

WeChat ミニ プログラムの基本コンポーネントと API が完成したので、本題に戻らなければなりません。ジョーク、写真、オーディオとビデオ。この記事では、この小さな APP について簡単に説明します。ソース コードは GitHub に置かれているので、気軽に始めていただけます。
このプロジェクトから何を学ぶことができますか?
タブバーの使用方法
ネットワーク呼び出しリアルインターフェイス
読み込みでは
スクロールビューを使用してプルダウン更新とプルアップ読み込みを実装
画像コンポーネントで画像を処理、
音楽およびビデオコンポーネントの使用
ジャンプ値転送の使用
お待ちください。 。 。 。
app.json グローバル設定ファイル
{
"pages":[
"pages/word/word",
"pages/image/image",
"pages/voice/voice",
"pages/video/video",
"pages/detail/detail"
],
"tabBar": {
"color": "#a9b7b7",
"selectedColor": "#eb4f38",
"borderStyle": "white",
"backgroundColor": "#ffffff",
"list": [
{
"pagePath": "pages/word/word",
"text": "段子",
"iconPath": "image/wordN.png",
"selectedIconPath": "image/wordS.png"
},
{
"pagePath": "pages/image/image",
"text": "图片",
"iconPath": "image/imageN.png",
"selectedIconPath": "image/imageS.png"
},
{
"pagePath": "pages/voice/voice",
"text": "声音",
"iconPath": "image/voiceN.png",
"selectedIconPath": "image/voiceS.png"
},
{
"pagePath": "pages/video/video",
"text": "视频",
"iconPath": "image/videoN.png",
"selectedIconPath": "image/videoS.png"
}
]
},
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#eb4f38",
"navigationBarTextStyle":"white"
}
}
ここでは、プログラムのグローバル プロパティを設定するだけで済みます。 タブバーが表示されない場合があります。タブバーの下部にあるナビゲーション項目は 4 つに分かれており、ここでの主な構成は、選択された色と選択されていない色、背景色、および各下部のページの紹介と画像の紹介です。 window 属性は主にフォーム全体の色、文字色、背景色を設定します。ここでの window 属性は各ページの window 属性によってオーバーライドされます。
app.wxss
/*整体view样式*/
.containsView{
padding: 15rpx 15rpx 15rpx 15rpx;
margin-top: 15rpx;
margin-bottom: 15rpx;
background-color: white;
}
/*头部整体样式*/
.topContainsView{
display: flex;
flex-direction: row;
align-items: center;
margin-bottom: 18rpx;
}
/**
* 头像样式
*/
.profileImage{
width: 60rpx;
height: 60rpx;
border-radius: 30rpx;
}
/*头部显示名字和时间整体样式*/
.topRightView{
margin-left: 15rpx;
display: flex;
flex-direction: column;
}
/*用户名称样式*/
.topRightName{
font-size: 18rpx;
}
/*时间样式*/
.topRightTime{
font-size: 14rpx;
color: #b8b2b2;
margin-top: 10rpx;
}
/*因为中间部分不一样不放在整体样式中*/
/*底部view整体样式*/
.bottomView{
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
}
/*每个Item样式*/
.bottomItemView{
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
margin-top: 18rpx;
padding-left: 10rpx;
padding-right: 10rpx;
}
/*Item样式中的图标样式 顶 踩 分享 评论*/
.bottomItemImage{
width: 45rpx;
height: 45rpx;
}
/*Item中的文字样式 顶 踩 分享 评论*/
.bottomItemText{
font-size: 15rpx;
color: #b8b2b2;
margin-left: 10rpx;
margin-top: 8rpx;
}
/*分割线样式*/
.divLine{
background: #f3f3f3;
width: 100%;
height: 15rpx;
}
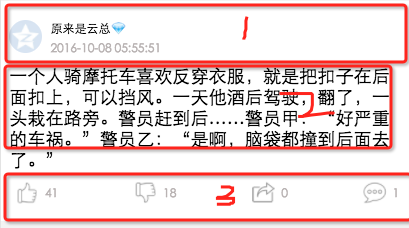
app.wxss 4つのモジュールをヘッダー、コンテンツエリア、下部の3つの部分に分割しました。各ページのヘッダーと下部のスタイルは同じですが、中央部分が異なります。そのため、I 1、3 は全体的な状況に引き込まれており、コメントは比較的明確です
ダイアグラム モジュール
word.wxml
<loading hidden="{{loadingHidden}}">正在加载...</loading>
<scroll-view scroll-y="true" bindscrolltoupper="bindscrolltoupper" bindscrolltolower="bindscrolltolower" style="height: 100%">
<block wx:for-items="{{list}}">
<!-- 分割线 -->
<view class="divLine"></view>
<!-- 整体item样式 -->
<view class="containsView">
<view class="topContainsView">
<image class="profileImage" src="{{item.profile_image}}" />
<view class="topRightView">
<text class="topRightName">{{item.name}}</text>
<text class="topRightTime">{{item.passtime}}</text>
</view>
</view>
<!-- 中间内容 -->
<text class="centerContent">{{item.text}}</text>
<!-- 底部view样式 -->
<view class="bottomView">
<view class="bottomItemView">
<image class="bottomItemImage" src="../../image/ding.png" />
<text class="bottomItemText">{{item.ding}}</text>
</view>
<view class="bottomItemView">
<image class="bottomItemImage" src="../../image/cai.png" />
<text class="bottomItemText">{{item.cai}}</text>
</view>
<view class="bottomItemView">
<image class="bottomItemImage" src="../../image/share.png" />
<text class="bottomItemText">{{item.repost}}</text>
</view>
<view class="bottomItemView">
<image class="bottomItemImage" src="../../image/comment.png" />
<text class="bottomItemText">{{item.comment}}</text>
</view>
</view>
</view>
</block>
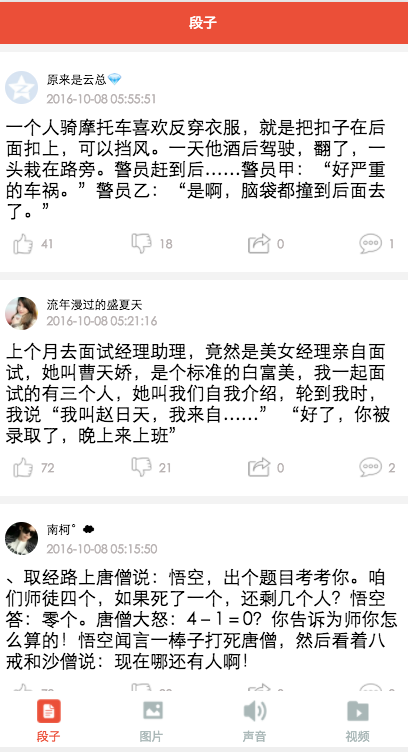
</scroll-view>外側の層では、scroll-view を使用してそれをラップし、さらに読み込んでプルアップします。この属性は、スライドするときに使用されます。このメソッドは、先頭で呼び出され、下部にスライドするときに呼び出されます。最初に、ヘッダーと下部のレイアウトを抽出することもできます。導入メソッドを通じて使用します。4 ページに記述する必要はありません。自分で行うことができます
word.js
 データは requestData メソッドを通じてここにロードされます。 、このパラメータを通じて最新またはそれ以上のページをロードするには、次のページをロードするために maxtime パラメータを使用し、1 つのページの条件に対して、前のページの maxtime を次のページとしてロードします。データの次のページでは、 concat メソッドを使用して配列を結合し、読み込みステータスを変更します。 word.wxml と word.json の 1 つはコンテンツのフォント サイズを設定し、もう 1 つはナビゲーション バーのテキストを設定するため、ここには投稿しません。
データは requestData メソッドを通じてここにロードされます。 、このパラメータを通じて最新またはそれ以上のページをロードするには、次のページをロードするために maxtime パラメータを使用し、1 つのページの条件に対して、前のページの maxtime を次のページとしてロードします。データの次のページでは、 concat メソッドを使用して配列を結合し、読み込みステータスを変更します。 word.wxml と word.json の 1 つはコンテンツのフォント サイズを設定し、もう 1 つはナビゲーション バーのテキストを設定するため、ここには投稿しません。
image.wxml
Page({
data: {
list: [],
maxtime: '',
loadingHidden: false
},
onLoad: function (options) {
// 页面初始化 options为页面跳转所带来的参数
//加载最新
this.requestData('newlist');
},
/**
* 上拉刷新
*/
bindscrolltoupper: function () {
//加载最新
// this.requestData('newlist');
},
/**
* 加载更多
*/
bindscrolltolower: function () {
console.log('到底部')
//加载更多
this.requestData('list');
},
/**
* 请求数据
*/
requestData: function (a) {
var that = this;
console.log(that.data.maxtime)
wx.request({
url: 'http://api.budejie.com/api/api_open.php',
data: {
a: a,
c: 'data',
maxtime: that.data.maxtime,
type: '29',
},
method: 'GET',
success: function (res) {
console.log(res)
console.log('上一页', that.data.list)
that.setData({
// 拼接数组
list: that.data.list.concat(res.data.list),
loadingHidden: true,
maxtime: res.data.info.maxtime
})
}
})
},
onReady: function () {
// 页面渲染完成
},
onShow: function () {
// 页面显示
},
onHide: function () {
// 页面隐藏
},
onUnload: function () {
// 页面关闭
}
})ここでは主に画像をgifかどうかで区別して処理しています。gifでない場合は、クリックすると大きな画像が表示されます。ここではインターフェースと image.wxss を組み合わせて
image.wxss
<loading hidden="{{loadingHidden}}">正在加载...</loading>
<scroll-view scroll-y="true" bindscrolltolower="bindscrolltolower" style="height: 100%">
<block wx:for-items="{{list}}">
<!-- 分割线 -->
<view class="divLine"></view>
<!-- 整体item样式 -->
<view class="containsView">
<view class="topContainsView">
<image class="profileImage" src="{{item.profile_image}}" />
<view class="topRightView">
<text class="topRightName">{{item.name}}</text>
<text class="topRightTime">{{item.passtime}}</text>
</view>
</view>
<text style="font-size: 30rpx">{{item.text}}</text>
<!-- 当时gif图 -->
<view wx:if="{{item.is_gif != 0}}" style="position: relative;">
<image class="centerContent" src="{{item.cdn_img}}" mode="aspectFill" />
</view>
<!-- 普通大图 可点击查看全部图片 -->
<view data-url="{{item.cdn_img}}" data-height="{{item.height}}" data-width="{{item.width}}"
bindtap="lookBigPicture" wx:elif="{{item.is_gif == 0}}" style="position: relative;">
<!-- 图片资源 -->
<image class="centerContent" src="{{item.cdn_img}}" mode="aspectFill" />
<!-- 图片上浮动的点击查看详情图片view -->
<view class="flexView">
<image src="../../image/seeBigPicture.png" style="width: 60rpx; height: 60rpx;" />
<text class="flexText">点击查看全图</text>
</view>
</view>
<!-- 底部view样式 -->
<view class="bottomView">
<view class="bottomItemView">
<image class="bottomItemImage" src="../../image/ding.png" />
<text class="bottomItemText">{{item.ding}}</text>
</view>
<view class="bottomItemView">
<image class="bottomItemImage" src="../../image/cai.png" />
<text class="bottomItemText">{{item.cai}}</text>
</view>
<view class="bottomItemView">
<image class="bottomItemImage" src="../../image/share.png" />
<text class="bottomItemText">{{item.repost}}</text>
</view>
<view class="bottomItemView">
<image class="bottomItemImage" src="../../image/comment.png" />
<text class="bottomItemText">{{item.comment}}</text>
</view>
</view>
</view>
</block>
</scroll-view>image.js
/*中间文字样式*/
.centerContent{
margin-top: 20rpx;
width: 100%;
height: 600rpx;
}
/*中间浮动文字样式*/
.flexView{
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 80rpx;
position: absolute;
z-index: 2;
top: 540rpx;
background: #000000;
opacity: 0.6
}
/*浮动文字*/
.flexText{
color: white;
font-size: 35rpx;
}ここでは主に lookBigPicture メソッドの view data-url=”{{item.cdn_img}}” データを見ていきます。 -height=”{{item.height}}” data-width=”{{item.width}}” がロジック コードにインストールされます。構文は var url = e.currentTarget.dataset.url; で、値はtransfer は、フォーマットに従って GET にリクエストを送信することです。読んでいただきありがとうございます。このサイトをご支援いただきありがとうございます。
WeChat ミニ プログラムに関連する記事や実践的なミニ プログラムの例については、PHP 中国語 Web サイトに注目してください。