
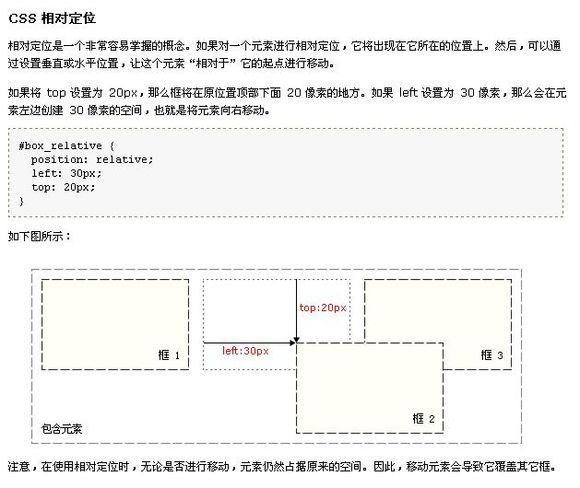
相対配置について話しましょう
相対配置に設定された要素フレームは、一定の距離だけオフセットされます。要素は、配置されていない形状と元のスペースを保持します。
簡単に言えば、相対配置はそれ自体に基づいており、その座標点は自身の div の左上隅です
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:50px;
} #b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative;
left:500px;
top: 20px; }
</style>
<head>
<body>
<div id="a">
<div id="b"></div> </div>
</body>
</html>
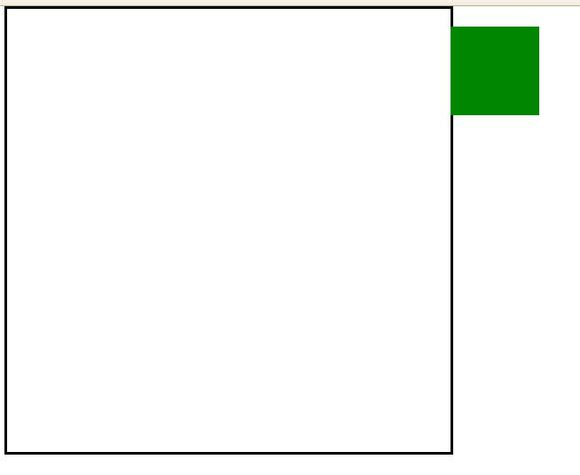
相対配置はそれ自体に基づいており、親によって制約されないことがわかりますdiv.
彼の前職はどこだったのかと疑問に思う人もいるかもしれません。そして、それ自体の位置に従ってposition:relativeを削除する方法は、親レイヤーが絶対位置または相対位置を定義している場合はどうなりますか?
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:50px;
position: relative; } #b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative;
left:500px;
top: 20px; }
</style>
<head>
<body>
<div id="a">
<div id="b"></div> </div>
</body>
</html>
相対的に配置された div が通常の div に遭遇したとき
#c{
width:100px;
height:100px;
border:soild;
background:red;
}
#b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative; }
</style>
<head>
<body>
<div id="a">
<div id="c"></div>
<div id="b"></div> </div>
</body>
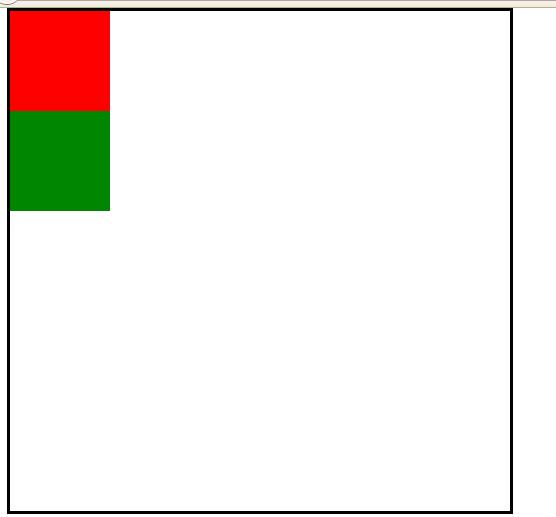
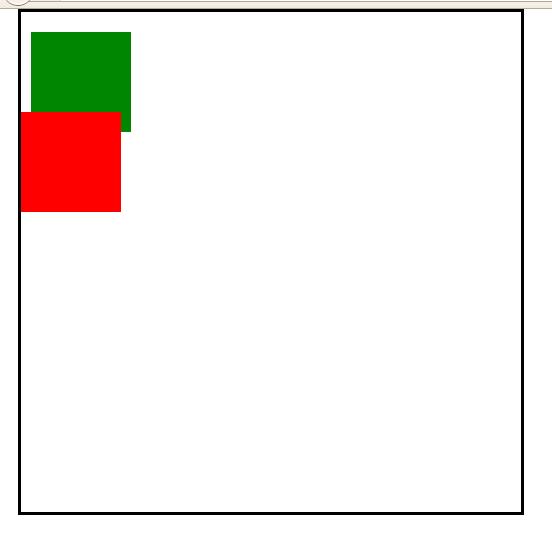
</html> 緑色が相対的に配置された div であることがわかります (つまり、上、左)。相対的に配置された div は定義されていませんが、地面のフロー パターンに従うことは変わりません。通常の div のようにフローティング div を見ることができないので、赤い領域に移動します 座標を定義すると
座標を定義すると
#b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative;
top:-20px: /*向上移动,同样left有负值就是向左移动*/
left:20px;
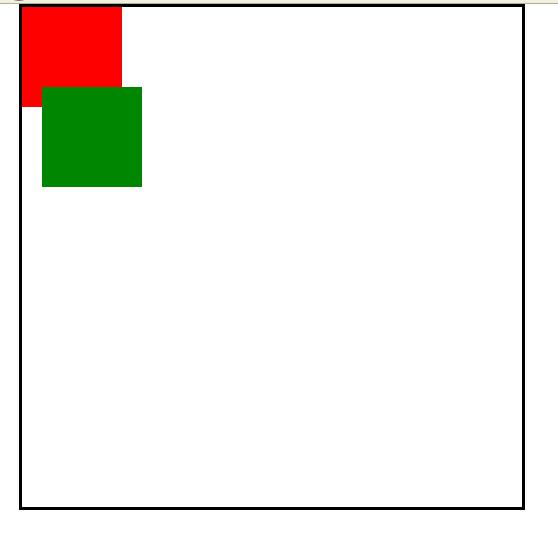
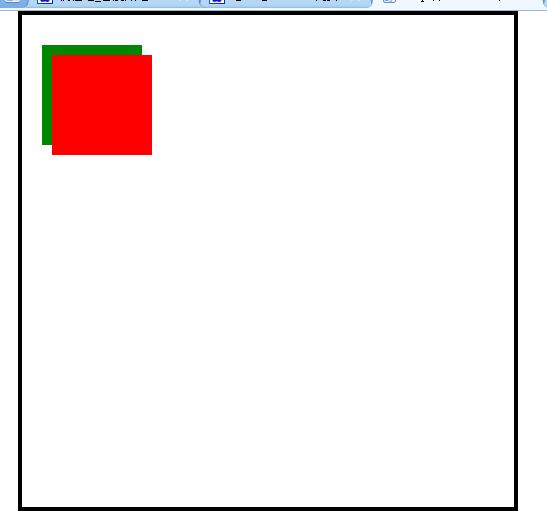
}赤い領域をカバーできることがわかります。絶対位置決めと同じです つまり、座標が定義される前は、通常の div と同じように離陸しません
つまり、座標が定義される前は、通常の div と同じように離陸しません
ここでさらに詳しく述べますと、絶対位置が最初に座標を定義していない場合は、ブラウザの左上隅または親レイヤーの左上隅 (絶対位置または相対位置を定義するため) になり、常に空中になります。は地上の領域を占有しません
そして、相対位置は離陸後の絶対位置と同じで、流れに従わずに空中を自由に移動することができます。ただ、それらが取る座標の開始点が異なります。ただし、離陸しない相対位置決めは、地上のエリアを占有して流れに従うだけです
離陸後は、元のエリア(つまり離陸前の位置)を保持する必要があり、占有されません。通常の div とフローティング div です
つまり、離陸するときに、Web ページに次のように指示します。「離陸後、元の位置が空であることがわかります。他のレイヤーに占有させないでください。」
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:20px; }
#c{
width:100px;
height:100px;
border:soild;
background:red;
}
#b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative;
top:200px;
left:100px;
}
</style>
<head>
<body>
<div id="a">
<div id="b"></div>
<div id="c"></div>
</div>
</body>
</html>
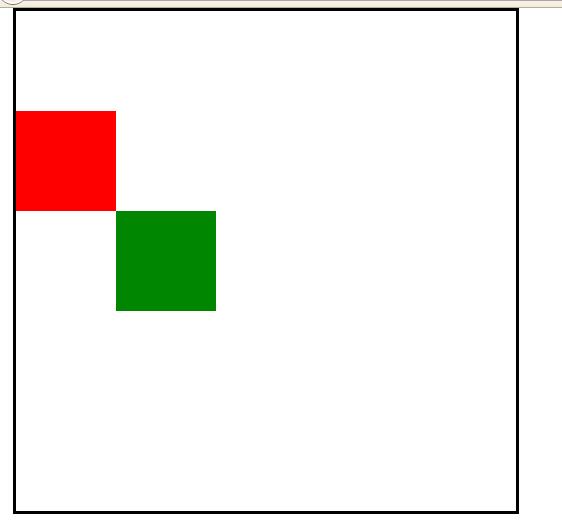
相対配置が相対配置に遭遇した場合
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:20px;
position: relative; }
#c{
width:100px;
height:100px;
border:soild;
background:red;
position: relative;
}
#b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative;
top:20px;
left:10px;
}
</style>
<head>
<body>
<div id="a">
<div id="b"></div>
<div id="c"></div>
</div>
</body>
</html> (相対的な位置は常に空中にあり、それが占める領域は地面と同期しているという別の理解もあります。つまり、地上の div はその下を実行できませんが、フロー モードのルールに従わなければならないという条件があります。どちらが分かりやすいと思いますか?相対位置と絶対位置に違いはありません。座標の開始点が異なるだけです Z インデックスを使用して重なり順を設定することもできます。相対位置と相対位置が遭遇した場合も同じです
Z インデックスを使用して重なり順を設定することもできます。相対位置と相対位置が遭遇した場合も同じです
お話しますこの設定によると、左上
は実際には非常に単純で、1つの位置に固定され、ブラウザ(スクロールバー)はどのように動かしても動きません

先頭に戻ると固定位置です
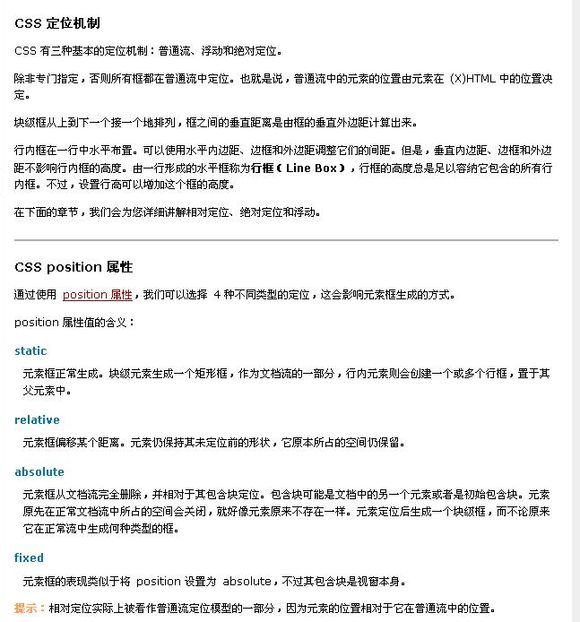
position属性値の意味:
static (デフォルトはこれです)
要素ボックスは正常に生成されます。ブロックレベル要素はドキュメント フローの一部として長方形のボックスを作成し、インライン要素は親要素内に配置される 1 つ以上のライン ボックスを作成します。
相対
要素ボックスは一定の距離だけオフセットされます。要素は、配置されていない形状と元のスペースを保持します。
絶対
要素ボックスはドキュメント フローから完全に削除され、そのボックスを含むブロックに対して相対的に配置されます。包含ブロックは、文書内の別の要素または最初の包含ブロックである場合があります。通常のドキュメント フローで要素が以前に占めていたスペースは、その要素が存在しないかのように閉じられます。この要素は、通常のフローで最初に生成されたボックスの種類に関係なく、配置後にブロック レベルのボックスを生成します。
修正済み
要素ボックスは位置を絶対に設定するように動作しますが、その要素ボックスを含むブロックはウィンドウ自体です。
以下は概要です
通常の div - 地面は地面の流れモードに従います
浮動 div - 空気は空気の流れモードに従い、すべて同じ高さです
位置決め div - 空気は流れモードに従いません、それらはフローティング div より高く、すべて同じ高さではありません
ページ レイアウトでは、通常、大きなボックス (最も親レイヤー) は相対的な位置として定義されますが、フロー モードに従うことができるように、座標は指定されません。 、センタリングは非常に便利ですが、大きなボックスは絶対位置決めを使用するため、大きなフレームの移動に合わせて移動できます
ただし、位置決めを使用する必要はありません。必要に応じてマージンを使用できますが、これは絶対に便利ではありません。絶対位置と相対位置
Web ページのレイアウトの開発
テーブルの位置 ---マージン位置 ---絶対位置と相対位置と固定位置
さて、最も重要なことについての話はほぼ終わりました。次に、いくつかの写真を撮ります。参考



上記は、div+css Web レイアウト デザインの新たな始まりです (10) 関連コンテンツについては、PHP 中国語 Web サイト (www.php.ん)!