WeChat ミニプログラムの配列 (追加、削除、変更、確認) とその他の操作
現在、ミニ プログラムのデモに取り組んでいます。データはバックグラウンドから要求されないため、ローカル データの操作が必要になり、いくつかの落とし穴に遭遇します。この記事では、初心者向けにいくつかの経験を共有するために、配列の追加、削除、変更、クエリを例に挙げます。

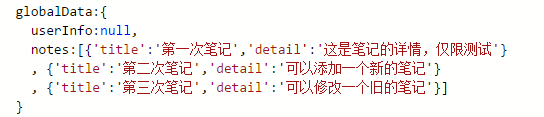
まず、これが元データ、jsonの配列です。
データを操作し、同時にページにレンダリングしようとします。
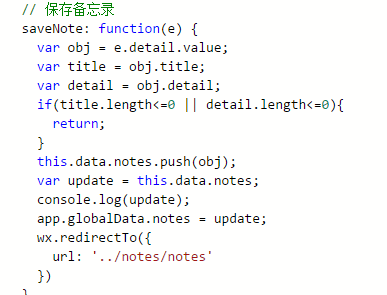
1. データの追加



フォームのデータを取得した後、push() メソッドを通じてデータを追加します。プッシュされたデータは + 1、つまり、配列内の元のインデックスは 0、1、2、新しく追加されたインデックスは 3 などになります。
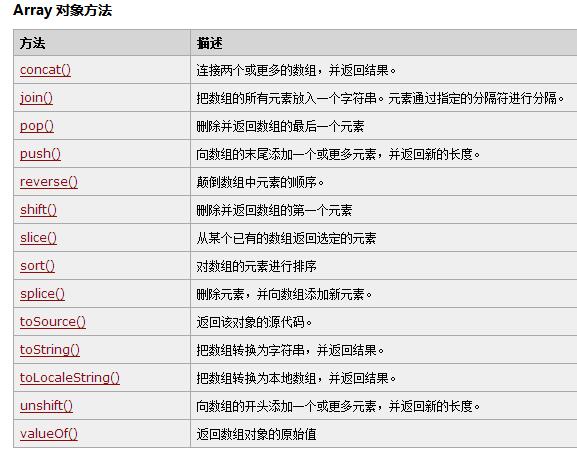
データを前に挿入したい場合は、 newarray.concat(notes); など、 concat() メソッドで前または後ろにマージする操作を使用する必要があります。
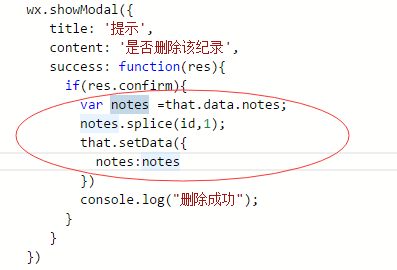
2. データの削除

アプレットには削除メソッドがないようなので、分割メソッドを選択して削除しましたが、これも私が遭遇した落とし穴です。 Notes.splice(id,i) は、index が id の位置から i 個の要素を削除できます。これはコードを見ればわかります。詳しくは説明しません
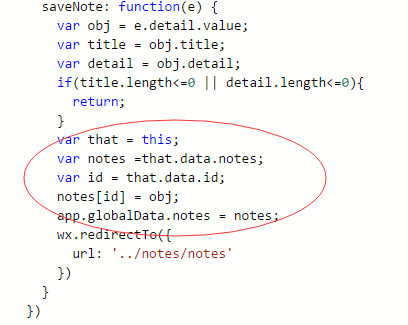
3.
notes = obj可以把数组中index为i的元素设置为obj。



this.setData({ notes:notes })