
1. 基本的な使い方
var recognition = new webkitSpeechRecognition();
recognition.onresult = function(event) {
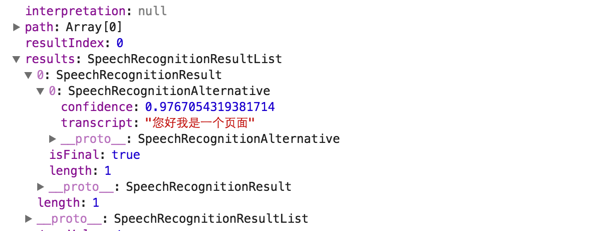
console.log(event)
}
recognition.start();
ここでの操作により、実際にユーザー認証ページでマイクがオンになり、ユーザーが発言をやめると通話を開始することができます。がトリガーされ、キャプチャされた音声が JavaScript オブジェクトとして返されます。
2. 応答フロー
ユーザーが会話の準備が整い、会話が終了したことを知る必要があります
 このようにして、ユーザーが話し始めたときに事前に結果をレンダリングできます。 。
このようにして、ユーザーが話し始めたときに事前に結果をレンダリングできます。 。
認識された言語を自動的に選択できます。デフォルトはローカル言語です。
3、x-webkit-speech
Webkit ベースのブラウザは音声入力をサポートします
var recognition = new webkitSpeechRecognition();
recognition.continuous = true;
recognition.interimResults = true;
recognition.onresult = function(event) {
console.log(event)
}
recognition.start();
音声を認識してテキストに変換します
4 セキュリティ
ユーザーは、毎回音声操作を確認する必要がありますが、https ページではそのような面倒な操作はありません。