この記事では主に、JavaScript、jQuery、HTML、CSS、およびサードパーティのチャット JavaScript (jsjac) フレームワークを使用して BS Web チャット アプリケーションを構築する方法を紹介します。このプログラムは、Openfire サーバーに接続されているすべてのアプリケーションと通信し、メッセージを送信できます。このプログラムを実行する場合は、チャット サーバー Openfire、
、および Openfire と通信するために Http を使用する必要があるサードパーティ ライブラリ (JabberHTTPBind) も必要です。
JabberHTTPBind は、jabber が提供する XMPP プロトコル通信の Http バインド送信形式で、WebBrowser と Openfire の間の長い接続通信の確立を完了できます。
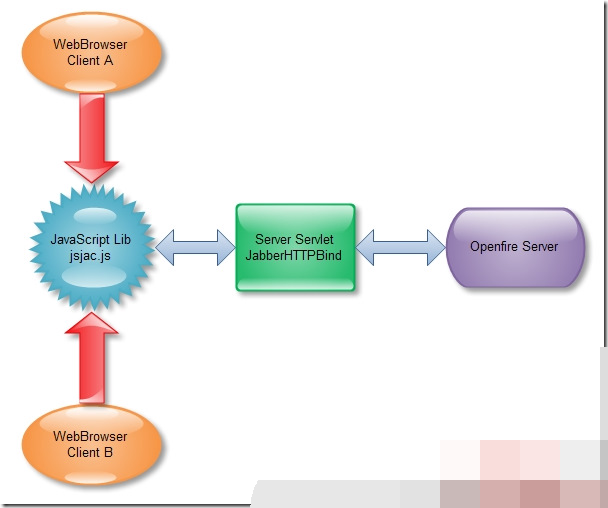
主な通信プロセスを以下の図に示します。

ユーザー A が JavaScript jsjac.js ライブラリを通じて JabberHTTPBind のサーブレット コンテナにメッセージを送信すると、JabberHTTPBind のサーブレット コンテナは次の XML メッセージを送信します。 XMPP プロトコルを Openfire に転送します。 Openfire サーバーはメッセージを受信後に解析し、指定されたユーザー B に送信します。 JabberHTTPBind は、Openfire サーバーによって送信されたデータを取得した後、メッセージを解析して、現在のサーブレット コンテナ内のリンクされたセッションで指定されたユーザーを検索し、そのデータをユーザー B に送信します。
WebBrowser 側は、jsjac と JabberHTTPBind によって確立された接続を使用し、すべてのデータを JabberHTTPBind によって解析/変換し、Openfire に送信する必要があります。
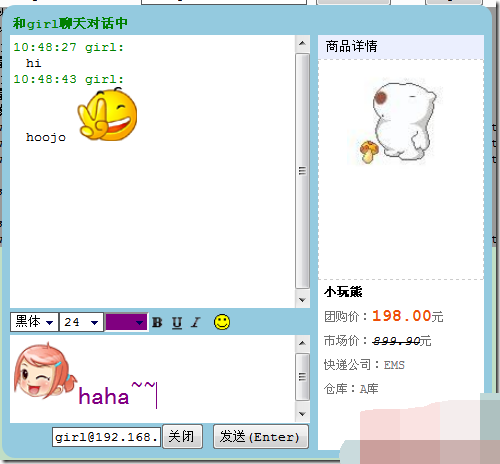
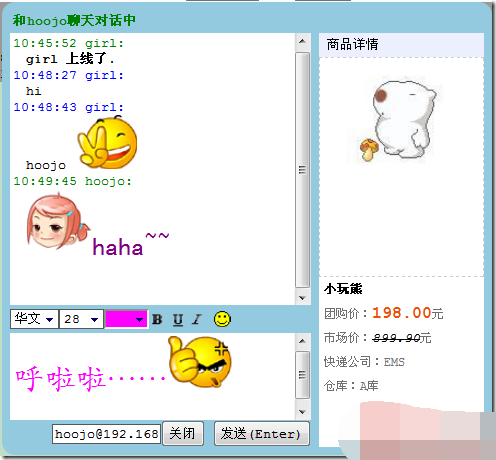
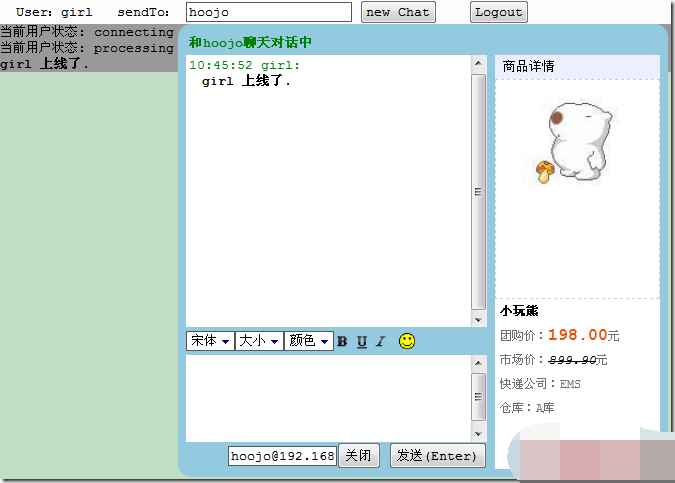
まず写真を撮って効果を確認してください(笑) こちらはユーザーのhoojoとgirlのチャット画面です。2人はお互いにチャットしています...

表現を送信したり、フォントスタイルを変更したりできます(相手のインターフェースも表示されます)あなたのフォントスタイル)、右側は詳細を表示/縮小するための情報です

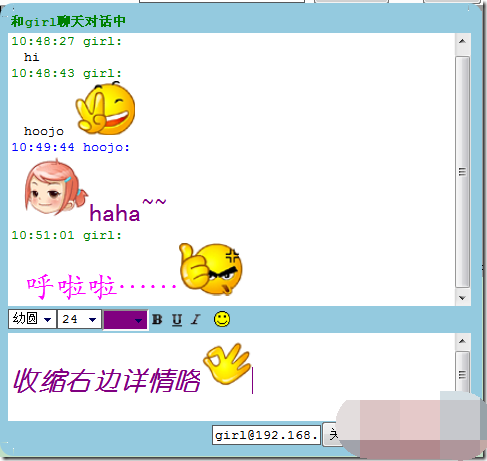
詳細を縮小

チャットインターフェースの一部のスクリーンショット
ユーザーログインと登録、sendTo は、ログイン後にチャット メッセージの送信先を示します。また、チャット ウィンドウを作成します

ログインに成功すると、ログ コンソールでログイン ステータスを確認したり、Firebug コンソールで接続リクエストのステータスを確認したりできます

ログインに失敗しました

接続のみでそれ以上は何もありません

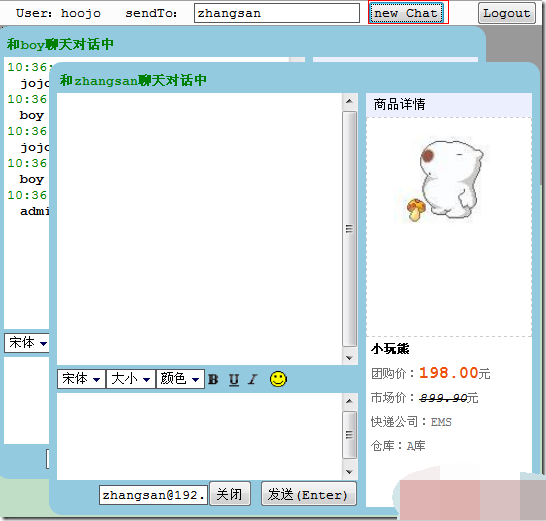
ログインに成功したら、指定したユーザーにメッセージを送信し、メッセージを送信する新しいユーザーを設定できます。新しいチャット ボタンで新しい会話を作成します

新しいメッセージが届くと、ブラウザのタイトル バーに新しいメッセージ プロンプトが表示されます

現在のチャット インターフェイスのウィンドウが閉じている場合、右下隅にメッセージプロンプトアイコンが点滅します