Android で作業する場合、トーストは WeChat アプレット開発において重要なメッセージ プロンプト メソッドでもあります。
プロンプト ボックス:
wx.showToast(OBJECT)
メッセージ プロンプト ボックスを表示します。説明:
 サンプルコード:
サンプルコード:
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
})
wx.hideToast()
メッセージプロンプトボックスを非表示にする
wx.showToast({
title: '加载中',
icon: 'loading',
duration: 10000
})
setTimeout(function(){
wx.hideToast()
},2000)
wx。 showModal(OBJECT)
モーダルポップを表示-upウィンドウ
OBJECTパラメータの説明:
 サンプルコード:
サンプルコード:
wx.showModal({
title: '提示',
content: '这是一个模态弹窗',
success: function(res) {
if (res.confirm) {
console.log('用户点击确定')
}
}
})
wx.showActionSheet(OBJECT)
表示操作メニュー
OBJECTパラメータの説明:
 成功リターンパラメータ 説明:
成功リターンパラメータ 説明:
 サンプルコード:
サンプルコード:
wx.showActionSheet({
itemList: ['A', 'B', 'C'],
success: function(res) {
if (!res.cancel) {
console.log(res.tapIndex)
}
}
})
ナビゲーションバーを設定します
wx.setNavigationBarTitle(OBJECT)
現在のページのタイトルを動的に設定します。
OBJECT パラメーターの説明:
 サンプルコード:
サンプルコード:
wx.setNavigationBarTitle({
title: '当前页面'
})wx.showNavigationBarLoading()
現在のページにナビゲーション バーの読み込みアニメーションを表示します。
wx.hideNavigationBarLoading()
ナビゲーションバーの読み込みアニメーションを非表示にします。
ページジャンプ:
wx.navigateTo(OBJECT)
現在のページを保持し、アプリケーション内のページにジャンプし、元のページに戻るにはwx.navigateBackを使用します。
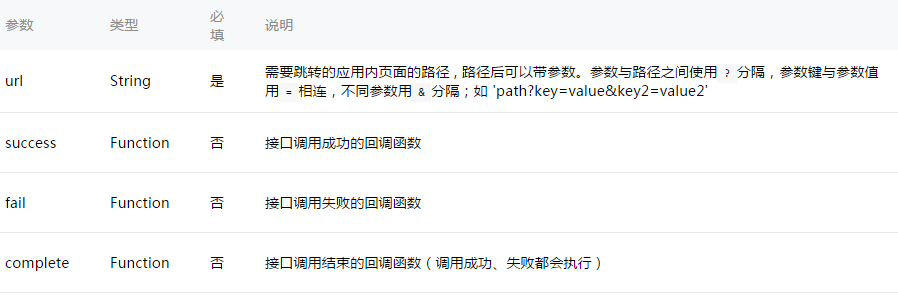
OBJECTパラメータの説明:
 サンプルコード:
サンプルコード:
wx.navigateTo({
url: 'test?id=1'
})//test.js
Page({
onLoad: function(option){
console.log(option.query)
}
})注: ミニプログラムを使用する際にユーザーに迷惑をかけないように、ページパスは5階層までと規定しています。お試しください。マルチレベルモードを避けるため。
wx.redirectTo(OBJECT)
現在のページを閉じて、アプリケーション内のページにジャンプします。
OBJECT パラメーターの説明:
 サンプルコード:
サンプルコード:
wx.redirectTo({
url: 'test?id=1'
})wx.navigateBack(OBJECT)
現在のページを閉じて、前のページまたは複数レベルのページに戻ります。 getCurrentPages()) を通じて現在のページ スタックを取得し、返すレベルの数を決定できます。
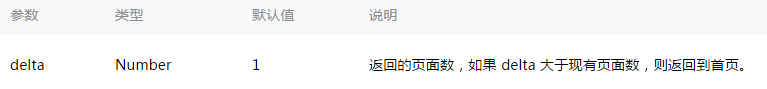
OBJECTパラメータの説明:
 アニメーション:
アニメーション:
wx.createAnimation(OBJECT)
アニメーションインスタンスアニメーションを作成します。インスタンスのメソッドを呼び出してアニメーションを記述します。最後に、アニメーション データはアニメーション インスタンスのエクスポート メソッドを通じてエクスポートされ、コンポーネントのアニメーション プロパティに渡されます。
注: エクスポート メソッドは、呼び出しのたびに前のアニメーション操作をクリアします
OBJECT パラメーターの説明:
animation
アニメーション インスタンスは、アニメーションを記述するために次のメソッドを呼び出すことができます。呼び出しが完了すると、それ自体が返され、チェーン呼び出しの書き込みがサポートされます。
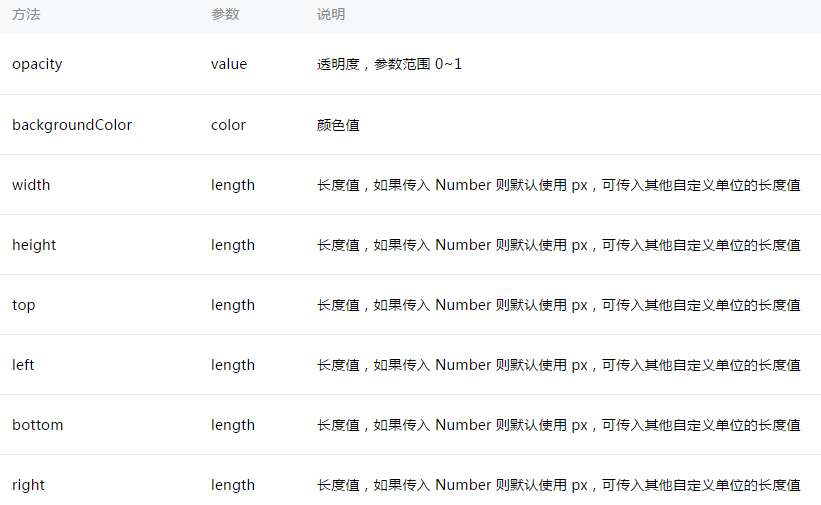
スタイル:
回転:
 スケール:
スケール:
 オフセット:
オフセット:
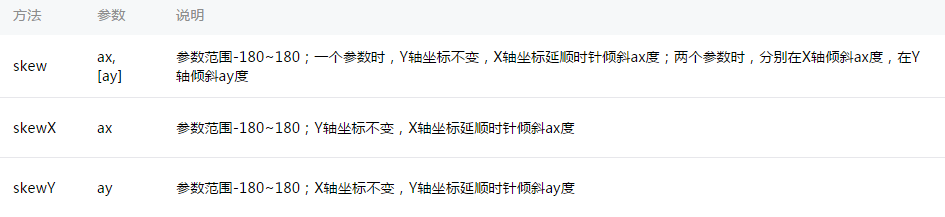
 傾き:
傾き:
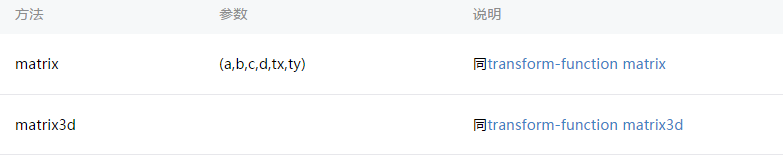
 マトリックス変換:
マトリックス変換:
 アニメーションキュー
アニメーションキュー
アニメーション操作メソッドを呼び出した後、step() を呼び出してアニメーションのグループの完了を示します。アニメーションのグループ内のアニメーション メソッドはいくつでも呼び出すことができ、アニメーションのグループ内のすべてのアニメーションが同時に開始されます。次のアニメーションのグループが完了するまで開始されません。 step では、wx.createAnimation() と同様の構成パラメータを渡して、現在のグループ アニメーションの構成を指定できます。
 例:
例:
var animation = wx.createAnimation({
transformOrigin: "50% 50%",
duration: 1000,
timingFunction: "ease",
delay: 0
})<view animation="{{animationData}}" style="background:red;height:100rpx;width:100rpx"></view>
キーボードを非表示にします。
wx.stopPullDownRefresh()
現在のページのプルダウン更新を停止します。詳細については、ページ関連のイベント処理関数を参照してください。