、fn 環境がスタックからポップされて破棄され、メモリが解放され、bar 関数がアクティブになります。

7. fn 関数が実行されて破棄されます。これは、bar 関数の環境もスタックからポップされて破棄されることを意味します。地球環境が活性化します。

このコード部分の実行プロセスはこの時点で完了しています。
原作者の説明によると:
コンテキスト内の変数代入プロセスの多くは、難しくなく、一目で理解できるため、省略しました。
確かに!コードの大まかな実行プロセスが完了すると、各実行環境での変数の状態を明確に知ることができます。
この時点で、残念ながらお伝えしなければなりません。実際、上で示したことは、比較的理想的な状況です。可能な限りきれいに破壊することができないという状況があり、それは非常に一般的な状況です。この状況は素晴らしいです - 閉鎖。クロージャについて話すには、自由変数とスコープから始める必要があります。
上記の内容は、JavaScript プロトタイプとクロージャ シリーズ (ランダム メモ 8) についての私の理解を編集者が共有したものです。