
以前、Flask 開発環境のセットアップに関する記事を書きました。今日は、実用的な小さなプロジェクトであるブログ システムを続けます。
ブログ システムは非常にシンプルで、ページは 1 つだけで、小さく、よく整理されています。ここでの目的は、プロジェクトを実行するためにプロジェクトを実行することではありません。この記事の本来の目的は、この演習を通じて次の知識ポイントを伝えることです。
1. グローバルな観点から flask プロジェクトのディレクトリ構造を理解する2. Flaskプロジェクトの動作メカニズム
3. Flask フレームワークは MVC アーキテクチャを実装します
4. flask-sqlalchemy は mysql データベースを操作します
1. 新しいプロジェクト: ブログシステム
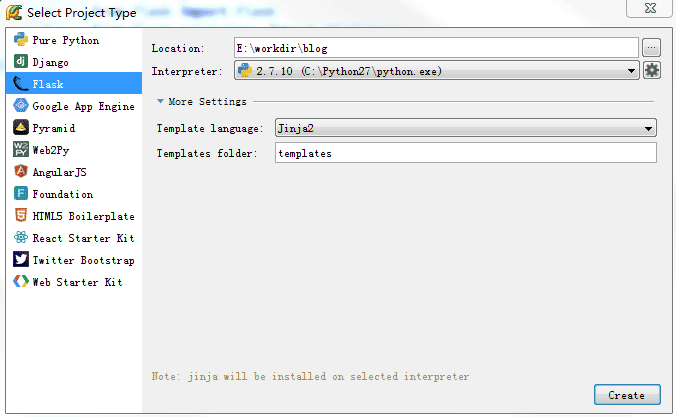
以下に示すように、pycharm で新しい flask プロジェクトを作成します。
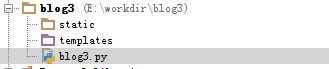
 完成したディレクトリ構造は次のようになります: 非常にシンプルで、静的フォルダー、テンプレートフォルダー、py ファイルです
完成したディレクトリ構造は次のようになります: 非常にシンプルで、静的フォルダー、テンプレートフォルダー、py ファイルです
 上記のディレクトリ構造は flask の初期構造です。これは小規模なプロジェクトにのみ対応できます。大規模で複雑なプロジェクトの場合は、パッケージ管理と MVC アーキテクチャ設計を導入する必要があります。
上記のディレクトリ構造は flask の初期構造です。これは小規模なプロジェクトにのみ対応できます。大規模で複雑なプロジェクトの場合は、パッケージ管理と MVC アーキテクチャ設計を導入する必要があります。
上記の構造の場合、最上位の blog3 ディレクトリ内で、
1. プロジェクトの統合エントリーファイルとして新しい runserver.py ファイルを作成します
2. 新しいブログ フォルダーを作成し、既存の静的フォルダー、テンプレート、blog3.py をブログ フォルダーに移動し、コントローラー フォルダーとモデル フォルダーをそれぞれ作成します。 blog3.py の名前を __init__.py に変更します、
ディレクトリは次のようになります:
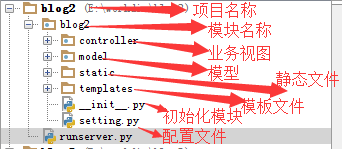
 これは大規模なエンジニアリング構造に相当します:
これは大規模なエンジニアリング構造に相当します:
1) 最上位の blog2 ディレクトリはプロジェクト名です。プロジェクトには複数のモジュール、つまりアプリケーションごとに独自の構成ファイル、初期化ファイル、MVC アーキテクチャを含めることができます。
2) runserver.py: アプリケーションモジュールと同じレベル、プロジェクト起動ファイルとして
3) 第 2 レベルの blog2 ディレクトリ: モジュール名
コントローラーディレクトリ: MVCのC、主にビュー関数を格納します
モデル ディレクトリ: MVC の M、主にエンティティ クラス ファイルとデータベース内のテーブルのマップを保存します
テンプレート: MVC の V、HTML ファイルを保存します
静的: 主に CSS、JS、その他のファイルを保存する静的ファイル
__init__.py: モジュール初期化ファイル、
Flaskプログラム オブジェクトの作成は __init__.py ファイル内で完了する必要があります。その後、各パッケージを安全にインポートして参照できます。 settings.py: 設定ファイル、データベースのユーザー名とパスワードなど
3. コードを開発する1. まずプロジェクトを実行します:
1) __init__.py ファイルを記述し、プロジェクト オブジェクトを作成します。コードは次のとおりです。
リーリー2) 次のコードを runserver.py ファイルに追加します。
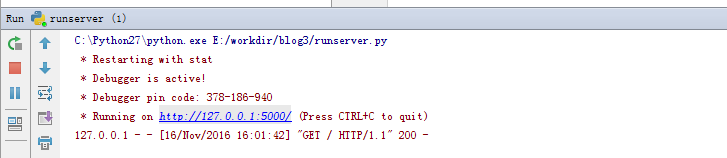
3) runserver.py ファイルを実行します:
次に、ブラウザに http://127.0.0.1:5000/ と入力すると、helloworld という単語が表示されます

この時点で、プロジェクトのプロトタイプは正常に実行できます。次に、コンテンツを追加してプロジェクトを具体化します。
 2. デザインデータベース
2. デザインデータベース
この演習は比較的単純で、テーブルが 2 つ (ユーザー テーブルと記事テーブルが 1 つ) だけです。 Python の ORM フレームワーク flask-sqlalchemy を使用して、テーブルの作成、追加、削除、変更、クエリ関数を実装します。
次の内容を含む User.py および category.py ファイルをモデル フォルダーに追加します。
1) User.py:
リーリー
2) カテゴリ.py
3) モジュールディレクトリblog2の下に新しいsetting.pyファイルを作成し、データベース接続情報を設定します
4) プロジェクトに設定ファイルを読み取らせます
リーリー
注: FLASKR_SETTINGS 環境変数は、ウィンドウの下のコマンドラインに手動で設定する必要があります:
または、[マイ コンピュータ] --> [詳細設定] --> [環境変数] をクリックして新しい環境変数を作成します。
Windows コマンド ライン モードで、プロジェクト runserver.py のディレクトリに移動し、Python シェルを入力します:
赤い部分を入力してください:
リーリー
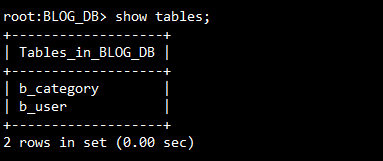
エラー出力がない場合は、データベースとテーブルが正常に作成されたことを意味します。この時点で、データベースにアクセスして次のことを確認します:
数据库已经存在了,再看看表情况:发现没有对应的b_user和b_category表。这是为什么呢?是不是没有找到model目录下的两个类呢。问题在于:__init__.py文件没有引入model包,导致__init__.py无法找到实体类。记住:一切模块对象的创建都在__init__.py中完成
在blog2目录下的__init__.py添加如下代码:
#只有在app对象之后声明,用于导入model否则无法创建表 from blog2.model import User,Category
再次运行上面命令:db.create_all()方法。这时表已经创建成功了。

3、添加界面模板:如登陆页面,显示blog文章页面,添加blog页面
在templates目录下添加三个html文件:
layout.html:
<!doctype html>
<title>Flaskr</title>
<link rel=stylesheet type=text/css href="{{ url_for('static', filename='style.css') }}">
<div class=page>
<h1>Flaskr</h1>
<div class=metanav>
{% if not session.logged_in %}
<a href="{{ url_for('login') }}">log in</a>
{% else %}
<a href="{{ url_for('logout') }}">log out</a>
{% endif %}
</div>
{% for message in get_flashed_messages() %}
<div class=flash>{{ message }}</div>
{% endfor %}
{% block body %}{% endblock %}
</div>login.html:
{% extends "layout.html" %}
{% block body %}
<h2>Login</h2>
{% if error %}<p class=error><strong>Error:</strong> {{ error }}{% endif %}
<form action="{{ url_for('login') }}" method=post>
<dl>
<dt>Username:
<dd><input type=text name=username>
<dt>Password:
<dd><input type=password name=password>
<dd><input type=submit value=Login>
</dl>
</form>
{% endblock %}
show_entries.html:
{% extends "layout.html" %}
{% block body %}
{% if session.logged_in %}
<form action="{{ url_for('add_entry') }}" method='POST' class=add-entry>
<dl>
<dt>Title:
<dd><input type=text size=30 name=title>
<dt>Text:
<dd><textarea name=text rows=5 cols=40></textarea>
<dd><input type=submit value=Share>
</dl>
</form>
{% endif %}
<ul class=entries>
{% for entry in entries %}
<li><h2>{{ entry.title }}</h2>{{ entry.content|safe }}
{% else %}
<li><em>Unbelievable. No entries here so far</em>
{% endfor %}
</ul>
{% endblock %}
对应static中添加css文件:style.css
body { font-family: sans-serif; background: #eee; }
a, h1, h2 { color: #377BA8; }
h1, h2 { font-family: 'Georgia', serif; margin: 0; }
h1 { border-bottom: 2px solid #eee; }
h2 { font-size: 1.2em; }
.page { margin: 2em auto; width: 35em; border: 5px solid #ccc;
padding: 0.8em; background: white; }
.entries { list-style: none; margin: 0; padding: 0; }
.entries li { margin: 0.8em 1.2em; }
.entries li h2 { margin-left: -1em; }
.add-entry { font-size: 0.9em; border-bottom: 1px solid #ccc; }
.add-entry dl { font-weight: bold; }
.metanav { text-align: right; font-size: 0.8em; padding: 0.3em;
margin-bottom: 1em; background: #fafafa; }
.flash { background: #CEE5F5; padding: 0.5em;
border: 1px solid #AACBE2; }
.error { background: #F0D6D6; padding: 0.5em; }
4、添加业务逻辑
在controller目录下新建blog_message.py文件:
from blog2.model.User import User
from blog2.model.Category import Category
import os
from blog2 import app,db
from flask import request,render_template,flash,abort,url_for,redirect,session,Flask,g
@app.route('/')
def show_entries():
categorys = Category.query.all()
return render_template('show_entries.html',entries=categorys)
@app.route('/add',methods=['POST'])
def add_entry():
if not session.get('logged_in'):
abort(401)
title = request.form['title']
content = request.form['text']
category = Category(title,content)
db.session.add(category)
db.session.commit()
flash('New entry was successfully posted')
return redirect(url_for('show_entries'))
@app.route('/login',methods=['GET','POST'])
def login():
error = None
if request.method == 'POST':
username = request.form['username']
password = request.form['password']
user = User.query.filter_by(username=request.form['username']).first()
passwd = User.query.filter_by(password=request.form['password']).first()
if user is None:
error = 'Invalid username'
elif passwd is None:
error = 'Invalid password'
else:
session['logged_in'] = True
flash('You were logged in')
return redirect(url_for('show_entries'))
return render_template('login.html', error=error)
@app.route('/logout')
def logout():
session.pop('logged_in', None)
flash('You were logged out')
return redirect(url_for('show_entries'))千万不要忘了在模块级目录下(blog2目录)的__init__.py文件引入视图模块,代码如下:
#只有在app对象之后声明,用于导入view模块 from blog2.controller import blog_manage
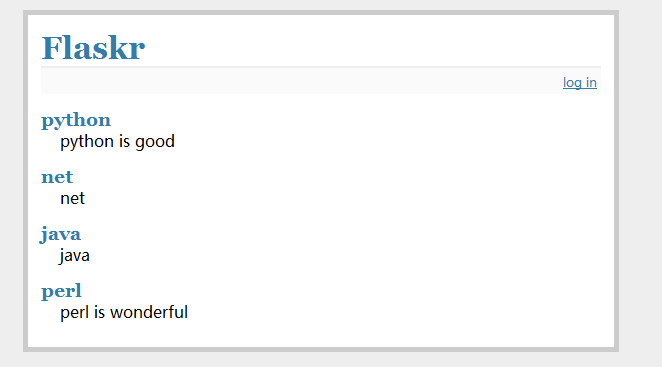
5、运行项目,效果如下:
1)输入http://127.0.0.1:5000/,正常情况下你的应该是空白的,因为还没有任何数据。

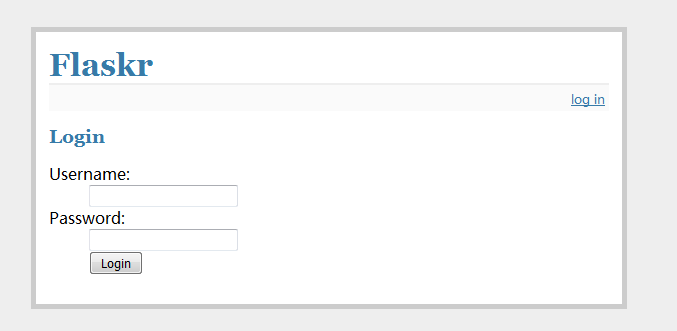
2)点击log in

忘了告诉你了,你要事先在b_user表中添加一个用户喔,因为登陆要验证用户的,否则你是无法登陆成功的。
3) 添加条目

以上就是这个小项目的所有页面,很简单吧。你一定能搞定!!!
【总结】:通过本次练习,是否对flask框架运行机制有所了解呢,是不是已经有了全局的认识了,如果ok,那么这个小练习就有存在价值了。
参考文献:
【flask快速入门中文版】http://docs.jinkan.org/docs/flask/
【flask快速入门英文版】http://flask.pocoo.org/docs/0.11/
【flask-sqlalchemy中文版】http://www.pythondoc.com/flask-sqlalchemy/index.html
【flask-sqlalchemy英文版】http://flask-sqlalchemy.pocoo.org/2.1/