
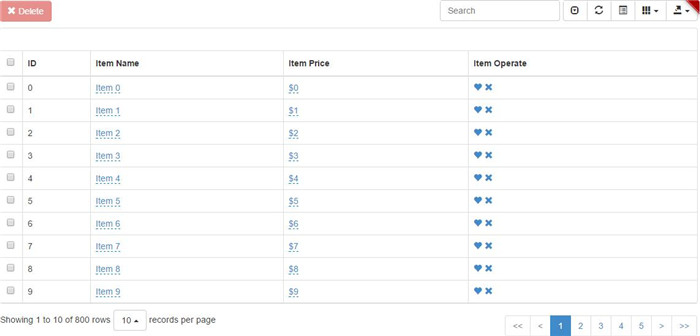
Bootstrap Table は、Bootstrap に基づいた軽量のテーブル プラグインで、簡単な設定だけで固定テーブル ヘッダー、単一/複数選択、並べ替え、ページング、検索、カスタム テーブル ヘッダーなどを強力にサポートし、開発効率を向上させます。 . 開発時間を短縮します。

応答インターフェイス
固定ヘッダー
完全に構成可能
データ属性をサポート
列の表示/非表示
ヘッダーの表示/非表示
AJAX を使用して JSON データを取得
ヘッダーをクリック簡単な並べ替え
カスタム列表示をサポート
単一/チェック選択をサポート
強力なページング機能
名刺レイアウトをサポート
多言語をサポート
3. 使用方法:
1)、HTML ページ上Bootstrap ライブラリ (プロジェクトでまだ使用されていない場合) と bootstrap-table.css を head タグにインポートします。
<link rel="stylesheet" href="bootstrap.min.css"> <link rel="stylesheet" href="bootstrap-table.css">
2) jQuery ライブラリ、Bootstrap ライブラリ (プロジェクトでまだ使用していない場合)、および bootstrap-table.js を head タグ内、または body タグを閉じる前に導入します (より推奨)。
<script src="jquery.min.js"></script> <script src="bootstrap.min.js"></script> <script src="bootstrap-table.js"></script>
3) で、データソースを指定するには 2 つの方法があります
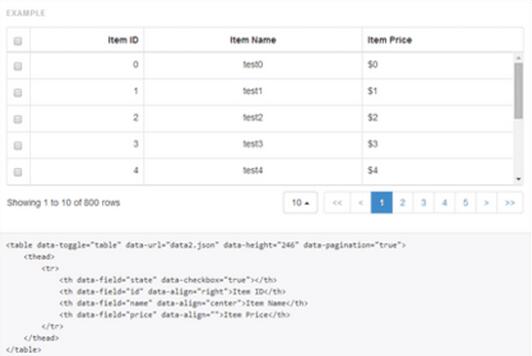
方法 1: JavaScript を記述せずに data 属性タグを通じて通常のテーブルに data-toggle="table" を設定するEnable Bootstrap Table。
<table data-toggle="table" data-url="data.json">
<thead>
...
</thead>
</table>
方法 2: JavaScript を使用してデータ ソースを設定する
JavaScript を使用して id 属性を持つテーブルを有効にします。$('#table').bootstrapTable({
url: 'data.json'
});:4. バグの説明:
label 属性メソッドを使用してフィールド フォーマッタを設定すると、効果がないことが判明しました 例:
例:
bootstrap-table.js 399 行目、コードはフォーマッタ typeof が関数である場合の状況のみを決定します
2)、解決策:を変更します399行目のコードブロック:
修正前
if (typeof that.header.formatters[j] === 'function') {
value = that.header.formatters[j](value, item);
}修正後:
if (typeof that.header.formatters[j] === 'function') {
value = that.header.formatters[j](value, item);
}else if(typeof that.header.formatters[j] === 'string') {
if(typeof window[that.header.formatters[j]] === 'function') {
value = window[that.header.formatters[j]](value, item);
}
}
以上がBootstrap Tableの使い方を皆さんに共有して使いこなす一助になれば幸いです。ブートストラップ テーブル。
共有する価値のある軽量の Bootstrap Table プラグイン関連の記事については、PHP 中国語 Web サイトに注目してください。