
1. コメントリストをカスタマイズする
新しいコメントリストページを追加し、コマンドライン
> play crud:ov --template Comments/list
を実行すると、/app/views/Comments/listが生成されます。 html
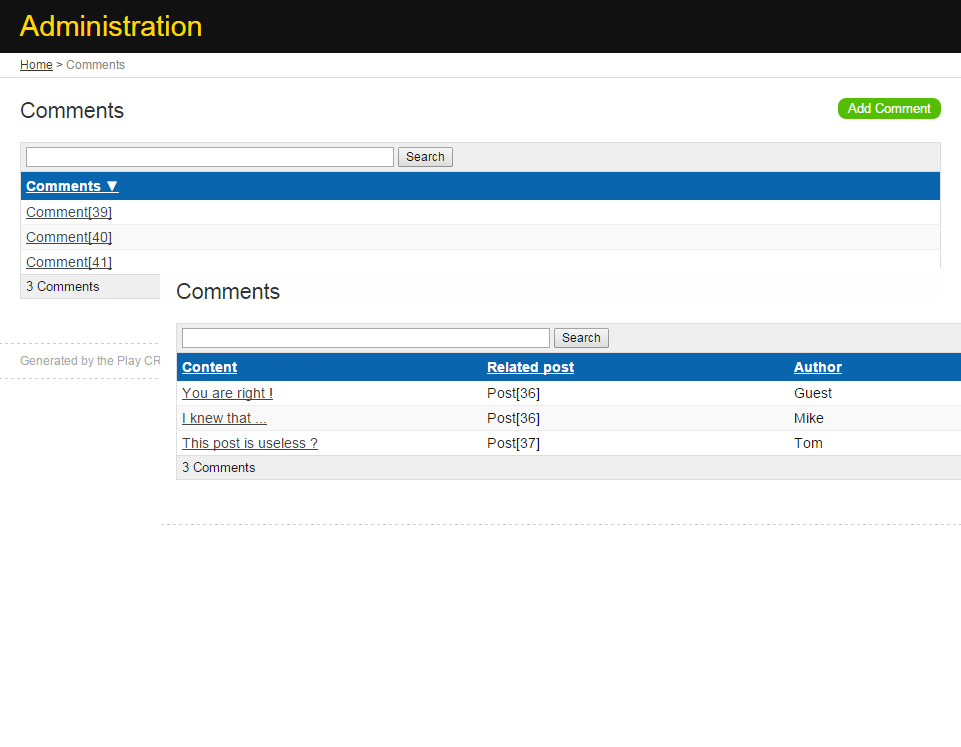
生成されたファイル内の #{crud.table /} はテーブルのコンテンツであり、より多くの列を表示するには次のコンテンツに置き換えることができます
#{crud.table field:['content', 'post' , 'author'] / }
特定の列のコンテンツを処理したい場合
#{crud.table field:['content', 'post', 'author']}
#{crud .custom 'content'} < ;a href="@{Comments.show(object.id)}">
${object.content.length() > 50 ? + '…' : コンテンツ}
#{/crud.custom}
#{/crud.table}
 2. 投稿フォームをカスタマイズします
2. 投稿フォームをカスタマイズします
> ov --template Posts/show
" < : .tags-list .selected { .background: # " .getElementById('h'+ tagEl.id); {
tagEl.className = 'tag selected';
'}">
="${ object.tags.contains(tag) ? tag.id : ''}" />
上記APP を完全に実装するための PlayFramework のコンテンツです (10) 関連コンテンツの詳細については、PHP 中国語 Web サイト (m.sbmmt.com) に注目してください。