使用しているフロントエンド フレームワークがブートストラップである場合、フロントエンド検証フレームワークが最適な選択であることを考慮する必要はありません。ただし、ブートストラップとの組み合わせには注意が必要です。バージョンの問題 bootstrap2 と bootstrap3 には異なるバージョンがあります。
以下は私が遭遇した 2 つのことです。自分用にメモしておきます:
1. 検証する各フォーム要素に name 属性を追加します
例:
<div class="form-group">
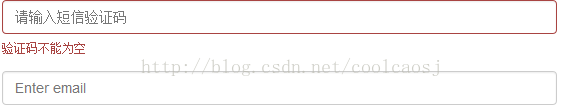
<input type="text" placeholder="请输入短信验证码" id="smsCaptcha" name="smsCaptcha" class="form-control"
data-bv-notempty data-bv-notempty-message="验证码不能为空"
data-bv-regexp="true" data-bv-regexp-regexp="[0-9]{6}" data-bv-regexp-message="验证码格式不正确" >
</div> <div class="form-group">
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Enter email"
data-bv-notempty data-bv-notempty-message="验证码不能为空" >
</div>上記の例では、最初のフォーム要素は name です。属性が追加され、2 番目のフォーム要素には name 属性がありません。最終的な効果は次のようになります。

フォーム項目の場合、このフォーム項目には name 属性が必要です。そうしないと検証が機能しません。
2. 良好な効果を維持するには、form 要素を div.form-group 内に配置するのが最善です
たとえば、次の例:
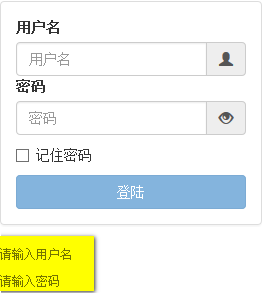
<label for="exampleInputEmail1">用户名</label> <div class="input-group" > <input type="text" class="form-control required" placeholder="用户名" id="username" name="username" data-bv-notempty data-bv-notempty-message="请输入用户名" /> <span class="input-group-addon"> <span class="glyphicon glyphicon-user"> </span> </span> </div>
ユーザー名入力ボックスとそのラベルはその直下に配置されます。

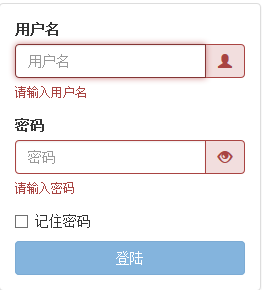
入力エラーが発生すると、プロンプト情報がフォーム全体の下に配置され、スタイルが大幅に変更されますが、検証効果は得られます。 、スタイルは受け入れられません。解決策は、検証する必要があるフォーム要素を div.form-group の下に配置します:
<label for="exampleInputEmail1">用户名</label> <div class="input-group" > <input type="text" class="form-control required" placeholder="用户名" id="username" name="username" data-bv-notempty data-bv-notempty-message="请输入用户名" /> <span class="input-group-addon"> <span class="glyphicon glyphicon-user"> </span> </span> </div>

3. フォームが繰り返し送信されないようにする
ブートストラップバリデータが導入される前に、私はユーザーがボタンをクリックすると、送信ボタンがグレー表示されます:
var form = $('form');
var formType = form.attr('class');
if(formType != null){
//用get和post标识表单类型
//get用于标识搜索类型的表单
//post用于标识添加,更新类型的表单
var get = formType.indexOf('get');
var post = formType.indexOf('post');
form.submit(function(){
if(get != -1){
return ;
}
if(post != -1){
if(!submited){
submited = true;
$("button[type=submit]").prop('disabled',true);
}else{
return false;
}
}
});
} ただし、bootstrapvalidator を導入すると、このコードと競合します。パフォーマンスは、特定の入力必須項目が入力されていない場合など、検証エラーが発生した場合にフォームが送信されることです。このとき、bootstrapvalidator はこの入力が必要であることを要求します。このとき、送信ボタンは表示されます。無効な状態では、データを入力するまでボタンは通常の送信可能な状態になりません。通常のデータを入力しても、ボタンは通常の状態になりますが、フォームは送信可能になりません。提出されました。長い間トラブルシューティングを行った結果、問題は上記の js コードにあります。
実際、bootstrapvalidator は繰り返し送信できるように設計されており、フォームを bootstrapvalidator で検証する必要がある場合、送信ボタンをクリックすると、サーバーが応答を返すまで送信ボタンがグレー表示になります。したがって、検索フォームなどのフォームが検証を必要としない場合は、フォームに validation-form などのクラスを指定し、js で $("form.validation-form").bootstrapValidator(); を呼び出すことができます。 main 関数はバリデーターを空白のままにしておきます。
以上は編集者が紹介したBootStrap Validatorの使用上の注意点(必読の記事)です。ご質問がございましたら、メッセージを残していただければ編集者よりご返答させていただきます。間に合うように。また、PHP 中国語 Web サイトをサポートしていただきありがとうございます。
BootStrap Validator の使用上の注意事項 (必読記事) については、PHP 中国語 Web サイトをご覧ください。