
Microsoft は、開発者がこれを理解するのに役立つ Web 開発ツール WebMatrix に関する高度なチュートリアルをリリースしました。WebMatrix は、Microsoft 史上最も強力な Web 開発ツールとして知られています。今回も引き続き、以下のチュートリアルを紹介していきます。
はじめに: Microsoft WebMatrix は、インターネット上で Web サイトを作成、カスタマイズ、公開するために使用できる無料のツールです。
WebMatrix を使用すると、ウェブサイトを簡単に作成できます。オープン ソース アプリケーション (WordPress、Joomla、DotNetNuke、Orchard など) から始めることができ、WebMatrix がアプリケーションのダウンロード、インストール、構成のタスクを処理します。または、すぐに始めるのに役立つ多くの組み込みテンプレートを使用して、自分でコードを作成することもできます。どちらを選択しても、WebMatrix は、Web サーバー、データベース、フレームワークなど、Web サイトの実行に必要なものをすべて提供します。 Web ホストで使用するものと同じスタックを開発デスクトップで使用することで、Web サイトをオンラインにするプロセスが簡単かつスムーズになります。
http://web.ms/webmatrix からダウンロードできます。
WebMatrix、CSS、HTML、HTML5、ASP.NET、SQL、データベースなどの使い方と、簡単な Web アプリケーションの作成方法をわずか数時間で学ぶことができます。内容は次のとおりです:
これまで、WebMatrix を使用して非常に単純な Web ページを作成する方法、この Web ページがさまざまなブラウザでどのように実行されるか、および CSS スタイルを使用して基本的な Web ページをより美しくする方法を学習しました。 。
この章では、さらに一歩進んで、サーバー プログラミングの使用を開始します。電話機、デスクトップ上で実行されるアプリケーション、さらにはブラウザ内で実行される JavaScript アプリケーションの構築など、クライアント側のプログラミングには慣れているかもしれません。サーバー プログラミングとの重要な違いは、多くのアプリケーション コードがクライアント デバイス上で実行されないことです。代わりに、エンドユーザーのアクションによってサーバーへの Web ページのリクエストが開始され、Web ページが「アクティブな」Web ページの場合、サーバーはコードを実行し、そのコードを使用して HTML タグと送信される値を生成します。ブラウザに。次に、ブラウザーがこの HTML をレンダリングし、ユーザーは結果が表示されます。
スキルが上達すると、一部のコードをブラウザーで実行し (JavaScript や Silverlight などのリッチ インターネット アプリケーション (RIA) テクノロジを使用することがよくあります)、残りのコードをサーバー上で実行するなど、コードを組み合わせて使用すると便利な場合があります。
WebMatrix は、Web ページ プログラミング用の Razor 構文を導入し、非常に強力でありながら非常にシンプルな機能、つまりレイアウト エンジンを提供します。この記事では、レイアウト機能を使用して、一般的な HTML (
これまで、.HTM または .HTML 拡張子を使用して HTML Web ページを作成しました。これらは静的な Web ページであるため、ブラウザーがそのアドレスを呼び出すと、サーバーはそのアドレスとそのコンテンツをブラウザーに送信します。サーバーはこのページをいかなる方法でも処理しません。
「動的」Web ページについて聞いたことがあるかもしれません。これは、Web ページの構築方法を決定するためにサーバー上で実行される HTML とコードに基づいてサーバーによって構築される Web ページです。動的 Web ページは非常に強力な使用例を可能にし、このシリーズの残りの部分ではそれらを使用します。とりわけ、映画のタイトルを HTML ページに直接書き込んだり、ページを変更したりすることなく、映画をデータベースに保存し、サーバーがデータベース内のデータを使用して Web ページのコンテンツを生成できるようになります。出品内容を変更したいとき。
このセクションでは、最初の動的 Web ページを作成します。
WebMatrix では、動的 Web ページには .CSHTML または .VBHTML 拡張子が付いています。拡張子からわかるように、これらは実際には C# (CS) または Visual Basic (VB) で記述されたインライン コードを含む HTML ファイルです。 CSHTML ファイルを使用します。これにより、C# 言語を使用して Web ページにインライン コードを記述できます。これを行うメソッドと、HTML 内でこれを行うことをサポートする構文には、「Razor」というニックネームが付けられています。
動的なWebページを作成します。
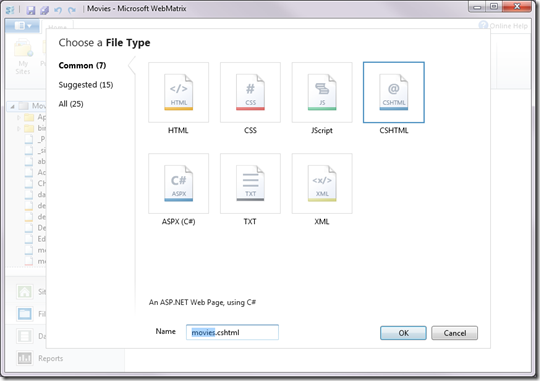
WebMatrix を使用して、[ファイル] ワークスペースで、movies.cshtml という名前の新しい CSHTML Web ページを作成します。

WebMatrix は、基本的な HTML Web ページに似た Web ページを作成します。このページのコンテンツを次のものに置き換えます:
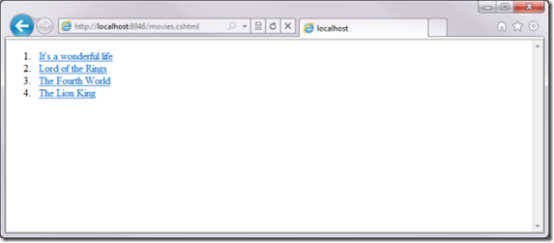
<div id="movieslist"> <ol> <li><a href="#">Its a wonderful life</a></li> <li><a href="#">Lord of the Rings</a></li> <li><a href="#">The Fourth World</a></li> <li><a href="#">The Lion King</a></li> </ol> </div>
このコードは奇妙に見えますか?コードには タグも
タグもありませんが、それでも機能します。あるいは少なくとも基本的には効果的です。実行すると、次のインターフェースが表示されます:
页眉和页脚
上面的网页非常类似于我们之前创建的网页,但是让我们将网页页眉定义为HTML中包含电影列表的