
Signar の魅力と実用性は長い間知られていましたが、私は記事に留まっていくつかの簡単な紹介文を読んだだけで、非常にシンプルで使いやすいと感じました。
ついにそれを使用する必要のあるプロジェクトができたので、それをテストし、本当の知識を得るために練習するための小さなプログラムを書くことにしました。他の人が書いた記事は、環境(バージョン、バージョンなど)が異なるため、多かれ少なかれ一貫性がない可能性があります。等。)。
環境: vs2013 / asp.net mvc 5 / signalr 2.2.1 / jquery 1.10.2
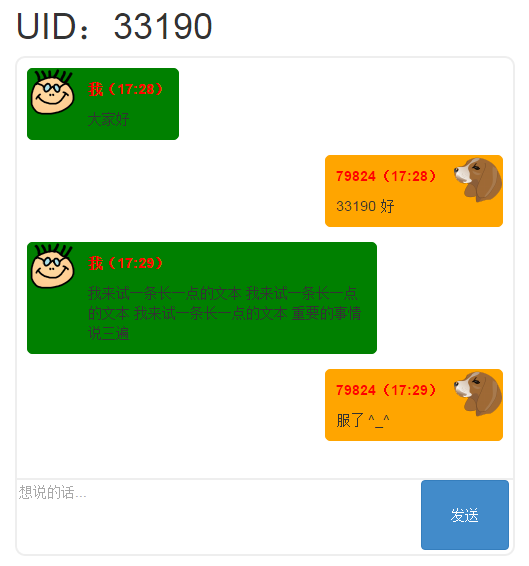
最初の 2 つのレンダリング:


システムは、チャット ルームに参加するユーザーに ID を自動的に割り当てます。個人の一意の識別子です (緑は現在のユーザーの発言、オレンジは現在のユーザー以外のユーザーの発言です。ウィンドウが異なると、現在のユーザーが示す件名が異なります。いじらないでください...)
以下は開発手順の大まかな説明です:
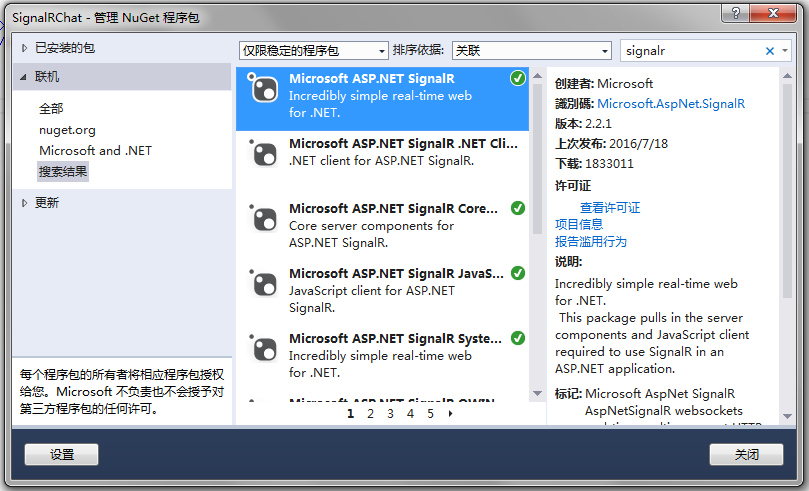
1. signalr をインストールします
多くの手間を省くことができる、nuget を使用することをお勧めします。オンラインでの完全な手動構成もあります。

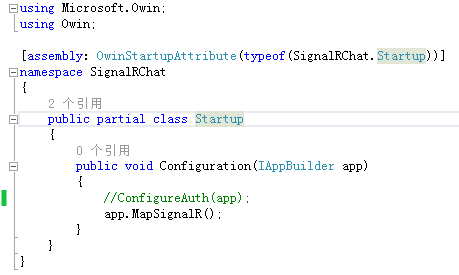
2.startup.cs ファイルを変更します

最初に、この手順を見逃して、/signalr/hubs を生成できないことがわかり、ブラウザーに /signalr/hubs 400 not found というメッセージが表示されました
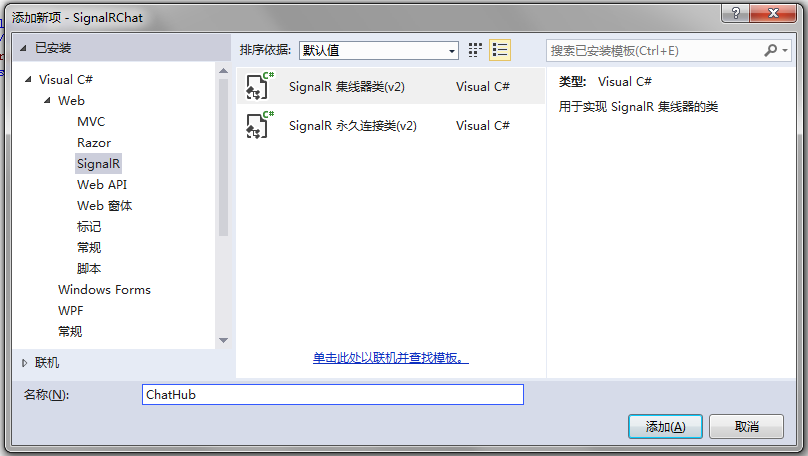
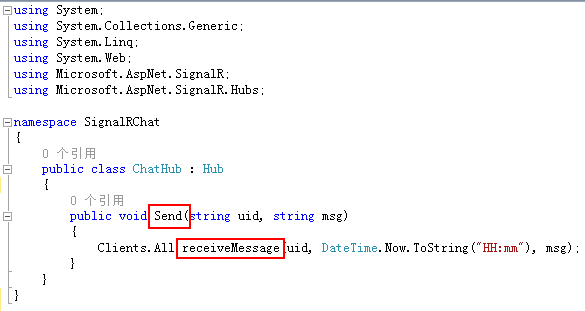
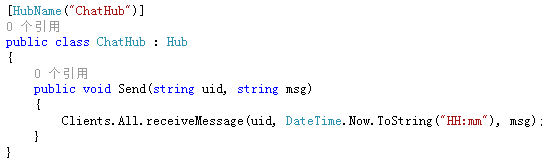
3、ハブの作成
nuget に signalr をインストールすると、ChatHub という名前の対応するシグナル カテゴリ

が作成され、通常のクラスを作成して Microsoft.AspNet.SignalR.Hub を継承することもできます。
Send メソッドを記述するだけです (赤いボックス内の 2 つのメソッド名に注意してください)

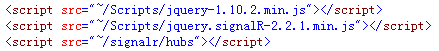
4.
ページを呼び出すには、3 つの主要なスクリプトを参照する必要があります。 jquery では、これら 3 つのスクリプト参照は、図に示すように厳密な順序になっており、順序を変更することはできません。
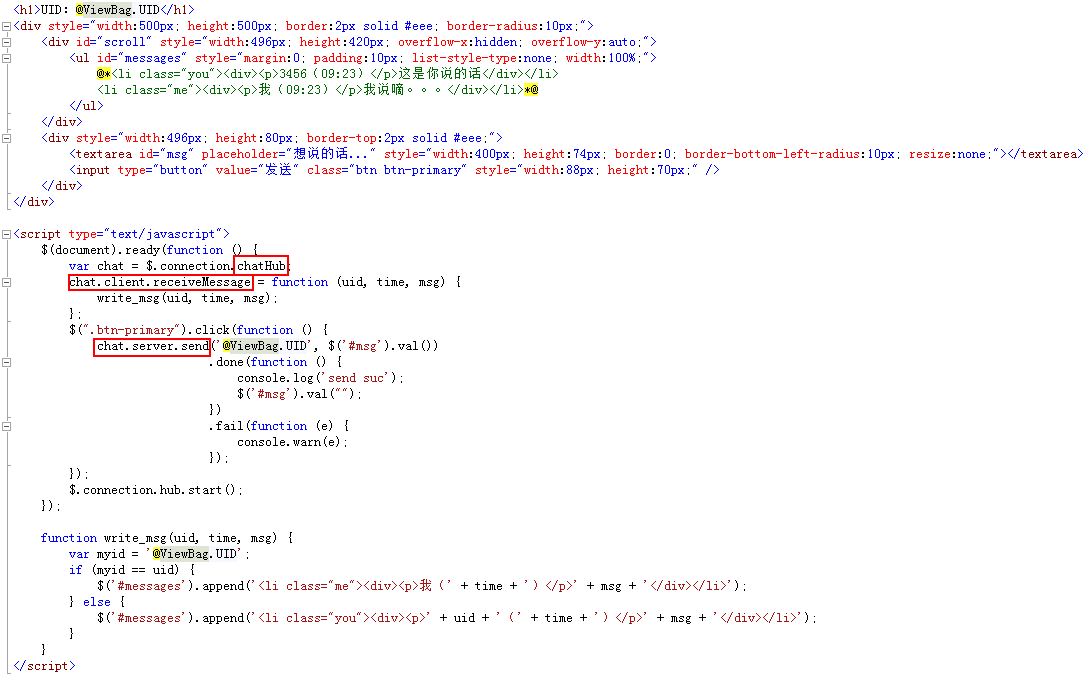
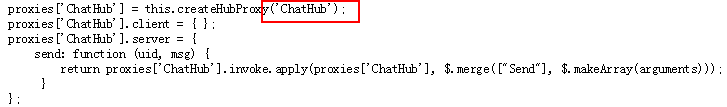
以下はページの内容です (赤いボックス内のいくつかの場所に注意してください): 
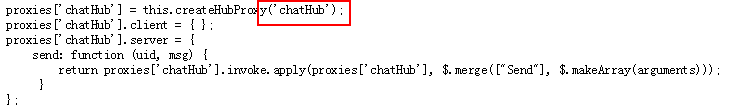
chatHub: これは作成された ChatHub クラスであり、/signalr/hubs の下に生成された名前 (クラスの最初の文字)名前はデフォルトでは小文字です)

ユーザーが自分で定義することもできます

このようにして、ハブ名は設定されたChatHubになります(元々最初の文字は小文字ですが、現在は大文字です)

chat.client.receiveMessage: this acceptMessage は、ChatHub クラスの Send メソッドの下の Clients.All.receiveMessage で定義されています。最初にいくつかのドキュメントを調べたところ、ここでの書き込みメソッドは chat.receiveMessage であることがわかりました。 /signalr/hubs スクリプトを確認したところ、クライアントの定義に関しては、signalr のバージョンが異なることが原因であることがわかりました。使用する場合は注意してください。
chat.server.send: ここでの send は、ChatHub クラスで定義された Send メソッドです。以前のバージョンの signalr では、使用方法が chat.send である可能性もあります。 
これで簡単な開発プロセスは終了です。 2つ以上のウィンドウを開いてメッセージを送信したり、チャットしたりできますので、試してみてください
スタイルは完全にランダムで、文章は不規則で乱雑なので、視聴者の邪魔になるように詳細は投稿しません。
以上がこの記事の全内容です。皆さんの学習に役立つことを願っています。また、皆さんも PHP 中国語 Web サイトをサポートしていただければ幸いです。
asp.net mvc signalr シンプル チャット ルームの制作プロセス分析関連記事の詳細については、PHP 中国語 Web サイトに注目してください。