
この記事には主に 3 つの主要な側面が含まれています。注意深く読んでください。
1. ナビゲーション バーのフォーム
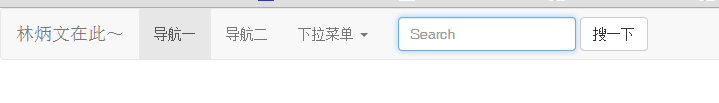
ナビゲーション バーのフォームは、ブートストラップ フォームの章で説明したデフォルト クラスを使用せず、.navbar-form クラスを使用します。これにより、狭いビューポートでのフォームの垂直方向の配置と折りたたみ動作が適切に行われるようになります。配置オプション (「コンポーネントの配置」セクションで詳しく説明します) を使用して、ナビゲーション バーのコンテンツを配置する場所を決定します。
次の例はこれを示しています:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 默认的导航栏</title>
<link href="bootstrap.min.css" rel="stylesheet">
<script src="jquery-2.1.4.min.js"></script>
<script src="bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a class="navbar-brand" href="#">林炳文在此~</a>
</div>
<div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">导航一</a></li>
<li><a href="#">导航二</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
下拉菜单
<b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">我是谁呢?</a></li>
<li><a href="#">我也不知道</a></li>
<li><a href="#">你是谁呢?</a></li>
<li class="divider"></li>
<li><a href="#">分离的链接</a></li>
<li class="divider"></li>
<li><a href="#">另一个分离的链接</a></li>
</ul>
</li>
</ul>
</div>
<div>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">搜一下</button>
</form>
</div>
</nav>
</body>
</html> 効果:

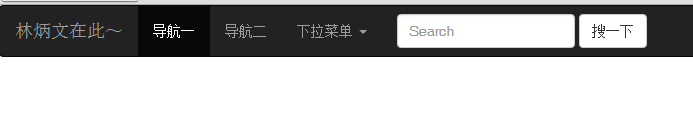
ブラックエフェクト

2. ナビゲーション バーのボタン
クラス .navbar-btn を使用すると、