
この章では、HTML 5 の新しいフォーム属性を紹介します。
新しいフォーム属性: オートコンプリート、ノバリデート。
新しい入力属性: オートコンプリート、オートフォーカス、フォーム、フォーム オーバーライド (formaction、formenctype、formmethod、formnovalidate、formtarget)、高さと幅、リスト、最小、最大、ステップ、複数、パターン (正規表現)、プレースホルダー、必須。
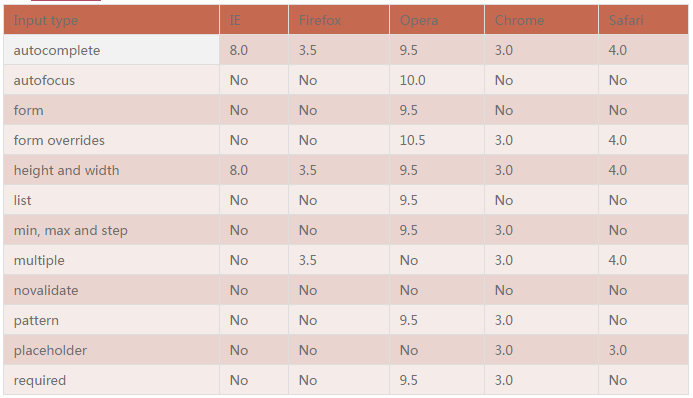
ブラウザは

オートコンプリート属性をサポートします
オートコンプリート属性は、フォームまたは入力フィールドにオートコンプリート機能が必要であることを規定します。
例:
<!DOCTYPE HTML> <html> <body> <form action="demo_form.php" method="get" autocomplete="on"> First name: <input type="text" name="fname" /> <br /> Last name: <input type="text" name="lname" /> <br /> E-mail: <input type="email" name="email" autocomplete="off" /> <br /> <input type="submit" /> </form> <p>请填写并提交此表单,然后重载页面,来查看自动完成功能是如何工作的。</p> <p>请注意,表单的自动完成功能是打开的,而e-mail 域是关闭的。</p> </body> </html>
注: 一部のブラウザでは、この属性を有効にするためにオートコンプリートを有効にする必要がある場合があります。
autofocus 属性
autofocus 属性は、ページの読み込み時にフィールドが自動的にフォーカスを取得することを指定します。
注: autofocus 属性は、すべての タグ タイプに適用されます。
例:
<!DOCTYPE HTML> <html> <body> <form action="demo_form.php" method="get"> User name: <input type="text" name="user_name" autofocus /> <input type="submit" /> </form> </body> </html>
form 属性
form 属性は、入力フィールドが属する 1 つ以上のフォームを指定します。
注: form 属性はすべての タグ タイプに適用されます。
form 属性は、それが属するフォームの ID を参照する必要があります。例:
<!DOCTYPE HTML> <html> <body> <form action="demo_form.php" method="get" id="user_form"> First name: <input type="text" name="fname" /> <input type="submit" /> </form> <p>下面的输入域在form 元素之外,但仍然是表单的一部分。</p> Last name: <input type="text" name="lname" form="user_form" /> </body> </html>
上記は HTML5 のフォーム属性の内容です。さらに関連する内容については、PHP 中国語 Web サイト (m.sbmmt.com) に注目してください。