
まえがき
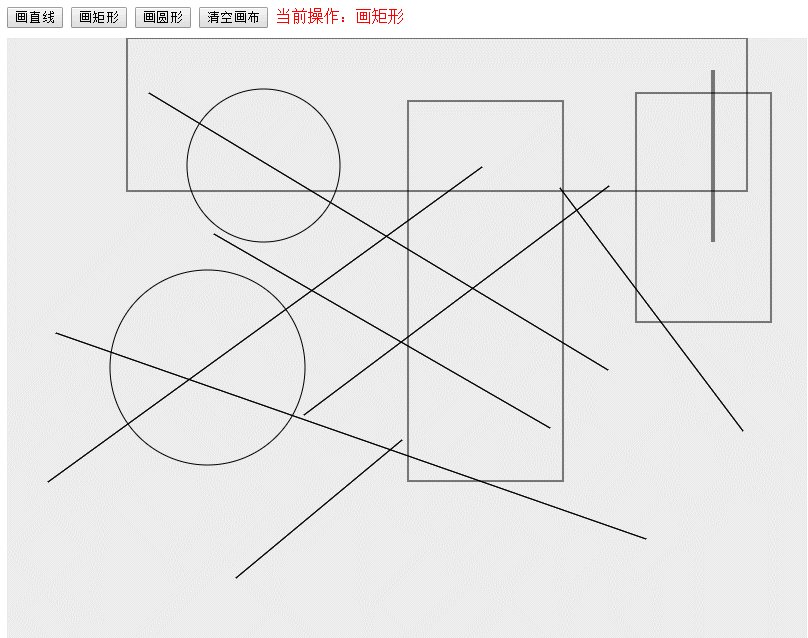
RequireJS の出現により、フロントエンド コードのモジュール化が容易になり、フロントエンド プロジェクトがますます大きくなり、コードの数が増えてくると、モジュール化コードによってプロジェクトの構造が明確になるだけでなく、開発中のアイデアも明確になります。開発が明確になり、後のメンテナンスが容易になります。以下は、RequireJS を学習した後、私が RequireJS を使用して開発した簡単な描画プログラムです。これは、以下に示すようにブラウザーで実行されます。

Start
この単純な描画プログラムのプロジェクト構造は次のとおりです。 html はプロジェクトのホームページです。すべての js ファイルは js ディレクトリに保存されます。プロジェクトが他のフロントエンドを使用する場合、js/app ディレクトリには現在ファイルがありません。その際、js/libディレクトリにはこれらのフレームワークのjsファイルが格納されており、js/main.jsは主にいくつかのパスを設定するrequirejsの設定ファイルです。 RequireJS フレームワークのファイル。この簡単な描画プログラムを完成させるために、順を追って説明してください。
1. requirejs を設定します
このプロジェクトの設定ファイルのコードは次のとおりです:
require.config({
baseUrl: 'js/lib',
paths: {
app: '../app'
}
})
主なことは、プロジェクトのルート ディレクトリを次のように設定することです。 「js/lib」、「app」という名前のパスが構成され、そのパスは「../app」、つまり「js/app」ディレクトリです。
2. モジュールコードを書く
このプロジェクトのモジュールには主に次のものが含まれます: point.js、line.js、rect.js、arc.js、utils.js については以下で 1 つずつ説明します。 .js :
point.js このモジュールは点 (x, y) を表します。コードは次のとおりです:
/** 点 */
define(function() {
return function(x, y) {
this.x = x;
this.y = y;
this.equals = function(point) {
return this.x === point.x && this.y === point.y;
};
};
})上記のコードは、define を使用して point モジュールを定義し、コールバック関数。このクラスには 2 つのパラメータ x、y、および 2 つの点が等しいかどうかを比較する equals メソッドがあります。
このモジュールを使用するには、次のコードを使用できます:
require(['app/point'], function(Point) {
//新建一个点类的对象
var point = new Point(3, 5);
})
line.js:
line.js モジュールは直線を表します。コードは次のとおりです:
/** 直线 */
define(function() {
return function(startPoint, endPoint) {
this.startPoint = startPoint;
this.endPoint = endPoint;
this.drawMe = function(context) {
context.strokeStyle = "#000000";
context.beginPath();
context.moveTo(this.startPoint.x, this.startPoint.y);
context.lineTo(this.endPoint.x, this.endPoint.y);
context.closePath();
context.stroke();
}
}
})line モジュールの定義は point モジュールの定義と似ており、どちらも戻り値を返します定義コールバック関数クラスの a では、この直線クラスの構築メソッドには、直線の始点と終点を表す 2 つのポイント クラス パラメータがあります。この直線クラスには、渡すことによって自身を描画するdrawMe メソッドもあります。コンテキストオブジェクト。
rect.js:
rect.js モジュールは四角形を表します。コードは次のとおりです。
/** 矩形 */
define(['app/point'], function() {
return function(startPoint, width, height) {
this.startPoint = startPoint;
this.width = width;
this.height = height;
this.drawMe = function(context) {
context.strokeStyle = "#000000";
context.strokeRect(this.startPoint.x, this.startPoint.y, this.width, this.height);
}
}
})
arc.js:
arc.js モジュールは円を表します。コードは次のとおりです:
/** 圆形 */
define(function() {
return function(startPoint, radius) {
this.startPoint = startPoint;
this.radius = radius;
this.drawMe = function(context) {
context.beginPath();
context.arc(this.startPoint.x, this.startPoint.y, this.radius, 0, 2 * Math.PI);
context.closePath();
context.stroke();
}
}
})ここで、startPoint は円が配置される四角形の左上隅の座標を表します。また、radius は円の半径を表します。drawMe メソッドは円を描画するメソッドです。
上記のモジュールでは、straight line クラス、rectangle クラス、circle クラスのすべてにdrawMe() メソッドが含まれています。これにはキャンバス描画の知識が必要です。よくわからない場合は、ドキュメントを確認してください: HTML 5 Canvas Reference Manual。
utils.js モジュールは、主に、直線、長方形、円の描画、描画軌跡の記録とクリアなど、さまざまなグラフィック描画ツールの処理に使用されます。コードは次のとおりです。
3. インターフェースコードを記述し、マウスイベントを処理します
この単純な描画プログラムのモジュールは、グラフィックスを描画するときに使用されます。メインインターフェイスには 4 つのボタンと描画用の大きなキャンバスが含まれています。index.html ファイルのコードは以下に直接アップロードされます。
最も重要なコードは、マウスを押す、移動する、持ち上げるという 3 つのイベントを監視して処理することです。また、キャンバス内のマウスの座標位置を取得するときに注意すべき点が 1 つあります。イベント オブジェクトで取得される clientX と clientY は次のとおりです。マウスを基準としたページの座標 キャンバス内のマウスの座標を取得するには、キャンバスが配置されている長方形の領域を取得し、 clientX-canvas.left および clientY-canvas.top を使用する必要があります。キャンバス内のマウスの位置を取得します。
既知のバグ
円を描くときは、マウスを左上隅から右下隅までドラッグする必要があります。そうしないと、円の位置に問題が発生します。