
HTML5とは何ですか?
HTML5 は文字通り理解するのが簡単です。HTML 技術標準の第 5 版です。 (http://dev.w3.org/html5/spec/Overview.html)
私たちが普段話しているHTML5とは、一般的にHTML5、CSS3、JavaScriptに代表される最新のWeb技術(規格)のことを指します。このうち、HTML5とCSSは主にインターフェースやコンテンツの表現(見た目)を担当し、JavaScriptは論理的な処理(才能)を担当します。
もちろん、技術標準だけでは十分ではありません。さらに重要なのは、その標準に準拠し、サポートしているブラウザ製品が多数あることです。 HTML5 アプリケーションにはブラウザなどの特定のアプリケーション実行環境が必要なためです。現時点では、HTML5 標準はまだ最終決定されておらず (正式版は 2014 年にリリースされる予定)、さまざまなブラウザ製品の HTML5 サポートのレベルは大きく異なります。
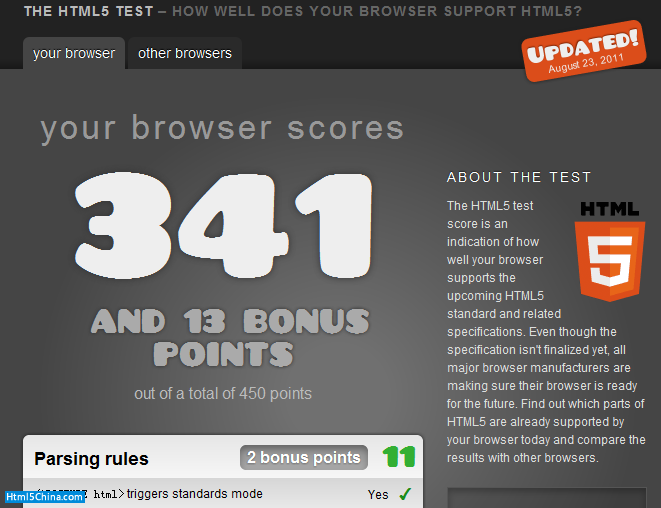
ブラウザの HTML5 サポートをテストするのは非常に簡単です。ブラウザを使用して http://www.html5test.com にアクセスして結果を取得します。
たとえば、私が使用している Chrome ブラウザのテスト結果は次のとおりです。

従来の Web 言語は、主にコンテンツの表示と単純なロジック処理に使用される典型的な軽量言語であり、機能に関して一定の制限があります。したがって、Web サービスの複雑な論理演算処理のほとんどは、ビジネス プラットフォーム サービス プログラムによって完了します。
以前の Web テクノロジーと比較して、HTML5 ははるかに強力です。
強さは何ですか?以下に1つか2つを簡単に紹介しましょう。
2) HTML5 にはどのような機能がありますか?
これまで、私たちがブラウザで使用していた Web ページのほとんどは HTML4.01 標準に準拠して記述されていたため、HTML4.01 の機能を直感的に理解する必要がありました。
HTML4.01 と比較して HTML5 に追加された新機能に注目してみましょう:
- 描画 (キャンバス)
- オーディオとビデオ (オーディオ、ビデオ)
- マルチスレッド (WebWorker)
-地理情報 (GeoLocation)
- ローカルストレージ (Local Storage)
- オフラインキャッシュ (Offline)
- 双方向通信 (WebSocket)
- セマンティックラベル要素 (Semantic Elements)
- 取得する新しいフォーム関数 (Forms)
モバイル アプリケーションの例としては、ユーザー インターフェイス、プロセス管理、ストレージ機能、デバイス管理、通信機能などが挙げられます。これらの機能はすべて HTML5 で実装できますが、少し欠けているのはアプリケーションのセキュリティ メカニズムです。現在、一部のブラウザには独自のセキュリティ ソリューションがあります。
これらの機能はアプリケーションと密接に関連していることがわかります。HTML5 などのテクノロジーの進化トレンドは明らかに「Web アプリケーションのローカライゼーション」であり、Web をより強力にし、従来のアプリケーション開発テクノロジー (C++ など) に近づけます。 , このようにして、Web技術を使ってより多くのアプリケーションを開発できるようになる、つまり「ローカルアプリケーションのWeb化」です
以上、HTML5の話(1)~HTML5って何?関連コンテンツの詳細については、PHP 中国語 Web サイト (m.sbmmt.com) に注目してください。