
『JavaScript の決定版ガイド』の第 6 版のセクション 7.1 を学習して、配列リテラルを使用して配列を作成する場合、配列の要素に値を割り当てることはできません。そうでない場合、値は未定義になります。未定義ですが、配列オブジェクトの length プロパティを呼び出すと、未定義でも長さが 1 増加します。以下に示すように 4 つの状況があります:
var undef0 = [,,]; var undef1 = [1,,]; var undef2 = [,1,]; var undef3 = [,,1]; console.log(undef0.length); console.log(undef1.length); console.log(undef2.length); console.log(undef3.length);
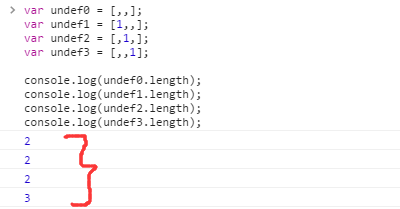
4 つの console.log 出力のそれぞれの長さを推測できます。以前は、それらはすべて 3 であると間違いなく推測していました。実際の結果は次のとおりです:

これはなぜでしょうか? 答えは次のとおりです: 配列リテラルの構文ではオプションで末尾のカンマが許可されているため、[,,]、[1,,]、[,1,]場合によっては、JS エンジンは最後のカンマが最後のカンマであると判断するため、要素が 2 つだけであると判断します。 [,,1] の場合、最後のカンマの後に追加要素が人為的に追加されます。最後のカンマ これで終わりではないので、[,,1,]の長さは 3 のままであると考えることができます。