質問 1:
次のコード:
<input type="hidden" name="productId"/>
$("#addForm").bootstrapValidator({
fields: {
productId: {
validators: {
notEmpty: {
message: '请选择一个商品'
}
}
}
}
});
このような設定では、送信時にフォーム要素の productId が検証されません。これは、bootstrapValidator のデフォルト設定が「隠しドメイン (:hidden)、無効なドメイン」であるためです。 ( :disabled)、そのドメイン (:not(visible))」は検証されていません。
解決策:
$("#addForm").bootstrapValidator({
//excluded:[":hidden",":disabled",":not(visible)"] ,//bootstrapValidator的默认配置
excluded:[":disabled"],//关键配置,表示只对于禁用域不进行验证,其他的表单元素都要验证
fields: {
productId: {
validators: {
notEmpty: {
message: '请选择一个商品'
}
}
}
}
});
問題 2:
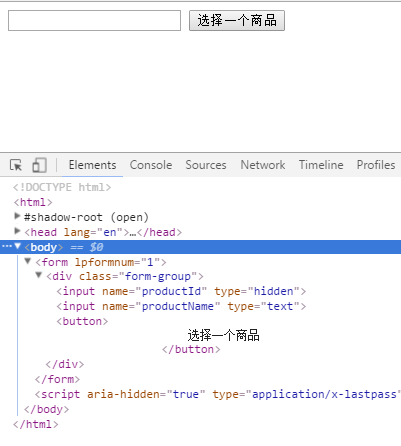
以下に示すようなニーズがよくあります:

製品を選択すると、productName と に製品名がユーザーに表示されます。隠しフィールド productId に製品 ID を入力します。
通常、このような操作はプログラムによって行われます。
$("input[name='productId']").val(data.productId);
bootstrapValidator プラグインはそのような「プログラム割り当てイベント」をキャプチャできないため、ここでは検証効果を達成できません。そのため、小さな変更を加える必要があります:
$("#addForm").bootstrapValidator({
//excluded:[":hidden",":disabled",":not(visible)"] ,//bootstrapValidator的默认配置
excluded:[":disabled"],//关键配置,表示只对于禁用域不进行验证,其他的表单元素都要验证
fields: {
productId: {
trigger:"change", //问题2.关键配置
validators: {
notEmpty: {
message: '请选择一个商品'
}
}
}
}
});
//赋值之后触发一次“change”事件
$("input[name='productId']").val(data.productId).change();
このようにして、bootrapValidator はトリガーされる「変更」イベントをキャプチャし、検証効果を達成します
上記は、隠しドメインの検証とプログラムの割り当てのためにエディターによって導入された BootStrap Validator です。即時認証の問題、皆さんのお役に立てれば幸いです