
WeChat ミニ プログラムの開始は、間違いなくモバイル インターネット業界に新たな嵐を巻き起こすでしょう。
ミニプログラムが人気になるかどうか疑問に思う人もいるでしょうが、WeChat のユーザー数を見ればすべてがわかります。
WeChat アプレットパラメータの受け渡し
ここでは、小さなプログラムでパラメータを渡す 2 つの方法を見つけました。便宜上、それらを個別に共有します。
1. イベントを介してパラメータを渡す
まず、ミニ プログラム内のイベントの定義を見てみましょう。
#イベントとは何ですか?
テキストイベントはビュー層からロジック層への通信方法の一覧です。
ユーザーの動作をロジック層にフィードバックして処理できるテキスト イベントのリストを次に示します。
以下は、コンポーネントにバインドできるテキスト イベントのリストです。トリガー イベントに到達すると、ロジック層の対応するイベント処理関数が実行されます。
これはリスト テキストです。イベント オブジェクトは、ID、データセット、タッチなどの追加情報を運ぶことができます。
これはビュー層 [wxml] からロジック層 [js] への通信方法であることが明確に指摘されています。このイベントを使用してパラメータを渡すのは間違いありません。実際の例を見てみましょう:
view.wxml
ロジック.js
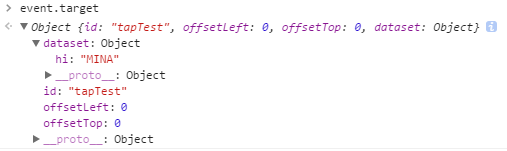
リーリーログの印刷

データセットには、設定した data-hi="MINA" の値が含まれていることがわかります。さて、今書いたものを見てみましょう。 まず、bindtap で始まるのは、イベントをバインドすることです。これは、「=」記号の後の値です。バインドされたイベントは、ロジック [js] レイヤー定義に存在する必要があります。 次に、値の受け渡しですが、ここで書いた data-hi は、通常 js で記述する値の受け渡しと同じ定義方法であることがわかります。この data-* は、イベントの属性ターゲットのデータセット値に対応します。ここで呼び出す必要があるのは、data-hi に対応する値を取得するために、event.target.dataset.hi です。
ここで注意が必要なのはデータの定義名です。 書き方: data- で始まり、複数の単語がハイフン - で結ばれ、大文字は使用できません(大文字は自動的に小文字に変換されます)、data-element-type など、最後に、event.target でハイフンがデータセット内のキャメルケースの elementType に変換されます。
公式の例:
リーリー2. パラメータを渡すナビゲータージャンプ URL
*.wxml
リーリー*.js は、新しいページにジャンプした後、onload で直接パラメータを受け取ります。受け取り方法は options.[パラメータ値] です。
リーリーさて、今日はここまでです。上に書いたドキュメントに含まれているドキュメントのリンクも載せておきます。私はただそれらを移動させて、私の言葉で言いました。 …(⊙_⊙;)…
読んでいただきありがとうございます。これが皆さんのお役に立てば幸いです。そしてこのサイトへのサポートに感謝します。
WeChat アプレットのパラメーター受け渡しの詳細に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。