
はじめに: Microsoft WebMatrix は、インターネット上で Web サイトを作成、カスタマイズ、公開するために使用できる無料のツールです。
WebMatrix を使用すると、ウェブサイトを簡単に作成できます。オープン ソース アプリケーション (WordPress、Joomla、DotNetNuke、Orchard など) から始めることができ、WebMatrix がアプリケーションのダウンロード、インストール、構成のタスクを処理します。または、すぐに始めるのに役立つ多くの組み込みテンプレートを使用して、自分でコードを作成することもできます。どちらを選択しても、WebMatrix は、Web サーバー、データベース、フレームワークなど、Web サイトの実行に必要なものをすべて提供します。 Web ホストで使用するものと同じスタックを開発デスクトップで使用することで、Web サイトをオンラインにするプロセスが簡単かつスムーズになります。
http://web.ms/webmatrix からダウンロードできます。
これで、WebMatrix、CSS、HTML、HTML5、ASP.NET、SQL、データベースなどの使い方と、簡単な Web アプリケーションの作成方法をわずか数時間で学ぶことができます。内容は次のとおりです:
パート 1 では、WebMatrix の基本概念を学習し、WebMatrix をインストールして実行する方法を学習しました。この章では、これを使用して最初の Web サイトを作成し、最初の Web ページを設定します。
ウェブサイトを作成
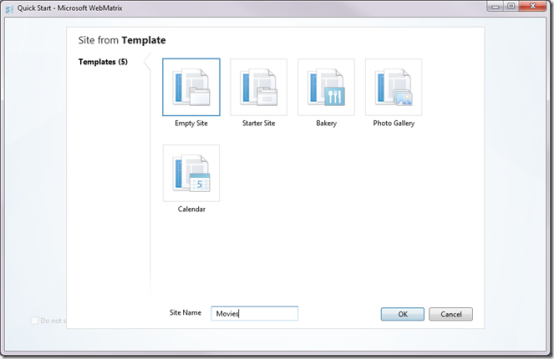
「テンプレートからウェブサイト」オプションを選択すると、以下のダイアログボックスが表示されます。 WebMatrix の機能は常に改善されているため、さまざまなテンプレートが表示される可能性があることに注意してください。使用する必要があるのは、空のサイト テンプレートです。このテンプレートを選択し、「映画」という名前を付けます。

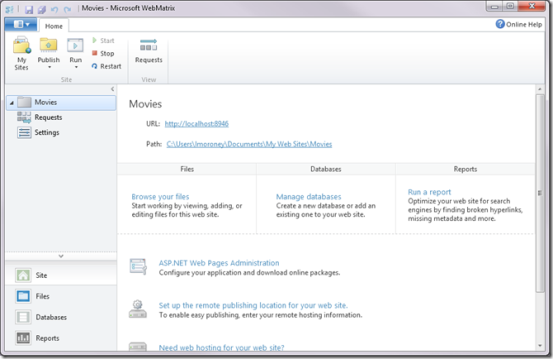
[OK] を押すと、WebMatrix は新しい空の Web サイトを作成します。この Web サイトは WebMatrix エディターにロードされます。これはここで見ることができます:

次に進む前に、ここに表示されている内容のいくつかを理解するのに役立ちます。 1 つ目のポイントは、WebMatrix は単なるコード編集ツールではないということです。 IIS Express と呼ばれる Web サーバーが統合されています。 Web サーバーは、インターネットからのデータ要求をリッスンし、そのデータを (通常は Web ブラウザーに) 送信することでその要求に応答する特別なソフトウェアです。
ブラウザを開いて http://www.microsoft.com などと入力するとすぐに、Microsoft の Web サーバーが呼び出され、HTML、JavaScript、CSS、画像などのコードが送信されて応答します。 。ブラウザーはそれらを 1 つの Web ページに結合します。

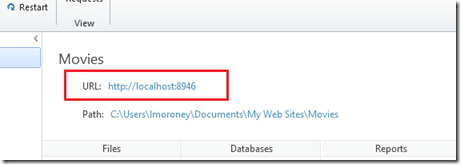
WebMatrix にはサーバーが組み込まれており、インターネット上の Web サーバーを使用するのと同じように、Web サイトを非常に簡単に開発できます。画面を見ると、Web サイトの名前 (この場合は「Movies」) の下に、サーバーがアドレス http://localhost:8946 で Web サイトを提供していることがわかります。これは、サーバーのホストがローカルであることを示しています。 、それは開発マシン上にあります。
WebMatrix 内から Web サーバーを起動して Web サイトを実行できますが、今それを実行すると、Web サイトのコンテンツをまだ作成していないため、エラーが発生します。次にこのタスクを完了します。
最初の Web ページを作成します
WebMatrix では、左側のボタンを選択することで、さまざまなワークスペースを切り替えることができます。 [サイト] ボタンが選択されると、ワークスペースに Web サイトの詳細 (Web サイトの URL など) と使用できるその他のツール (Web サイトのリクエストの監視など) が表示されます。この記事を読み進めるにつれて、各ワークスペースについて詳しく分析していきますが、ここでは [ファイル] ボタンを押してワークスペースを選択するだけです。

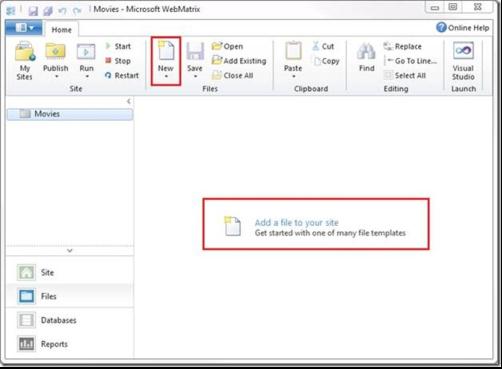
WebMatrix は [ファイル] ワークスペースを開きます。Web サイトにはまだファイルがないため、空のように見えます。ただし、Web サイトにファイルを追加したり、ツールバーの [新規] ボタンを使用して新しいファイルを作成したりできる、非常に使いやすいボタンが用意されています。

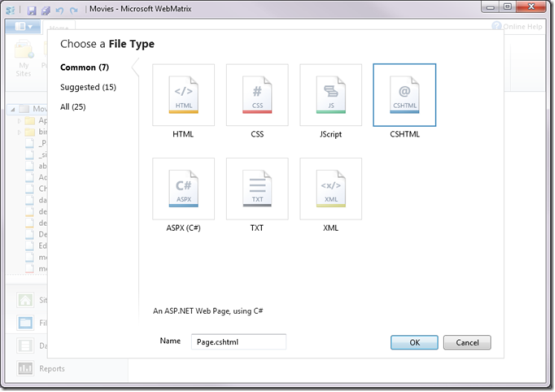
どの方法を選択しても、[ファイル タイプの選択] ダイアログ ボックスが表示され、Web で一般的に使用されるさまざまなファイル タイプについて多くの選択肢が表示されます。

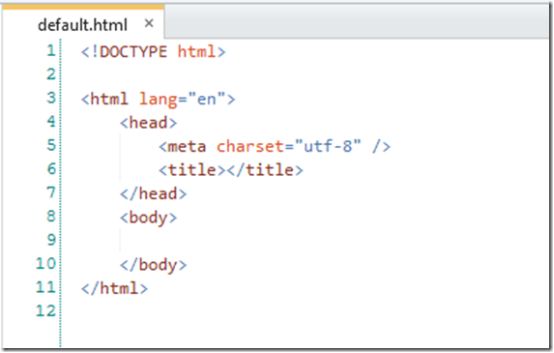
HTML ファイルの種類を選択し、default.html という名前を付けて、[OK] を押します。 WebMatrix は単純な HTML ファイルを作成して開きます。

HTML (ハイパーテキスト マークアップ言語) ファイルは、ブラウザーに Web ページの描画方法を指示する一連の命令です。通常、Web ページ自体に関する説明が含まれるヘッダーと、Web ページのコンテンツである本文が含まれます。コンテンツは、タグを使用してマークアップされます。タグは、
のように山括弧で囲まれたタグ名で始まり、 のように山括弧で囲まれたスラッシュとその後に続く名前で終わります。したがって、これらのタグ内にあるものはすべて、ブラウザによって Web ページの本文として扱われます。 HTML とそのマークアップについて詳しくは、w3cschools.com をご覧ください。http://w3schools.com/html/default.asp。
次のように Web ページを編集します。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>My Favorite Movies</title> </head> <body> <h1>A list of my Favorite Movies</h1> <ol> <li>It's a wonderful life</li> <li>Lord of the Rings</li> <li>The Fourth World</li> <li>The Lion King</li> </ol> </body> </html>
WebMatrix ツールバーに、[実行] ボタンが表示されます。

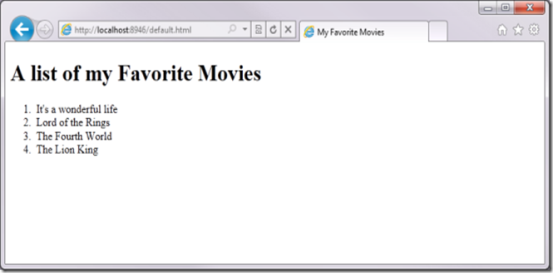
それを選択すると、WebMatrix がブラウザを起動し、ローカル サーバーで実行されている Web サイトを開きます。

ここではたくさんのことが起こっています。詳しく分析してみましょう。
Webサーバー
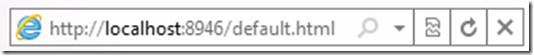
ブラウザのアドレスバーに気づきましたか?ハード ドライブ上のファイルは開きませんが、Web サーバーを起動し、ブラウザーに Web サーバーをポイントさせて、default.html ファイルを要求します。

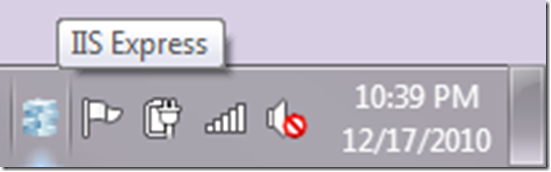
PC のシステム トレイを見ると、Web サーバー IIS Express が実行中であることを示す小さなアイコンが表示されます。

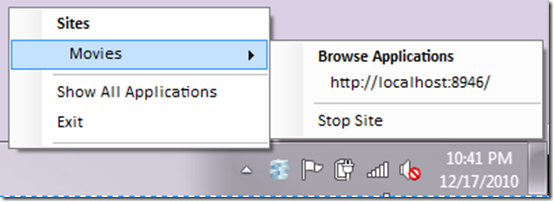
それを右クリックすると、映画 Web サイトが実行されていることがわかります。

Webページのタイトル
次に、Webページのブラウザタブを見てください。 「My Favorite Movies」というテキストが含まれている必要があります。比較のために、同じ Web サイトを Internet Explorer、Chrome、Safari、FireFox、Opera で実行しています。このテキストは、ページの
の