
家で暇だったので、たまたまインターネットで angular のチュートリアルを見つけて、angular ui-router と ng-grid の 2 つのモジュールを勉強して、真似してちょっとしたものを作りました。
コードは github にアップロードされています。アドレスは https://github.com/wwervin72/Angular です。
興味のある方はぜひご覧ください。したがって、ここではまずこれら 2 つのモジュールの使用法を理解します。
まず ui-router モジュールについて説明しましょう。このモジュールは主にディープ ルーティングを実装するために使用されます。実際、angular には ng-route 命令が組み込まれており、プロジェクトにネストの問題がない場合は、この命令を使用してページ間を移動するのが非常に便利ですが、その欠点は深い知識があることです。階層的にネストされたルーティングを回避する方法はありません。したがって、このモジュールを使用したい場合は、まず、ダウンロードする必要があります。
ダウンロード アドレスは http://www.bootcdn.cn/angular-ui-router/ です。
ダウンロード後、プロジェクトにインポートできます。ここで注意する必要があります。このモジュールは angular に基づいているため、その前に angular の js ファイルもインポートする必要があります。これは angular の公式 Web サイトからダウンロードできます。
上記の準備が完了したら、コードの記述を開始できます。
HTML 部分
<div class="container"> <div ui-view> </div> </div>
ここで注意すべき点は、div に追加された属性が ng-view ではなく ui-view になったことです。
JS 部分
var app=angular.module('app',['ui.router','loginModel','listModel']);
app.config(function ($stateProvider, $urlRouterProvider) {
$urlRouterProvider.otherwise('/index');
$stateProvider
.state('index',{
url: '/index',
templateUrl: 'tpls/start.html'
})
.state('register',{
url: '/register',
templateUrl: 'tpls/register.html'
})
.state('main',{
url: '/main{positionType:[0,9]{1,5}}',
views: {
'': {
templateUrl: 'tpls/main.html'
},
'typeList@main': {
templateUrl: 'tpls/typeList.html'
},
'tbHero@main': {
templateUrl: 'tpls/tbHero.html'
}
}
})
.state('addHero',{
url: '/addHero',
templateUrl: 'tpls/addHero.html'
})
.state('find',{
url: '/findPwd',
templateUrl: 'tpls/findPwd.html'
})
.state('detail',{
url: '/detail/:id',
templateUrl: 'tpls/detail.html'
})
})ここで注意すべき箇所は 3 つあります:
1. ネストする場合、ここの最外層がメイン部分であり、その中に typeList 部分と tbHero 部分がネストされていることに注意する必要があります。この書き方。
2. 異なる選択に基づいて異なるコンテンツを開く必要がある場合、次のページにパラメータを渡す必要があります。ここの記述にも注意する必要があります。
3. angular.module を使用してアプリ アプリケーションを作成する場合、ui.router モジュールをインポートする必要があります。さらに、自分で作成したいくつかのモジュールもここにインポートする必要があります。
4. ここでは $routeProvider の代わりに $stateProvider を使用してルーティングを設定し、ここでは when の代わりに state を使用します。
ここでルーティングを設定したら、あとは tpls の各部分のコードを記述するだけです。ここで最も重要なことはルーティングの設定です。
それでは、ng-grid の使用法を見てみましょう。ダウンロード アドレスは http://www.bootcdn.cn/ng-grid/ です。
HTML パート
メイン パート
<div class="row"> <div class="col-sm-2" ui-view="typeList"> </div> <div class="col-sm-10" ui-view="tbHero"> </div> </div>
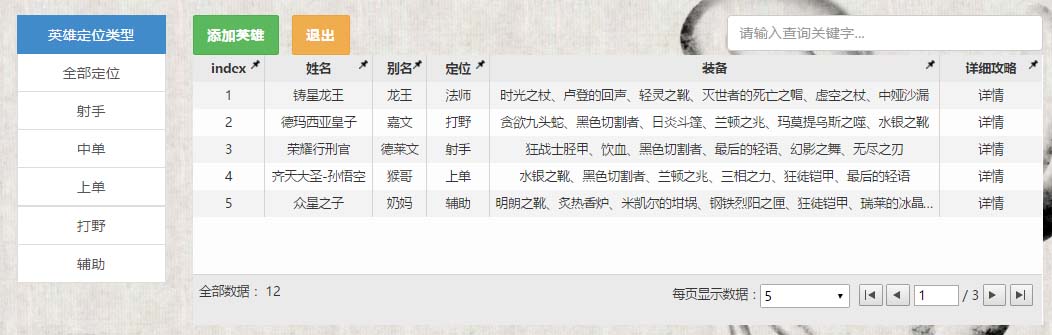
typeList パート
<div class="row">
<div class="col-sm-12">
<div class="list-group">
<a href="javascript:void(0);" class="list-group-item active">英雄定位类型</a>
<a ui-sref="main({positionType:0})" class="list-group-item">全部定位</a>
<a ui-sref="main({positionType:1})" class="list-group-item">射手</a>
<a ui-sref="main({positionType:2})" class="list-group-item">中单</a>
<a ui-sref="main({positionType:3})" class="list-group-item">上单</a>
<a ui-sref="main({positionType:4})" class="list-group-item">打野</a>
<a ui-sref="main({positionType:5})" class="list-group-item">辅助</a>
</div>
</div>
</div>tbヒーロー パート
<div ng-controller="listCtrl"> <div class="row"> <div class="col-sm-3"> <button class="btn btn-success" ui-sref="addHero()">添加英雄</button> <button class="btn btn-warning" ui-sref="index()">退出</button> </div> <div class="col-sm-9"> <form class="form-horizontal"> <input type="text" ng-model="filterOptions.filterText" placeholder="请输入查询关键字..." class="form-control searchText"/> </form> </div> </div> <div class="row"> <div class="col-sm-12"> <div class="gridStyle" ng-grid="gridOptions"> </div> </div> </div> </div>
JS パート
var listModel = angular.module('listModel',['ngGrid']);
listModel.controller('listCtrl',['$scope','$http','$state','$stateParams', function ($scope, $http, $state, $stateParams) {
$scope.pagingOptions = {
pageSizes: [5,15,20],
pageSize: 5,
currentPage: 1
};
$scope.filterOptions = {
filterText: '',
useExternalFilter: true
};
$scope.totalServerItems = 0;
$scope.getDates = function (pageSize,page,/*optional*/searchText) {
setTimeout(function () {
if(searchText){
searchText = searchText.toLowerCase();
$http.get('data/hero.php?param='+$stateParams.positionType).success(function (data) {
var data = data.filter(function (item) {
return JSON.stringify(item).indexOf(searchText) != -1;
})
data.forEach(function (item,i) {
item.index = i+1;
});
$scope.totalServerItems = data.length;
$scope.datas=data.slice((page-1)*pageSize,page*pageSize);
}).error(function (data) {
alert('请求错误...');
})
}else{
$http.get('data/hero.php?param='+$stateParams.positionType).success(function (data) {
data.forEach(function (item,i) {
item.index = i+1;
});
$scope.totalServerItems = data.length;
$scope.datas = data.slice((page-1)*pageSize,page*pageSize);
}).error(function (data) {
alert('请求错误...');
})
}
},100);
};
$scope.getDates($scope.pagingOptions.pageSize,$scope.pagingOptions.currentPage);
$scope.$watch('pagingOptions', function () {
$scope.getDates($scope.pagingOptions.pageSize,$scope.pagingOptions.currentPage);
},true);
$scope.$watch('filterOptions', function () {
$scope.getDates($scope.pagingOptions.pageSize,$scope.pagingOptions.currentPage,$scope.filterOptions.filterText);
},true);
$scope.gridOptions = {
data: 'datas', //表格中显示的数据来源
multiSelect: false, //是否能多选
enableRowSelection: false, //是否能选择行
enableCellSelection: true, //是否能选择单元格
enableCellEdit: false, //是否能修改内容
enablePinning: true, //是否被锁住了
columnDefs: [
{
field: 'index', //这里是数据中的属性名
width: 80,
display: '序号', //这里是表格的每一列的名称
pinnable: true,
sortable: true //是否能排序
},
{
field: 'name',
displayName: '姓名',
width: 120,
sortable: true,
pinnable: true
},
{
field:'alias',
displayName:'别名',
width: 60,
sortable: true,
pinnable: true
},
{
field:'position',
displayName: '定位',
width: 70,
sortable: true,
pinnable: true
},
{
field:'equip',
displayName: '装备',
width: 500,
sortable: true,
pinnable: true
},
{
field:'id',
displayName: '详细攻略',
sortable: false,
pinnable: true,
cellTemplate:'<div class="cellDetail"><a ui-sref="detail({id:row.getProperty(col.field)})" id="{{row.getProperty(col.field)}}">详情</a></div>'
}
],
enablePaging: true, //是否能翻页
showFooter: true, //是否显示表尾
totalServerItems: 'totalServerItems', //数据的总条数
pagingOptions: $scope.pagingOptions, //分页部分
filterOptions: $scope.filterOptions //数据过滤部分
}
}])ここで最も重要なのは、$scope.gridOptions です。最後の詳細ガイド、パラメータの書き方。
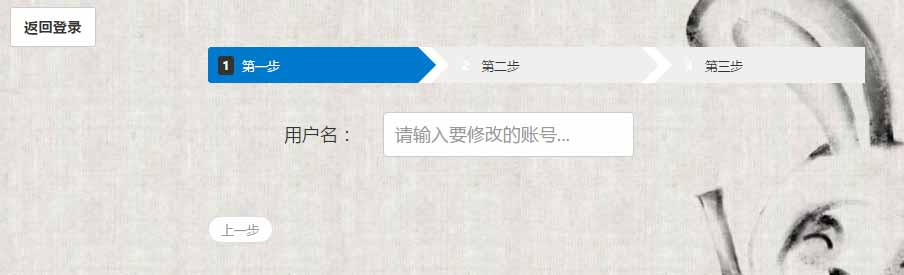
いくつかのレンダリングを以下に添付します:



また、ここでも使用される角度フォーム検証、サービス、ウィザード、php などに関する内容は、ここではあまり紹介しません。私の書いたことに何か間違っているところがありましたら、メッセージを残してお知らせください、ありがとうございます^_^。
angularJS の ui-router モジュールと ng-grid モジュールの上記の簡単な分析は、エディターによって共有されたすべての内容です。参考にしていただければ幸いです。また、PHP 中国語 Web サイトをサポートしていただければ幸いです。
angularJS の ui-router モジュールと ng-grid モジュールに関するその他の記事については、PHP 中国語 Web サイトに注目してください。