WebUploader は、Baidu WebFE (FEX) チームによって開発された、主に HTML5 に基づいており、FLASH によって補足された、シンプルでモダンなファイル アップロード コンポーネントです。以下では、jquery WebUploader ファイル アップロード コンポーネントの使用方法を説明します。
WebUploader を使用すると、ファイルをバッチでアップロードしたり、サムネイルをサポートしたり、その他の多くのパラメーター オプションを設定したり、複数のイベント メソッドを呼び出したりすることができ、必要に応じてアップロード コンポーネントをカスタマイズできます。

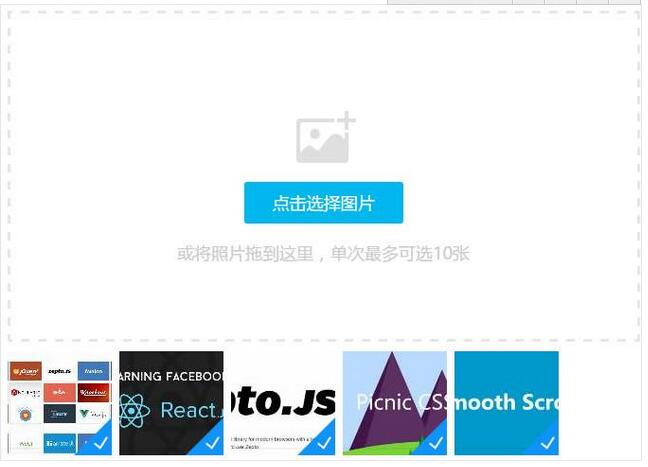
次に、WebUploaderの使い方を画像アップロード例を使って説明します。
HTML
まず、css および関連する js ファイルを読み込みます。
<link rel="stylesheet" type="text/css" href="css/webuploader.css"> <script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <script type="text/javascript" src="js/webuploader.min.js"></script>
次に、追加されたファイル情報リストを保存するためのボタン #imgPicker とコンテナ #fileList を準備する必要があります:
<div id="uploadimg"> <div id="fileList" class="uploader-list"></div> <div id="imgPicker">选择图片</div> </div>
JAVASCRIPT
Create first Web。アップローダーの例:
var uploader = WebUploader.create({
auto: true, // 选完文件后,是否自动上传
swf: 'js/Uploader.swf', // swf文件路径
server: 'upload.php', // 文件接收服务端
pick: '#imgPicker', // 选择文件的按钮。可选
// 只允许选择图片文件。
accept: {
title: 'Images',
extensions: 'gif,jpg,jpeg,bmp,png',
mimeTypes: 'image/*'
}
});
次に、fileQueued イベントをリッスンします。つまり、ファイルが追加されたときに、uploader.makeThumb を通じて画像プレビューを作成します。
uploader.on( 'fileQueued', function( file ) {
var $list = $("#fileList"),
$li = $(
'<div id="' + file.id + '" class="file-item thumbnail">' +
'<img alt="jqueryコンポーネントのWebUploaderファイルアップロードの使い方を詳しく解説" >' +
'<div class="info">' + file.name + '</div>' +
'</div>'
),
$img = $li.find('img');
// $list为容器jQuery实例
$list.append( $li );
// 创建缩略图
uploader.makeThumb( file, function( error, src ) {
if ( error ) {
$img.replaceWith('<span>不能预览</span>');
return;
}
$img.attr( 'src', src );
}, 100, 100 ); //100x100为缩略图尺寸
});
最後は、ファイルがアップロードされたとき、アップロードが成功したとき、アップロードが失敗したとき、アップロードが完了したときのプロンプトで、それぞれ、uploadProgress、uploadSuccess、
uploadError、uploadComplete イベントに対応します。 。
// 文件上传过程中创建进度条实时显示。
uploader.on( 'uploadProgress', function( file, percentage ) {
var $li = $( '#'+file.id ),
$percent = $li.find('.progress span');
// 避免重复创建
if ( !$percent.length ) {
$percent = $('<p class="progress"><span></span></p>')
.appendTo( $li )
.find('span');
}
$percent.css( 'width', percentage * 100 + '%' );
});
// 文件上传成功,给item添加成功class, 用样式标记上传成功。
uploader.on( 'uploadSuccess', function( file, res ) {
console.log(res.filePath);//这里可以得到上传后的文件路径
$( '#'+file.id ).addClass('upload-state-done');
});
// 文件上传失败,显示上传出错。
uploader.on( 'uploadError', function( file ) {
var $li = $( '#'+file.id ),
$error = $li.find('div.error');
// 避免重复创建
if ( !$error.length ) {
$error = $('<div class="error"></div>').appendTo( $li );
}
$error.text('上传失败');
});
// 完成上传完了,成功或者失败,先删除进度条。
uploader.on( 'uploadComplete', function( file ) {
$( '#'+file.id ).find('.progress').remove();
});
この時点で、「画像を選択」をクリックすると、画像を選択した後、ファイル選択ダイアログボックスが表示され、対応する画像アップロードプロセスが表示されます。画像の略称が一覧に表示されます。
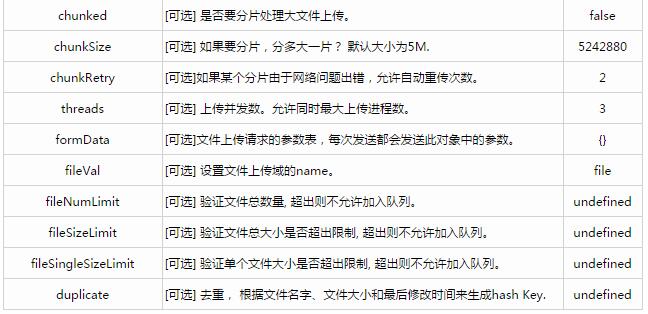
よく使われるオプション設定とイベント呼び出し
Web Uploader には豊富な API オプション設定とイベント呼び出しが用意されています。


よく使用されるイベントの説明:
