

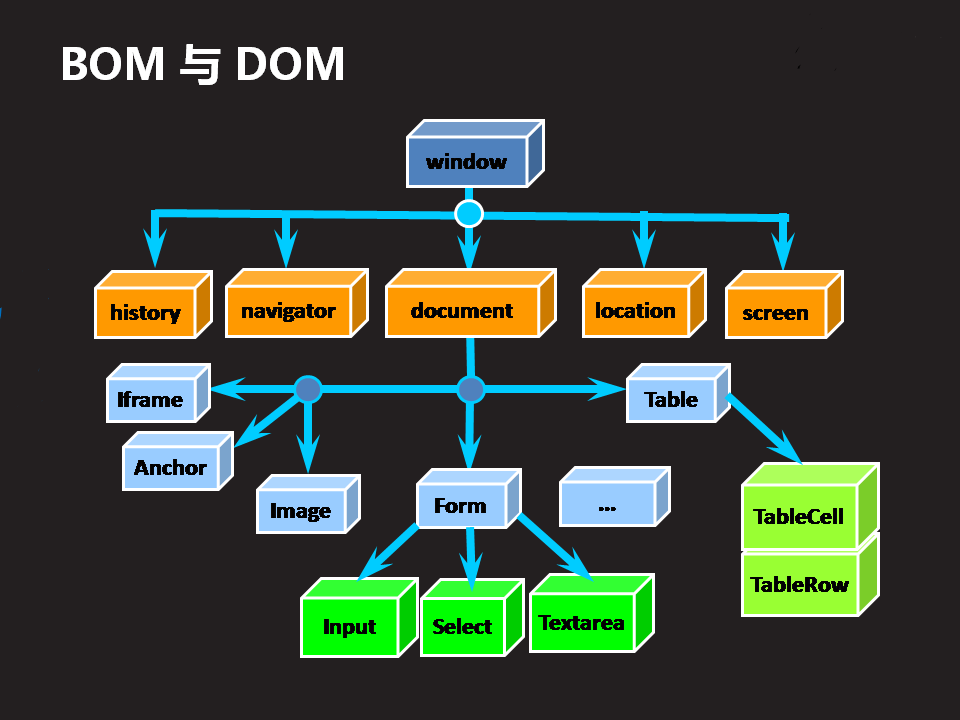
ウィンドウブラウザ:
- location:地址 - history:历史 - Document:文档 - screen:窗口 - navigator:帮助
> 1. 外部オブジェクトはブラウザによって提供される API -- **BOM**
> 2. これらのオブジェクトは、w3c によって指定され、ブラウザ によって設計および開発されました
> 3. これらのオブジェクトは 2 つの部分に分かれており、その中には DOM が含まれています
> 4. これらのオブジェクトには js を通じてアクセスできます
# 外部オブジェクト
>モデル)
ブラウザ オブジェクト モデルは、ブラウザ ウィンドウにアクセスして操作するために使用され、JavaScript にブラウザと通信する機能を与えます。
> DOM (Document Object Model)
ドキュメントを操作するために使用されるドキュメント オブジェクト モデル。
##1. ダイアログ ボックス
-alert(str)
- str 文字列の内容を表示するプロンプト ダイアログ ボックス
-confirm(str)
- str 文字列の内容を表示する確認ダイアログ ボックス
- 「」を押します。 [OK] ボタンは true を返し、他の操作は false を返します
>ケース
//调用window对象的属性或方法,可以省略"window."
//1.弹出框
//1)弹出框
function f1(){
alert("你好,小俊子");
}
//2)确认框
function f2(){
var v = confirm("你吃了吗?");
//点击确定返回true,否则返回false
console.log(v);
}
//3)输入框
function f3(){
var p = prompt("你吃的什么?");
//点击取消返回null
console.log(p);
}
## 2. タイマー
- 主に Web ページ上の動的時計、カウントダウン、マーキー効果の作成に使用されます
- 周期的な時計
- ループ内で特定の間隔でコードを実行します
- setInterval(exp,time);
- 開始されたタイマー オブジェクトを返します
- 開始されたタイマーを停止します
- clearInterval(tID)
- tID :タイマー オブジェクトを開始しました
- ワンタイム クロック
- 関数が呼び出された後ではなく、設定された時間間隔後にコードを実行します
- setTimeout(exp, time)
- タイマーの開始を停止します
- clearTimeout(tID) )
- tID: 開始されたタイマー オブジェクト
> ケース
1) 定期タイマー
//每隔N毫秒执行一次函数,反复执行,直到达到停止条件位置。
function f4(){
var n = 5;
//启动定时器,返回定时器的ID,用来停止定时器
var id = setInterval(function(){
console.log(n);
switch(n%4){
case 0: btn1();break;
case 3: btn2();break;
case 2: btn3();break;
case 1: btn4();break;
default: ;
}
n++;
},100);
//启动定时器就相当于启动了一个支线程,当前方法f4相当于主线程。
//2个线程并发执行,不互相等待,
//因此主线程在启动完支线程后立刻向下执行,而支线程却需要在1秒后才执行
console.log("蹦");
}
2) ワンタイム タイマー デバイス
//推迟N毫秒执行一次函数,执行完之后,自动停止,
//也可以在未执行前手动停止
var id;
function f5(){
//启动定时器,若想在未执行定时器前就将它停止,需要使用id
id = setTimeout(function(){
console.log("叮叮叮");
f4();
},3000);
}
function f6(){
//若定时器已经执行,则取消无效; 若定时器还未执行,则可以取消
clearTimeout(id);
console.log("已停止!");
}
## 3. 共通の属性
- 画面オブジェクト
- クライアント表示画面に関する情報が含まれます
- 画面の解像度と色を取得するために一般的に使用されます
- 共通属性:
- width height
- availWidth availHeight
- 履歴オブジェクト
- が含まれますユーザーが訪問した URL
- 長さ属性: ブラウザ履歴リスト内の URL の数
- メソッド:
- back();
- forwird();
- location オブジェクト
- に関する情報が含まれます現在の URL
- 現在閲覧されている URL を取得および変更するために一般的に使用されます
- href 属性: 現在のウィンドウで閲覧されている URL アドレス
- メソッド
- reload(): reload 現在の URL を入力します。これは同等です。更新へ
- ナビゲータ オブジェクト
- ブラウザに関する情報が含まれます
- クライアントのブラウザとオペレーティング システムに関する情報を取得するために一般的に使用されます
> Case
//Location对象
function f1(){
var b = confirm("你真的要离开我吗?");
if(b){
location.href = "http://www.tmooc.cn";
}
}
//刷新页面
function f2(){
location.reload();
}
//screen 对象: 获取屏幕宽高
function f3(){
console.log(screen.width);
console.log(screen.height);
console.log(screen.availWidth);
console.log(screen.availHeight);
}
//history对象
function f4(){
history.forward();
}
//navigator对象
function f5(){
console.log(navigator.userAgent);
}
## DOM
### DOM 操作
- ノードの検索
- ノード情報の読み取り
- ノード情報の変更
- ノード情報の作成
- ノードの削除
### 読み取り、変更
- ノード情報
- nodeName: ノード名
- nodeType:ノードタイプ
- (1) ノードの読み取り
- ノードの名前を読み取り、
<p id="p1">1.<b>读写</b>节点</p>
<p id="p2">2.<b>查询</b>节点</p>
<p id="p3">3.<b>增删</b>节点</p>
var p1 = document.getElementById("p1");
console.log(p1.nodeName);
console.log(p1.nodeType);と入力します
- ノードのコンテンツの読み取りと書き込み
- 二重ラベル間のテキスト コンテンツと呼ばれる、任意デュアルタグにはコンテンツがあります
-INERHTML: サブラベル情報を含みます
-Innertext: サブタグを無視します
console.log(p1.innerHTML); p1.innerHTML="1.<i>读写</i>节点"; console.log(p1.innerText);
- ノード、フォームコントロール内のデータの読み取りと書き込みは、次のようにのみ、次のようにのみ Formコントロールにはそれだけの価値があります: 才 -Input
-Select -Textarea
以上がこの記事のすべての内容です。この記事の内容が皆さんの学習や作業に役立つことを願っています。ご質問がございましたら、お気軽にお問い合わせください。メッセージでコミュニケーションをとると同時に、PHP 中国語 Web サイトもサポートしたいと考えています。
JavaScript の外部オブジェクトに関連するその他の記事については、PHP 中国語 Web サイトに注目してください。