
jQuery-Resizable (サイズ変更) コンポーネントは、EasyUI の基本コンポーネントの 1 つであり、このコンポーネントは他のコンポーネントに依存せず、比較的簡単に使用できることを意味します。この記事を以下に紹介します。
$.fn.resizable.defaults を使用してデフォルト値オブジェクトをオーバーライドします。
使用例:
ラベルと Javascript の 2 つの方法でウィンドウのサイズを調整します。
1. ラベルを使用して可変サイズのウィンドウを作成します。
<div id=”rr” class=”easyui-resizable” data-options=”maxWidth:800,maxHeight:600″ style=”width:100px;height:100px;border:1px solid #ccc;”></div>
2. Javascript を使用して可変サイズのウィンドウを作成します。
<div id=”rr” style=”width:100px;height:100px;border:1px solid #ccc;”></div>
Attribute:

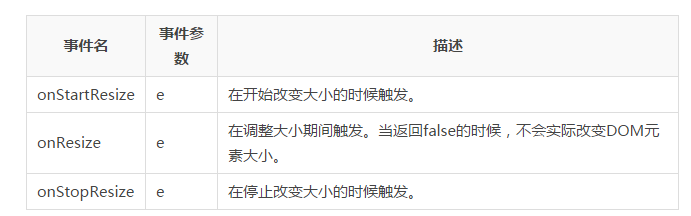
Event:

Method:

上記は、jQuery EasyUI Tutorial-Resizable (Resize) の内容です。その他の関連コンテンツについては、PHP に注意してください。中国語のウェブサイト (m.sbmmt.com)!