1. ajax の概要
1. Ajax は、Asynchronous ([ə'sɪŋkrənəs]) JavaScript XML の略称であり、新しい技術ではなく、既存の技術を総合的に活用したものです。このテクノロジーは、ページを更新せずにサーバーに追加データを要求できるため、ユーザー エクスペリエンスが向上します
2. Ajax テクノロジーの中核は、Microsoft によって初めて導入された機能である XMLHttpRequest オブジェクト (略して XHR) です。 XHR が登場する前は、Ajax スタイルの通信を実現するには、主に隠しフレームまたはインライン フレームを使用するいくつかのハックを使用する必要がありました。
3. XHR は、サーバーにリクエストを送信し、サーバーの応答を解析するためのスムーズなインターフェイスを提供します。サーバーからより多くの情報を非同期的に取得できるということは、ユーザーがクリックした後、ページを更新せずに新しいデータを取得できることを意味します。つまり、ページの更新を使用してサーバーからデータを取得できますが、必ずしも XML データであるとは限りません
2. 操作: ネイティブ ajax と jQuery にカプセル化された ajax
1. ネイティブ ajax:
ajax 関数: を送信します。 request (set request setRequest) 応答の受信 (getResponse)
A、Ajax ネイティブのリクエスト送信方法:
Ajax の最も重要で固定された部分は http リクエストです。
1) 接続を確立します: (IE7 以降のバージョンは XMLHttpRequest をサポートします)
var xhr = new XMLHttpRequest(); //非同期リクエスト オブジェクトを作成します
2) リクエストの取得: 形式は (url?name1=value1&name2 である必要があります) =value2 )
1 2 | xhr.open("get","01-register.php?name="+name);
xhr.send(null);
|
ログイン後にコピー
3) Post リクエスト
1 2 3 | xhr.open('post','01-XMLHTTPRequest-test.php');//请求报文行
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded'); /*post请求设置请求头*/
xhr.send('name=rose&age=20'); //请求报文体
|
ログイン後にコピー
4) get リクエストと post リクエストの違い:
★get はリクエスト ヘッダーを設定する必要はありませんが、post はリクエスト ヘッダーを設定する必要があります。リクエストヘッダー
★データの取得 転送は URL を通じて行われ、投稿データは send メソッドで渡されます
B. Ajax ネイティブの方法で応答を受信します:
1 2 3 4 5 6 7 8 9 | xhr.onreadystatechange=function(){
if(xhr.status==200 && xhr.readyState==4){
var result=xhr.responseText;
console.log(result);
}
};
|
ログイン後にコピー
C. data:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | xhr.onreadystatechange=function(){
if(xhr.status==200 && xhr.readyState==4){
var result;
var ct=xhr.getResponseHeader("Content-Type");
if(ct.indexOf("xml") != -1){
result=xhr.responseXML;
}
else if(ct.indexOf("json") !=-1){
result=JSON.parse(xhr.responseText);
}
else{
result=xhr.responseText;
}
success && success(result);
}
};
|
ログイン後にコピー
jQuery でカプセル化された Ajax
1 2 3 4 5 6 7 8 9 | $.ajax({
type: 请求方式(get/post),
url: "register.php",
data: 发送请求数据,
beforeSend:function(){返回false可以取消本次ajax请求},
success:function(result){ 成功响应后调用 },
error:function(err){ 错误响应时调用 },
complete:function(){ 响应完成时调用(包括成功和失败) }
});
|
ログイン後にコピー
jQuery は、フォームをシリアル化するための特別なメソッドを提供します:
$('form').serialize(): // フォームをシリアル化します (つまり、 format key=val & key=val);
3. レスポンス
サーバーのレスポンスステータスを監視し、サーバーから取得したデータをそれに応じて処理する必要があります。
1) onreadystatechange は JavaScript イベントの 1 つで、XMLHttpRequest のステータスを監視するために使用されます
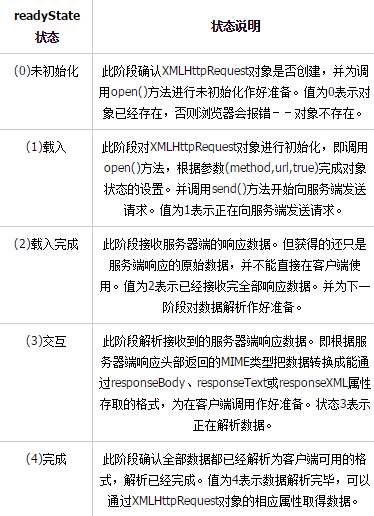
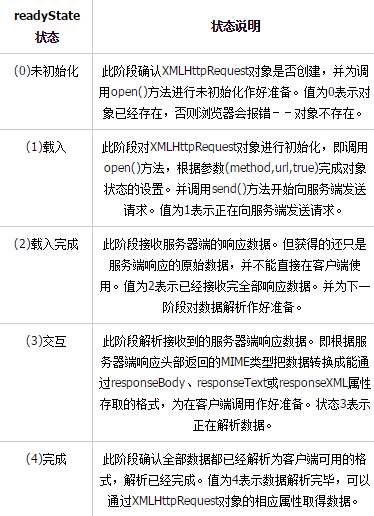
2) readystate: 応答ステータス、XMLHTTP リクエストの現在のステータスを返します
3) status: サーバーの応答コード
共通レスポンス コード: 200 — サーバーは Web ページに正常に戻りました。
404 — リクエスト Web ページが存在しません。