
コンストラクターはインスタンス オブジェクトを初期化し、オブジェクトのプロトタイプ属性はインスタンス オブジェクトを継承します。
コンストラクターのメモ:
1. デフォルト関数の最初の文字は大文字です
2. コンストラクターは何も返しません。 new 演算子は、指定された型を自動的に作成して返します。コンストラクターが呼び出されると、new は自動的に this オブジェクトを作成し、その型がコンストラクターの型になります。
3. コンストラクター内で明示的に return を呼び出すこともできます。戻り値がオブジェクトの場合は、新しく作成されたオブジェクト インスタンスの代わりにそれが返されます。戻り値がプリミティブ型の場合、それは無視され、新しく作成されたインスタンスが返されます。
function Person( name){
this.name =name;
}
var p1=new Person('John');は以下と同等です:
function person(name ){
Object obj =new Object();
obj.name =name;
return obj;
}
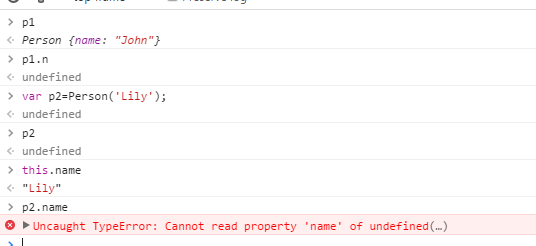
var p1= person("John");4. コンストラクターも関数であるため、直接呼び出すこともできますが、このとき、コンストラクター内の this オブジェクトはグローバルの this オブジェクトと同じになります。 this.name は実際にグローバル変数名を作成します。厳密モードでは、new 経由で Person コンストラクターを呼び出すとエラーが発生します。

5. コンストラクターで Object.defineProperty() メソッドを使用して初期化することもできます。
function Person( name){
Object.defineProperty(this, "name"{
get :function(){
return name;
},
set:function (newName){
name =newName;
},
enumerable :true, //可枚举,默认为false
configurable:true //可配置
});
}
var p1=new Person('John');
//比直接在构造函数中写的效率要高的多
Person.prototype.sayName= function(){
console.log(this.name);
};
Person.prototype ={
sayName :function(){
console.log(this.name);
},
toString :function(){
return "[Person "+ this.name+"]" ;
}
};
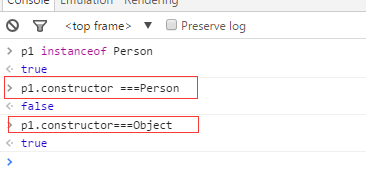
 リテラル形式を使用してプロトタイプ オブジェクトを書き直すと、コンストラクターのプロパティが変更されるため、パーソンではなくオブジェクトを指すようになります。これは、プロトタイプ オブジェクトには他のオブジェクト インスタンスにはないコンストラクター プロパティがあるためです。関数が作成されると、そのプロトタイプ プロパティも作成され、プロトタイプ オブジェクトのコンストラクター プロパティは関数を指します。プロトタイプ オブジェクトがオブジェクト リテラル形式を使用して書き換えられると、そのコンストラクター プロパティが汎用オブジェクト Object に設定されます。これを回避するには、プロトタイプ オブジェクトを書き換えるときに、次のようにコンストラクターを手動でリセットする必要があります。
リテラル形式を使用してプロトタイプ オブジェクトを書き直すと、コンストラクターのプロパティが変更されるため、パーソンではなくオブジェクトを指すようになります。これは、プロトタイプ オブジェクトには他のオブジェクト インスタンスにはないコンストラクター プロパティがあるためです。関数が作成されると、そのプロトタイプ プロパティも作成され、プロトタイプ オブジェクトのコンストラクター プロパティは関数を指します。プロトタイプ オブジェクトがオブジェクト リテラル形式を使用して書き換えられると、そのコンストラクター プロパティが汎用オブジェクト Object に設定されます。これを回避するには、プロトタイプ オブジェクトを書き換えるときに、次のようにコンストラクターを手動でリセットする必要があります。
Person.prototype ={
constructor :Person,
sayName :function(){
console.log(this.name);
},
toString :function(){
return "[Person "+ this.name+"]" ;
}
};
本当
p1.constructor===オブジェクト
偽
人の p1 インスタンス
本当