
DrawerLayout コンポーネントも V4 パッケージのコンポーネントであり、ViewGroup クラスから直接継承されるため、このクラスはコンテナ クラスでもあります。
ドロワーメニューの配置とレイアウトは、android:layout_gravity 属性によって制御されます。オプションの値は、left、right、または start と end です。 XML を通じてレイアウトする場合、DrawerLayout を親コンテナとして、グループ インターフェイス レイアウトを最初の子ノードとして、ドロワー レイアウトを 2 番目の子ノードとして使用する必要があります。このようにして、コンテンツ表示領域とドロワー メニュー領域を独立して使用します。 2 つの領域のコンテンツを個別に設定するだけで済みます。 Android はいくつかの実用的なリスナーを提供しており、関連するコールバック メソッドをオーバーロードすると、メニューの対話プロセス中に論理的なビジネスを記述することができます。
DrawerLayout を使用すると、引き出し効果を簡単に実現できます。 DrawerLayout を使用する手順は次のとおりです。
1) DrawerLayout では、最初のサブビューがコンテンツを表示するビューである必要があり、そのlayout_width 属性とlayout_height 属性を次のように設定します。 match_parent .
2) 2 番目のビューはドロワー ビューで、属性layout_gravity="left|right" は、左からスライドアウトするか右からスライドアウトするかを示すように設定されています。そのlayout_height="match_parent"を設定します
例:
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/drawerlayout" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <TextView android:id="@+id/textview" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:text="content" /> <ListView android:id="@+id/listview" android:layout_width="80dp" android:layout_height="match_parent" android:layout_gravity="left" android:background="#FFB5C5" /> </android.support.v4.widget.DrawerLayout>
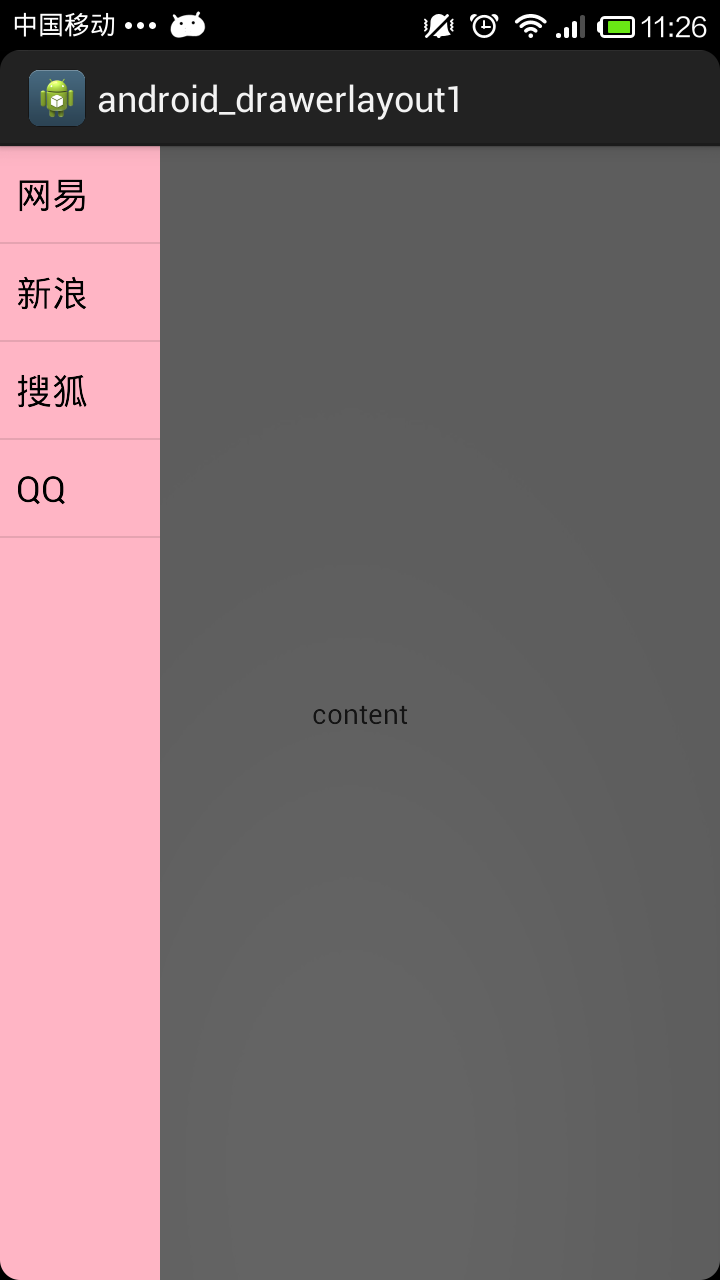
達成される効果:

上記は、エディターによって導入されたAndroidコンポーネントのドロワーメニューのDrawerLayout実装に関する知識であると思います。みんなに役立ちます。
Android コンポーネントのドロワー メニューの DrawerLayout 実装に関するその他の記事については、PHP 中国語 Web サイトに注目してください。