
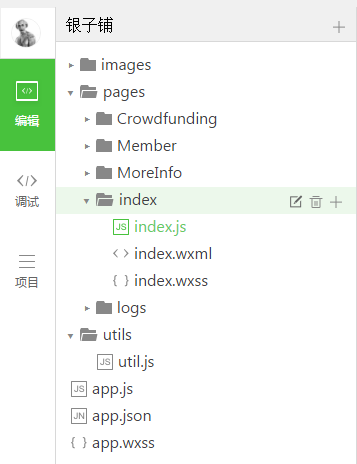
ミニ プログラムの構造について簡単に説明します

。図に示すように、各ビュー (.wxml) にスクリプト (.js) とスタイル (.wxss) を追加するだけです。対応する名前。ページの下のスクリプトとスタイルは、最も外側の app.js、app.wxcss
2 から継承されます。このスクリプトは、固定形式のページです。データを取得するために使用されます
3. Utils はデータインターフェイスを配置するために使用されます
データアクセス、Ajax を知っていれば問題ありません、話すことは何もありません
WeChat アプレット、IDE があまりにも悪いので、コードが読みにくくなると、プロジェクト全体の保守が難しくなります。
私はアプリを書いたことがないので、データアクセスがアプリ内でどのようにカプセル化されているかわかりません
3 日間の実務経験を持つ小規模なプログラムコーダーとして、各ページのデータがデータインターフェイスにアクセスすると、自分でやるのはOOPすぎる
そこで、linq to sqlを考えて、最初はsingelordefaultとfirstordefaultの2つだけ使う予定でしたが、考えるのが面倒だったのでgetbyparamsとgetbyidを使いました。条件に従ってすべてのデータを検索するか、ID に基づいてデータを取得します
メソッドを見てください。少し冗長です
const API_URL = 'http://localhost:4424/api/'
function getApi(url,params){
return new Promise((res,rej)=>{
wx.request({
url:API_URL+'/'+url,
data:Object.assign({},params),
header:{'Content-Type': 'application/json'},
success:res,
fail:rej
})
})
}
module.exports = {
GetByParams(url,page=1,pageSize=20,search = ''){
const params = { start: (page - 1) * pageSize, pageSize: pageSize }
return getApi(url, search ? Object.assign(params, { q: search }) : params)
.then(res => res.data)
},
GetById(url,id){
return getApi(url, id)
.then(res => res.data)
}
}module.exports = {} は、メソッドが次のとおりである固定の書き方です。 1つずつ記述し、それぞれのメソッドを,で区切ります。
すべてのインターフェイスをコントローラーに入れることは不可能なので、URL パラメーターを設定しました。そのため、URL の形式は「コントローラー/アクション」です
コールクリッシュを見れば、使い方がわかります
const req = require('../../utils/util.js')
Page({
data: {
imgUrls: [],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 2000
},
onLoad(){
req.GetByParams('home/homebanner')//看这里 看这里 看这里
.then(d=>this.setData({imgUrls:d,loading:false}))
.catch(e=>{
this.setData({imgUrls:[],loading:false})
})
}
})これはバナー画像を取得するためのインデックスメソッド req.GetByParams('home/homebanner') です。ここにパラメータを持ってくることも、空のままにすることもできます
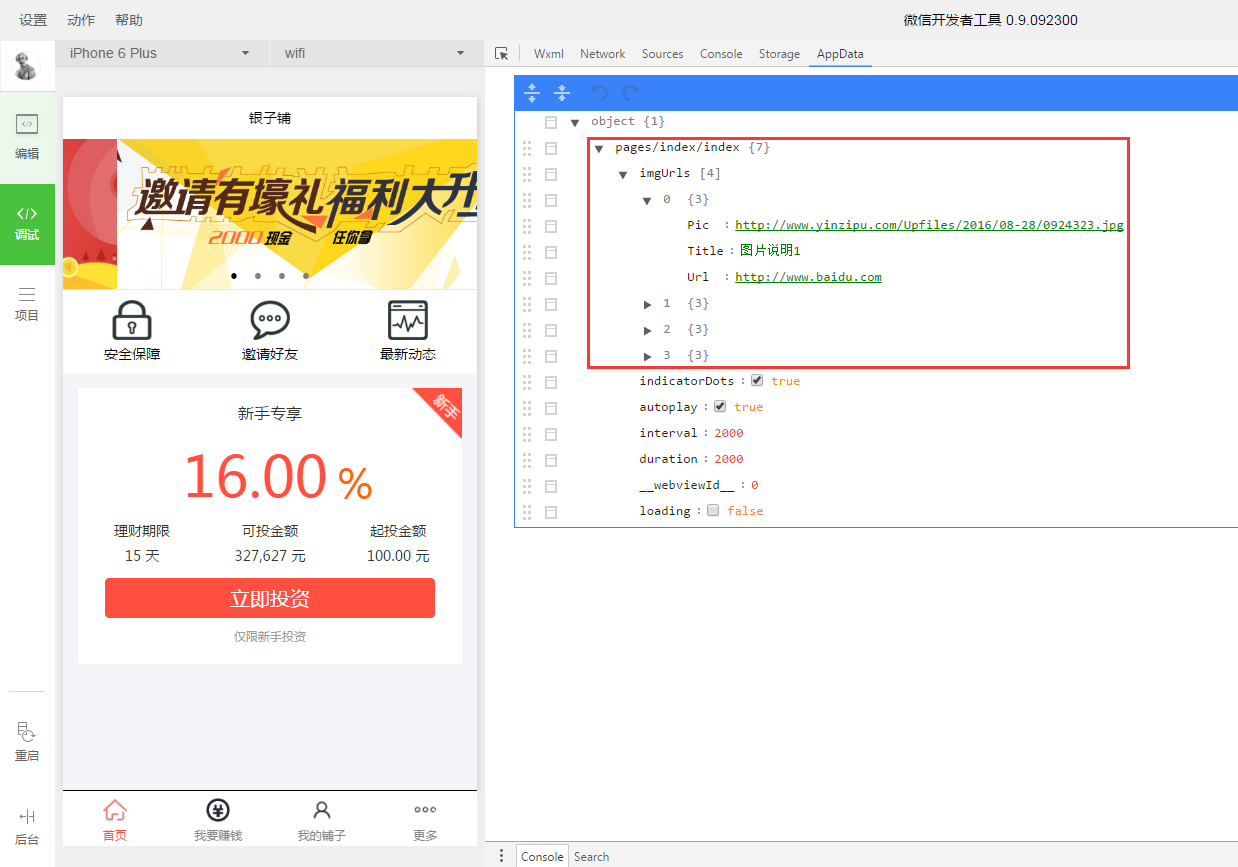
最終ページはこんな感じです
 右側の赤いボックス内では、リクエストによって返されたデータが表示され、それに応じてインターフェイスも変更できます。これについては後で説明します
右側の赤いボックス内では、リクエストによって返されたデータが表示され、それに応じてインターフェイスも変更できます。これについては後で説明します
読んでいただきありがとうございます。 . このサイトからのサポートに感謝します。 related Article:
Wechatミニプログラムラベルコンポーネント詳細な例コード のコラムに注目してください。