
皆さん、こんにちは。jQuery EasyUI チュートリアルに関して、最初の 2 つの記事は主に jQuery EasyUI パーサーとローダーの基本的な理解について説明しています。入門段階では、簡単に理解するだけで十分です。結局のところ、最初の段階ではあまり深く理解する必要はありません。
$.fn.draggable.defaults を使用してデフォルト値オブジェクトをオーバーライドします。
ユースケース:
タグと Javascript の 2 つの方法で実現します。
1. ラベルを使用してドラッグ可能な要素を作成します。
<div id=”dd” class=”easyui-draggable” data-options=”handle:’#title'” style=”width:100px;height:100px;”> <div id=”title” style=”background:#ccc;”>title</div></div>
2. Javascript を使用して、ドラッグ可能な要素を作成します。
<div id=”dd” style=”width:100px;height:100px;”> <div id=”title” style=”background:#ccc;”>title</div> </div>
上記の2つの方法をご存知ですか?次に、Draggable プラグインのプロパティ、イベント、メソッドを紹介します。
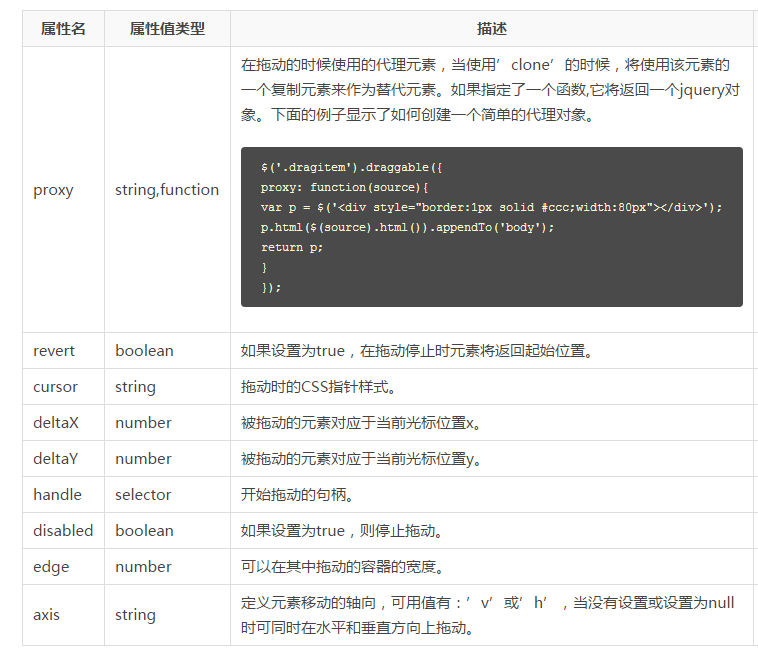
属性:

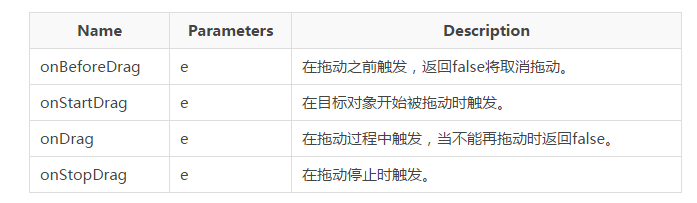
イベント:

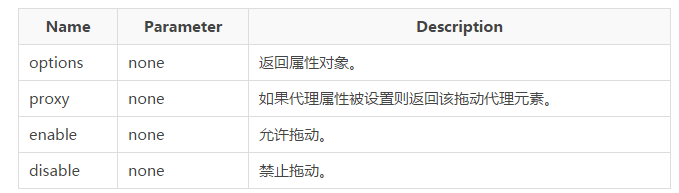
メソッド:

上記は、jQuery EasyUI チュートリアル - Draggable (ドラッグ) の内容です。その他の関連コンテンツについては、PHP 中国語に注意してください。ウェブサイト (www.php .cn)!