
使用法:
new downUpData({url:"http://192.168.1.103:8080/test/
data.json",distance:20,callback:function(resp,config){
var oUl = document.getElementById('ul');
for(var i=0;i<resp.data.length;i+=1){
oUl.innerHTML+= '<li>'+ resp.data[i].title +'</li>';
}
}}).isBottom();

デフォルトでは、一番下までスクロールするとajaxが要求されます
パラメータの説明:
url: 要求されたデータアドレス、クロスドメインはサポートされていません(必須)
距離: 方法読み込み中 (オプションのパラメーター)
callback: 指定された距離までスクロールした後に ajax リクエストが完了すると、このコールバック関数がトリガーされます。最初のパラメーターは data (そして に変換されます) です。 JSON.parse を使用した JSON オブジェクト (以前のバージョンのブラウザではこのメソッドがサポートされていない可能性があります)、2 番目のパラメータは渡されるパラメータです。たとえば、リクエスト情報を変更する必要がある場合にこれを使用できます。ページング効果がある場合は、URL アドレスを変更する必要があります。
callback(name1,name2)
name1:data
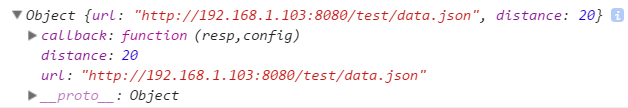
name2:configuration

Source code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body,ul{
margin:0;
padding:0;
}
</style>
</head>
<body>
<ul id="ul">
</ul>
<script>
function downUpData(obj){
this.config = obj;
};
downUpData.prototype = {
// 判断是否到达底部
isBottom:function(){
var _this = this;
var scrollH = null,
clientHeight = null;
scrollTop = null;
distance = this.config.distance||0;
h = 0;
function scroll(){
scrollH = document.body.scrollHeight||document.documentElement.scrollHeight;
clientHeight = window.innerHeight;
scrollTop = document.body.scrollTop||document.documentElement.scrollTop;
h = clientHeight + scrollTop;
if(h>=scrollH-distance){
_this.ajax();
}
}
scroll();
window.onscroll = function(){
scroll();
};
},
// 发送AJAX请求
ajax:function(){
var _this = this;
var xhr = null;
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
xhr.open("GET",this.config.url,true);
xhr.onreadystatechange = function(){
if(xhr.readyState==4&&xhr.status==200){
_this.config.callback(JSON.parse(xhr.responseText),_this.config);
}
}
xhr.send();
}
};
new downUpData({url:"http://192.168.1.103:8080/test/data.json",distance:20,callback:function(resp,config){
console.log(config)
var oUl = document.getElementById('ul');
for(var i=0;i<resp.data.length;i+=1){
oUl.innerHTML+= '<li>'+ resp.data[i].title +'</li>';
}
}}).isBottom();
</script>
</body>
</html>以上がこの記事の全内容です、この記事の内容が何かの役に立てば幸いです。あなたの勉強や仕事に役立つように、PHP中国語ウェブサイトもサポートしたいと思っています。
ネイティブ JS ドロップダウン読み込みプラグインの共有関連記事をさらに詳しく知りたい場合は、PHP 中国語 Web サイトに注目してください。