
定義と使用法
$.parseHTML() 関数は、HTML 文字列を対応する DOM ノード配列に解析するために使用されます。
注:
1. この関数は、ネイティブ DOM 要素作成関数を使用して、HTML 文字列を DOM 要素のコレクションに変換します。これらの DOM 要素をドキュメントに挿入できます。
2. context パラメーターが指定されていない場合、またはパラメーターが null または未定義の場合、デフォルトは現在のドキュメントになります。 iframe などの別のドキュメントで使用する DOM 要素を作成する場合は、その iframe のドキュメント オブジェクトを指定する必要があります。
セキュリティに関する考慮事項: ほとんどの jQuery API では、スクリプトを実行するために HTML 文字列を HTML に含めることができます。 jQuery.parseHTML() は、keepScripts パラメーターを明示的に true に指定しない限り、解析された HTML 内のスクリプトを実行しません。 ただし、ほとんどの環境では、プロパティを通じてなど、間接的にスクリプトを実行できます。この状況を防ぐために、呼び出し元はこれを避け、URL、Cookie などのソースからの信頼できない入力をサニタイズするかエスケープする必要があります。 将来の互換性の理由から、keepScripts パラメータが省略されているか false の場合、呼び出し元はスクリプト コンテンツを実行する機能に依存しないでください。
構文
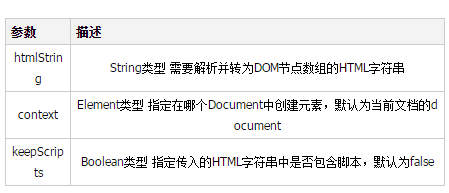
$.parseHTML( htmlString [, context ] [, keepScripts ] )

例
HTML文字列を使用してDomノードの配列を作成し、それをdivに挿入します
<div id="log">
<h3>Content:</h3>
</div>
<script>
$(function () {
var $log = $( "#log" ),
str = "hello, <b>my name is</b> jQuery.",
html = $.parseHTML( str ),
nodeNames = [];
//添加已解析的HTML
$log.append( html );
//集合已解析HTML的节点名称
$.each( html, function( i, el ) {
nodeNames[i] = "<li>" + el.nodeName + "</li>";
});
// 插入节点名
$log.append( "<h3>Node Names:</h3>" );
$( "<ol></ol>" )
.append( nodeNames.join( "" ) )
.appendTo( $log );
})
</script>
例と説明
以下は、jQuery.parseHTML() 関数の具体的な使用法を示す、jQuery.parseHTML() 関数に関連する jQuery サンプル コードです。 () 関数の戻り値は Array 型で、指定された HTML 文字列を解析した後に DOM ノードの配列を返します。
jQuery.parseHTML は、ネイティブ メソッドを使用して文字列を DOM ノードのコレクションに変換し、ドキュメントに挿入できます。 これらのメソッドは、末尾または先頭のすべてのテキスト (スペースだけでも) をレンダリングします。 末尾/先頭のスペースがテキスト ノードに変換されないようにするには、HTML 文字列を jQuery .trim に渡すことができます。 デフォルトでは、指定されていないか、null または未定義が指定されている場合、コンテキストは現在のドキュメントになります。 HTML が iframe などの別のドキュメントで使用されている場合は、そのフレーム内のドキュメントを使用できます。 3.0 では、このデフォルトの動作が変更されました。コンテキストが指定されていない場合、または指定された値が null または未定義の場合は、新しいドキュメントが使用されます。これにより、HTML の解析時に埋め込みイベントが実行されなくなるため、セキュリティが向上する可能性があります。このツールは、解析された HTML がドキュメントに挿入されると実行されますが、これにより、ツールが作成された DOM を走査し、安全でないとみなされるものを削除する機会が与えられます。 jQuery.parseHTML は通常現在のドキュメントに渡されるため、この改善は jQuery.parseHTML の内部使用には適用されません。したがって、 $( "#log" ).append( $( htmlString ) ) のようなステートメントは依然として悪意のあるコード インジェクションの対象となります。
セキュリティに関する考慮事項
ほとんどの jQuery API は HTML 文字列を受け入れ、HTML に含まれるスクリプトを実行します。 jQuery.parseHTML は、keepScripts パラメーターが true でない限り、HTML で解析されたスクリプトを実行しません。ただし、ほとんどの環境では、たとえば 属性を使用してスクリプトを間接的に実行することができます。呼び出し元はこれを認識し、URL や Cookie などの信頼できないソースからの入力をサニタイズするか回避することで、これを防ぐ必要があります。将来の互換性を確保するために、keepScripts が未定義または false の場合、呼び出し元はこの機能に依存してスクリプト コンテンツを実行しないでください。
jQuery.parseHTML() 関数の詳細な説明関連記事の詳細については、PHP 中国語 Web サイトに注目してください。