Ajax入門
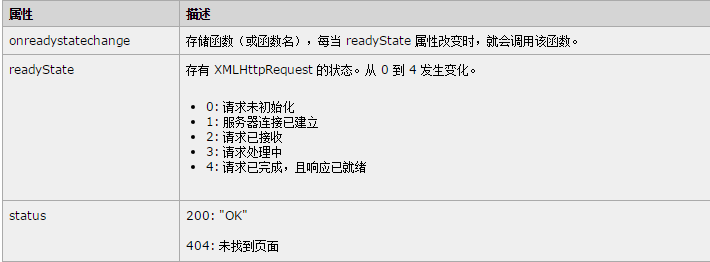
Ajaxは(Asynchronous JavaScript And Xmlの略)と考えられています。現在、ブラウザが現在のページを更新せずにサーバーと通信できるようにする技術は、Ajax と呼ばれています。
同期とは、送信者がデータを送信した後、受信者が応答を返すのを待ってから行う通信方法を指します。次のデータパケットを送信します。
非同期とは、送信者がデータを送信した後、受信者が応答を返すのを待たずに、次のデータ パケットを送信することを意味します。
通常、Web ページを更新せずにサーバーと通信する方法:
Flash フレーム
Frameset: Web ページがフレームのセットを使用して構築されている場合、ページ全体を妨げずにフレームの 1 つだけを更新できます
XMLHttpRequest : このオブジェクトは、Web ページがサーバーと通信できるようにする JavaScript の拡張機能です。これは、Ajax アプリケーションを作成する場合に最適な選択肢です。実際、Ajax は通常 XMLHttpRequest (XHR) オブジェクトと同義とみなされます
ajax の基本的な使い方
Ajax は非同期の JavaScript と XML ですが、現在では通常、json を使用して開発を行っています。データのやり取りを完了する ajax の役割は 1 つで、データの送信とデータの受信がその中核となる唯一の機能です。
ajax の実装は XMLHttpRequest に依存しており、その基本的な使用法は次のとおりです:
var xhr;
window.XMLHttpRequest?xhr = new XMLHttpRequest():xhr = new ActiveXObject("Microsoft.XMLHTTP");
xhr.open("get","demo!register.action?name=zt&age=23",true);
xhr.send(null);
xhr.onreadystatechange = function(){
if(xhr.readyState==4&&xhr.status==200){
alert(JSON.parse(xhr.responseText));
}
}
ajax の役割はデータの送信とデータの受信です: 1. XMLHttpRequest オブジェクトを取得します。
2. データを送信する
3. サーバーから返されたデータを受信して処理する
データ処理の非同期リクエストを実装するための上記の手順に従って、最新のブラウザーでは、まず xhr オブジェクトを取得できます。インスタンス化を通じてオブジェクトを直接取得します: var xhr = new XMLHttpRequest(); IE5 および IE6 では、ActiveXObject を使用して xhr オブジェクトを取得する必要があります: var xhr = new ActiveXObject("Microsoft.XMLHTTP")。
この時点で、xhr オブジェクトを取得しました。次のステップは、データを送信するメソッドです。xhr.open() メソッドは 5 つのパラメーターを受け取ることができます。最初の 3 つ:
xhr.open(arg1,arg2,arg3)
arg1 は、データのリクエスト方法が通常 get または post であることを示します
arg2 は、リクエストされたサーバーのアドレスを示します
arg3 は、このリクエストが同期か非同期かを示します。 , だから一般的には非同期メソッドの 3 番目のパラメータを true に設定します (true は非同期リクエストを行うことを意味し、false は同期リクエストを行うことを意味します)
xhr.open() メソッドは、open を呼び出した後にのみリクエストを準備します。の場合、サーバーとの通信は行われませんが、send() 関数の呼び出し後にのみサーバーとの通信が開始されます。send() 関数のパラメーターはリクエストボディとしてサーバーに送信されます。 open() 関数でリクエスト モードを get として指定する場合、通常は send() を xhr.send(null) に設定します。リクエスト本文を通じてデータを送信したい場合は、open( のリクエスト モードを設定する必要があります。 ) 関数を送信すると同時に、送信する必要のあるデータを send() 関数のパラメーターとして使用します: xhr.send(param)。send() 関数を呼び出した後、サーバーとの通信が開始されます。
xhr のすべての設定は send() 関数の前に設定する必要があります:
xhr.open(...);
xhr.setRequestHeader(...);
xhr.overrideMimeType(...);
xhr.onreadystatechange = function(){...};
xhr.send(...);
ただし、xhr.onreadystatechange はイベントであるため、読みやすさのために通常は send() 関数の後に実行することもできます。 send() 関数の前の xhr 設定。
send() の後、xhr.readyState と xhr.status を通じてこのリクエストのステータスを監視できます。xhr.readyState==4&&xhr.status==200 が満たされた場合、リクエストは成功です。成功しました。xhr.responseText を通じてサーバーから返されたデータを取得できます。xhr.responseText は文字列であることに注意してください。
ajax共通API 上記のリクエストプロセスは、最も基本的なリクエストプロセスです。xhrオブジェクトには、よく使用されるいくつかのメソッドもあります: xhr.abort()、xhr.setRequestHeader()、xhr.overrideMimeType() 。
上記のリクエストプロセスは、最も基本的なリクエストプロセスです。xhrオブジェクトには、よく使用されるいくつかのメソッドもあります: xhr.abort()、xhr.setRequestHeader()、xhr.overrideMimeType() 。
xhr.abort(): リクエストを終了し、パラメーターを設定せずに直接呼び出します
xhr.abort()
xhr.setRequestHeader(): 送信リクエストヘッダーを設定します:
xhr.setRequestHeader("Content-Type","application/json; charset=utf-8")
設定するヘッダー。 2 番目のパラメータは、設定するヘッダーの値を示します。 xhr.setRequestHeader() は xhr.open() と xhr.send() の間にある必要があります。そうでない場合は、例外がスローされます。同時に、xhr.setRequestHeader() の最初のパラメーターは大文字と小文字を区別しません。文字で書いても問題ありませんが、読みやすくするために正しい形式に設定する必要があります。
xhr.overrideMimeType(): 応答ヘッダーの Content-Type を書き換えます:
xhr.overrideMimeType('text/plain; charset=utf-8')
xhr.overrideMimeType() も xhr.send() の前に設定する必要があります。
JSON.parse() と JSON.stringify() は
を使用しますJSON.parse()用来将一个对象转换为字符串,JSON.stringify()用来将一个字符串转换为对象。在利用ajax进行数据交互的过程中返回的数据多数的时候是一个JSON格式的字符串,如果服务器给我们返回了数据此时我们就需要利用JSON.parse()来解析返回的数据(xhr.responseText即为服务器返回的数据):
xhr.onreadystatechange = function(){
if(xhr.readyState==4&&xhr.status==200){
var data = JSON.parse(xhr.responseText);
}
}
在使用post方式发送数据的过程中,如果不是文件上传一般情况下传输的也是一个JSON数据,要想能够成功的发送到后台就需要用JSON.stringify()来将JSON对象来转换为一个字符串,同时Content-Type要设置为application/json:
var sendData = {name:"zt",age:23};
...
xhr.setRequestHeader("Content-Type","application/json; charset=utf-8");
xhr.send(JSON.stringify(sendData));
另外利用JSON.parse()和JSON.stringify()可以实现一个对象的深拷贝功能:
var sendData = {name:"zt",age:23};
var copyData = JSON.parse(JSON.stringify(sendData));
$.ajax基本使用
为了方便使用JQ为我们封装好了一个ajax来方便我们的使用:
$.ajax({
type:"post",//请求方式
url:"url",//请求地址
data:"...",//发送至服务端的数据
contentType:"...",//设置发送数据的类型如果data是一个json字符串这里要设置为application/json
success:function(data){...},//请求成功的回调函数data可看做是服务器返回的数据
error:function(){...}//请求失败的回调函数
});
或者:
$.ajax({
type:"post",
url:"url",
data:"...",
contentType:"...",
})
.done(function(data){...})
.fail(function(){...});
回调函数中的data即为服务器返回的数据的一个代理,直接使用即可。
为了简化我们的开发JQ提供了一些全局设置函数包括$.ajaxSetup()、$.()ajaxStart()、$().ajaxStop()、$().ajaxComplete()、$().ajaxError()、$().ajaxSuccess()、$().ajaxSend()。
$.ajaxSetup()用来设置基本的参数例如:
$.ajaxSetup({
type:"post",
contentType:"application/json; charset=utf-8"
});
我们在使用$.ajax时可以直接这样设置:
$.ajax({
url:"",
success:function(){...},
error:function(){...}
})
最终等价于:
$.ajax({
type:"post",
contentType:"application/json; charset=utf-8",
url:"",
success:function(){...},
error:function(){...}
})
$().ajaxStart()、$().ajaxStop()、$().ajaxComplete()、$().ajaxError()、$().ajaxSuccess()、$().ajaxSend()都是用来设置一些全局回调函数的。例如我们在提交数据时为了防止多次提交我们需要在发送请求时产生一个loading遮罩在数据发送完成后取消遮罩,如果在每一次ajax请求时我们都设置一次就会很麻烦,此时我们就可以用全局回调函数来简化我们的操作:
利用全局事件在请求开始时产生一个遮罩在请求完成时取消遮罩:
$(document).ajaxStart(function(){
loadingMask.show();
});
$(document).ajaxComplete(function(){
loadingMask.hide();
});