
入力が URL であるかどうかを確認する js の通常の機能は、Web ページでもよく使用されます。個人のホームページのリンク セクションやフォームに入力する場合、URL であるかどうかを確認するために JavaScript が使用されます。
このテストは書くのが難しいので、認証には正規表現を使用するのが最善です。
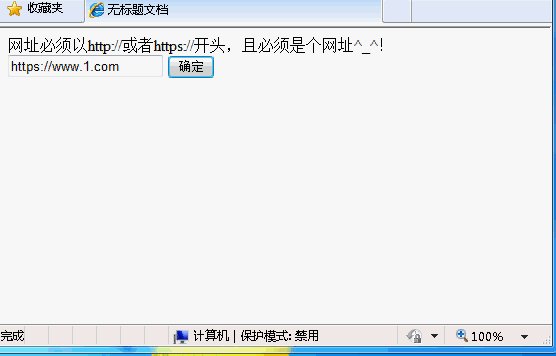
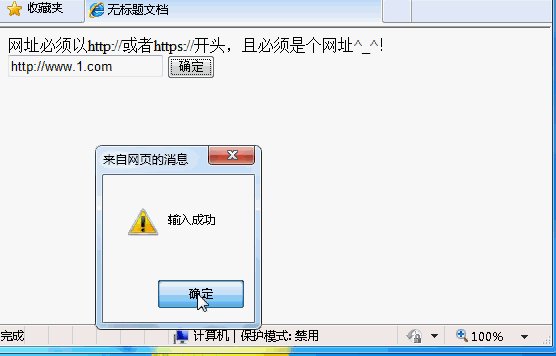
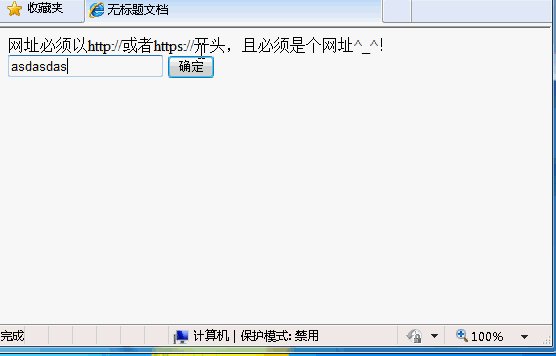
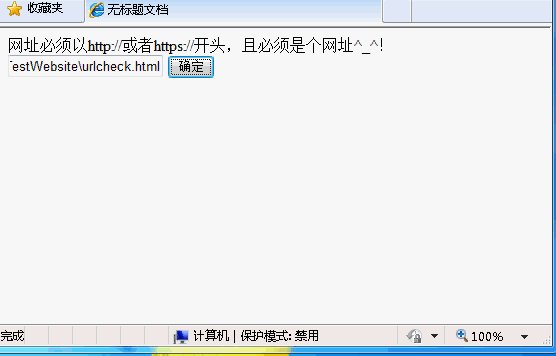
入力はhttp://とhttps://で始まるもののみであり、URLである必要があると規定されています。
なぜ www.1.com のような Web ページは機能しないのかと言う人もいます。
これは、ユーザー入力を使用してハイパーリンクを構築できないようにするためです。a タグの href 属性が http:// または https:// に遭遇しない場合、それはルート ディレクトリとみなされ、これは、Web サイトの URL の後にこのアドレスを書いてジャンプするとわかるはずです。たとえば、xxx の場合、私の URL は http://localhost で、xxx を表示する a タグをクリックすると、http:/ にジャンプします。 / localhost/www.1.com という場所はもちろん間違っています。
たとえば、以下のテキスト ボックスで、正規表現を使用して、ユーザーに http:// と https:// で始まる URL の入力を要求するにはどうすればよいでしょうか?

1. 1 つ目は、言うまでもなく単純なレイアウトです。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> 网址必须以http://或者https://开头,且必须是个网址^_^!<br /> <input type="text" id="url" /> <button onclick="CheckUrl()">确定</button> </body> </html>
2. 2 つ目は、言うまでもなく、正規表現です。
<script>
function CheckUrl(){
var url=document.getElementById("url").value;
var reg=/^([hH][tT]{2}[pP]:\/\/|[hH][tT]{2}[pP][sS]:\/\/)(([A-Za-z0-9-~]+)\.)+([A-Za-z0-9-~\/])+$/;
if(!reg.test(url)){
alert("这网址不是以http://https://开头,或者不是网址!");
}
else{
alert("输入成功");
}
}
</script> in: var reg= /^([hH][tT]{2}[pP]://|[hH][tT]{2}[pP][sS]://)(([A-Za-z0-9-~ ]+).)+([A-Za-z0-9-~/])+$/;,
1. Javascript では変数はすべて var なので、正規表現はスラッシュ / の間に 2 つで記述する必要があります。 .../ に続き、正規表現内のスラッシュ / は /
2 として記述する必要があります。 ^ は... で始まる必要があることを意味し、[] はテスト単位を意味します。これは、特定の文字が保持できるものです。 ^([hH][tT]{2}[pP]://|[hH][tT]{2}[pP][sS]://)、これには http:// または https: // が必要です。始まりの意味。 | は or、最初の文字は h または H、2 番目と 3 番目の文字は [tT]、{2} はこの文字と次の文字が [tT] でなければならないことを意味します
3. ([A-. Za-z0-9-~]+) は、この文字とその後の文字が大文字、小文字、数字、マイナス記号 - または ~
である必要があることを意味します。 文字 + は次のことを意味します: + 記号の前の文字と 1 回または n 回一致します。例: /a+/ は、「candy」の「a」と「caaaaaandy」のすべての「a」に一致します。
4. したがって、(([A-Za-z0- 9-~]+).)+ は XXX を意味します。 . ドットで終わるこのものは、文字 ([A-Za-z0-9-~/])+$
の前に少なくとも 1 回出現する必要があります。 $ は、大文字、小文字、数字、マイナス記号で終わることを意味します-, ~, /
以上がこの記事の全内容です。皆様の学習に役立つことを願っております。また、皆様にも PHP 中国語 Web サイトをサポートしていただければ幸いです。
正規表現を使用して入力コンテンツが URL かどうかを確認するその他の js 関連記事については、PHP 中国語 Web サイトに注目してください。