
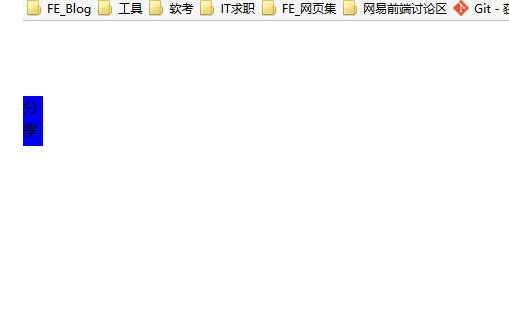
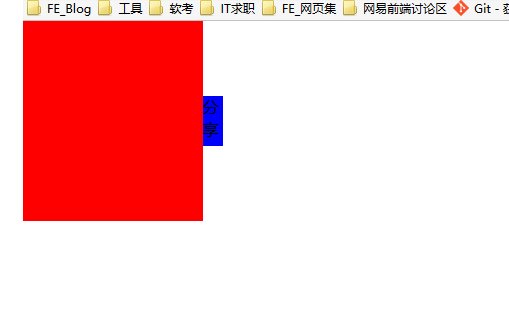
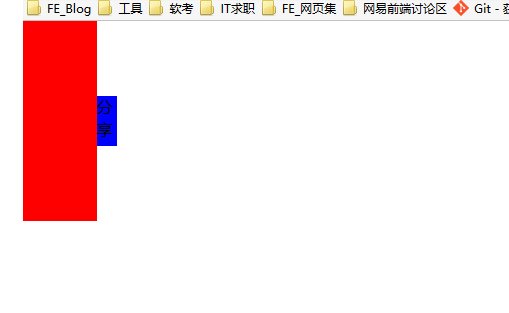
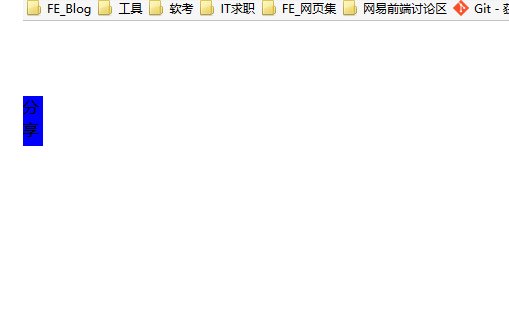
達成効果: マウスが上に移動すると、DIV は徐々に削除され、マウスが離れると徐々に元の位置に戻ります。

コード:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>缓冲动画</title>
<style type="text/css">
body,div,span{
margin:0;
padding;
}
#div1{
width:200px;
height:200px;
background:red;
position:relative;
left:-200px;
top:0;
}
#div1 span{
width:20px;
height:50px;
background:blue;
position:absolute;
left:200px;
top:75px;
}
</style>
<script>
window.onload = function(){
var oDiv = document.getElementById('div1');
oDiv.onmouseover = function(){
startMove(0);
}
oDiv.onmouseout = function(){
startMove(-200);
}
}
var timer = null;
// 参数iTarget,设置DIV移动的边界。
// 取消由 setInterval()设置的每一次触发鼠标事件。
// 设置DIV的运动。
function startMove(iTarget){
clearInterval(timer);
var oDiv = document.getElementById('div1');
timer = setInterval(function(){
var speed = (iTarget - oDiv.offsetLeft)/20;
speed = speed > 0?Math.ceil(speed):Math.floor(speed);
if(oDiv.offsetLeft == iTarget){
clearInterval(timer);
}else{
oDiv.style.left = oDiv.offsetLeft+speed+'px';
}
},30)
}
</script>
</head>
<body>
<div id="div1">
<span id="share">分享</span>
</div>
</body>
</html> 上記は、フロントエンドの実践 - JavaScript - アニメーション (3) の内容です。その他の関連コンテンツについては、PHP 中国語 Web サイト (m.sbmmt.com) を参照してください。 !