
ウェブサイトのデザインを編集または変更する必要がある場合、カスケード スタイル シートが重要な役割を果たします。初心者の開発者やデザイナーが言語とその機能を簡単に学習できるようにするツールが用意されています。カスケード スタイル シート (Cascading Style Sheets) は、マークアップ言語で記述されたドキュメントのプレゼンテーション セマンティクス (外観と書式設定) を記述するために使用されるスタイル言語です。 Web 開発者の世界で広く使用され、人気があります。
今日は、働く開発者やデザイナーを支援し、簡単にする 30 個の便利なツールとアプリのリストをまとめました。次のツールを使用すると、任意のコマンドのプロパティを並べ替えたり、Photoshop レイヤー スタイルを変換したり、独自の応答性の高いシステムを作成したりできます。視聴者にとって、次のリストが便利で有益であることを願っています。お楽しみください!
1.Metro UI CSS: ユーザー インターフェイス フレームワーク、Windows-8 と同じインターフェイス

Metro UI CSS ユーザー インターフェイスは、そのようなインターフェイスを作成するためのスタイルのセットです。これはスタンドアロン ソリューションですが、他のフレームワークと並行して使用することもできます。スタイリッシュなタイル、画像、通知、フォーム、ボタン、タイポグラフィー。このフレームワークも「進行中の作業」であり、より多くのレイアウト オプションと機能が強化されると述べられています。
2.CSScomb: プロパティを指定された順序で並べ替えます

CSScomb は無料で、さまざまなプロパティを任意の順序で提供します (そして、デフォルトの順序も適切です - 最も重要なものから - -)。単一行と複数行のコードで動作し、オンライン バージョンに加えて、最も人気のあるコンセプトを提供するプラグインもあります。
3. CSS3Ps: Photoshop レイヤーを CSS 3 スタイルに変換します

CSS3P、無料のクラウド Photoshop プラグイン、レイヤー、CSS 3 の変換。複数のレイヤーとレイヤー グループを選択し、ワンクリックで変換できます。ストロークはボーダー属性に変換されます。内側のシャドウ、内側のシャドウ、および外側のグローは、ウェブ ボックスのシャドウ プロパティに変換されます。結果を確認し、ブラウザーでスタイルを設定したり、他のユーザーと共有したりできます。これは、Windows またはオペレーティング システムと Photoshop で後で実行できます。そして何よりも、完全に無料です!
4.ResponsiveAeon: CSS 3 Grid Architecture

ResponsiveAeon は、レスポンシブなレイアウトをすばやく作成するための HTML 5/css3 を利用したフレームワークです。合計 1104 ピクセル幅の 12 列に基づくグリッド システムを備えており、3 つの基本カテゴリのみを使用して非常に理解しやすくなっています。このフレームワークは「メディアクエリ」を利用しており、任意のサイズの任意のデバイスで動作できます。また、フォント、リスト、テーブル、ボタン、フォームのスタイルもダウンロード パッケージに含まれています。 ps/ 人工知能/アイコン ファイル グリッド
5.RefineSlide: CSS 3 効果を備えたレスポンシブ画像スライダー

RefineSlide は、Web サイトに高速に統合されたレスポンシブな画像ベースのスライダーのための軽量 (4 圧縮) プラグインです。スライダーは CSS 3 トランジション + 3D トランジション (既にフォールバック) を使用しており、サムネイル (自動フォーマットされ、応答性が高い) またはナビゲーションとして弓を表示するオプションがたくさんあります (もちろん、キーボードもサポートしています)。 .
6.Photon: 3D ライト エンジン

Photon は、使用する 3 次元空間内の任意の要素に単純な照明効果を追加できるクラス ライブラリです (ブラウザーでのみサポートされます)。エンジン)には、光源の角度をいつでも定義および変更できる機能が備わっています。照明するオブジェクトを 1 つずつまたは一度に定義することができ、黒色をカスタマイズできます。 + 使用するホワイト
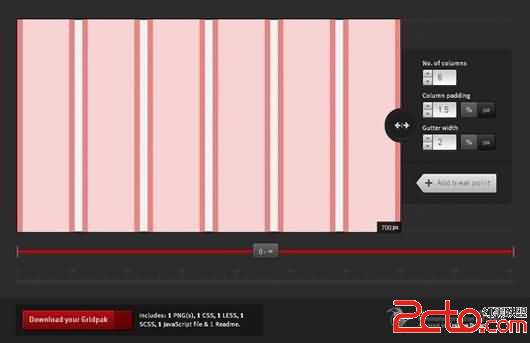
7. Gridpak

Gridpak はレスポンシブ プロジェクト用に構築されており、シンプルなインターフェイスを使用してレスポンシブ グリッド システムを一度作成すると、PNG の生成を Gridpak に任せることができます。
スタイル グリッドパックの生成は 8+ と互換性がありますが、メディア クエリ、ボックス サイズ、背景クリップのパフォーマンスなどのいくつかの実験的なプロパティを使用するため、最新の保証などのライブラリと併用することをお勧めします。互換性
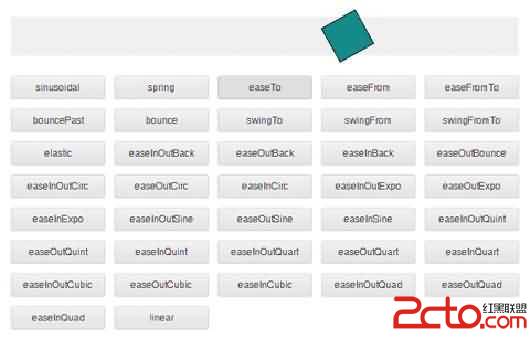
8.Morf.js: カスタム関数遷移容易化 CSS 3

Morf.js は、バウンス、スプリング、エラスティックなどのカスタム緩和機能を備えたハードウェア アクセラレーションによる CSS 3 トランジションのためのソリューションです。緩い関数がトリガーされると、Webkit キーフレームによって使用されます。このライブラリは、shifty.js を使用して通常のプロパティをラップします。これは Web Kit のみです。
9.Gumby: Responsive Framework and Web Interface Kit

Gumby は、ほとんど手間をかけずにさまざまな解像度で動作するようにカスタマイズできる、レスポンシブな 960px グリッドの CSS グリッド フレームワークです。その流動的な固定レイアウトは、デスクトップ、タブレット、モバイルの解像度に合わせてコンテンツを自己最適化し、ネストされたグリッドをサポートします。 Twitter Bootstrap と同様に、見栄えの良いボタン、フォーム、ナビゲーション + タブを備えた UI ツールキットと、これらのコンポーネントを実現するための小さなファイルが含まれています。 Guppy は、12 カラム、16 カラム、ハイブリッド 1 パッケージ、またはオールインワン パッケージなど、複数のバージョンでダウンロードできます。さらに、便利なデザイン グリッドを提供するファイルもあります。
10.App JS: html-css-js でデスクトップ アプリケーションを作成する

App JS は、Web テクノロジー (Web ページ、Web ページ、スクリプト) を使用してデスクトップ アプリケーションを開発できるようにするエキサイティングなリソースです。 appjs は、Web テクノロジー (Web、Web、スクリプト) を使用してデスクトップ アプリケーションを開発できるようにするエキサイティングなリソースです。
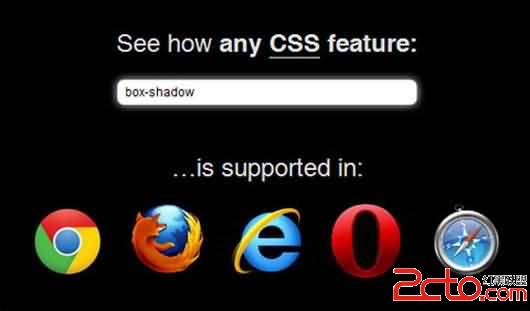
11.ブラウザサポート: 検索エンジンとのブラウザ互換性

App JS は、Web テクノロジー (Web ページ、Web ページ、スクリプト) を使用してデスクトップ アプリケーションを開発できるようにするエキサイティングなリソースです。 appjs は、Web テクノロジー (Web、Web、スクリプト) を使用してデスクトップ アプリケーションを開発できるようにするエキサイティングなリソースです。
11.ブラウザのサポート: ブラウザと検索エンジンの互換性

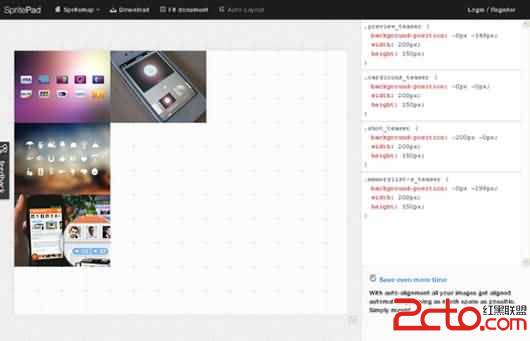
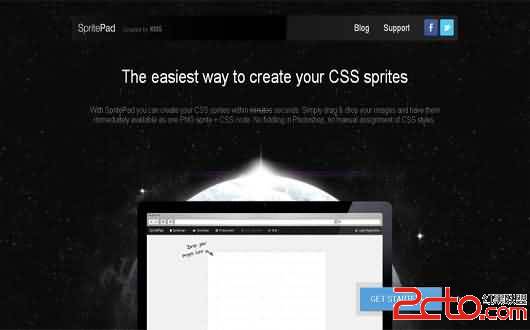
Sprite Pad はすべての Web 開発者にとって完璧なソリューションです: Sprite Pad を使用すると、数秒でスプライトを作成できます。画像をキャンバスにドラッグ アンド ドロップするだけで、スプライト + コードとして機能します。 Photoshop をいじったり、手動でスタイルを設定したりする必要はありません。スプライトの簡単な方法。
スプライトパッド最適化スーパーバイザー eeeee: ダウンロードも設定も長時間のアップロードもありません。ブラウザで直接、手間なく作業できます。画像を配置し、オプションを変更すると、スタイルが自動的に更新されます。作業を 2 回行う必要はありません。
13.HTML5 Please

HTML5 Please は、HTML 5、CSS 3 などの機能を見つけ、それらが使用できるかどうか、見つかった場合はその使用方法を知るのに役立ちます – ポリフィルとしてのフォールバック、またはそのままの状態で。したがって、これらの機能を使用するかどうか、またどのように使用するかを決定できます。
これらの推奨事項は、HTML 5 の最前線にいた開発者の集合的な知識を表しています。この提案が間違っていると思われる場合は、各機能の推奨事項と Pyla の要件も編集できます。
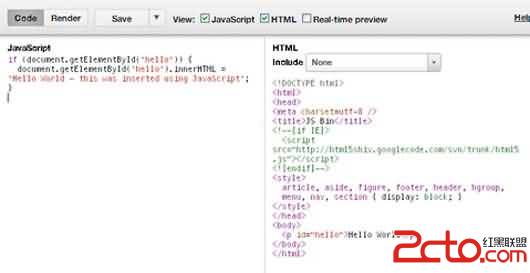
14. JS Bin: スクリプトとスタイルの便利なオンライン編集

JS Bin は、開発者が民間のテスト コード スニペットと共同作業し、場合によってはコードをデバッグできるように設計された Web アプリケーションです。このサイトでは、ハイパーテキスト マークアップ言語を使用して
を編集してテストすることができます。問題がなければ保存し、レビューやヘルプのためにその URL をピアに送信できます。さらに変更を加える必要がある場合は、保存できます。
15.Animate.CSS

Animate.CSSには、プロジェクトで使用できるクールで楽しいクロスブラウザアニメーションがたくさんあります。プロジェクトで使用するには、要素にクラスを追加するか、ファイル内でアニメーションを自分で呼び出すだけです。クラスとアニメーションは同じ名前です。
WebアニメーションはApple、Google Chrome、Firefoxをサポートしています。 Microsoft は IE 10 のサポートも約束しており、Opera 12 のサポートもすでに発表されています。
16.過剰:肥大化を削除

Excessive は無料で使用できるコンプレッサーで、ファイルをいくつでもドラッグ アンド ドロップすると、即座に圧縮されます。アプリケーションはすべてのファイルを 1 つのファイルにマージし、「n」を下にドラッグすることでファイルを (出力するように) 並べ替えることができます。
17. CSS Refresh

CSS Refresh は、ページを更新せずに新しいスタイルをすぐに適用することを自動化します。これはプラグアンドプレイのソリューションであり、設定する必要はありません。ファイルをページに挿入するだけで準備完了です。
18.Impress.js: CSS 3 を利用したフレームワーク

Impress.js - これにより、美しいスライドショープレゼンテーションを構築できます。スライドショーは、位置、回転、ズームによって無限のキャンバス上でズームイン/ズームアウトでき、CSS 3 トランジションとトランジションを使用して 3D 効果が作成されます (これにより、Web Kit と最新の Fire Fox+ ブラウザーでのみ動作します)。
19.Bear CSS

Bear CSSは、指定されたファイルからすべての要素、侵入、クラスのスタイルシートを生成する無料で使用できるWebアプリケーションです。このアプリケーションは主に長いコードを使用するプロジェクトに役立ちます。Bear の要件が、アップロード後にプロジェクトに内部スタイルシートが含まれること、つまり機能要件であれば、より良いでしょう。
20.Less

LessはCSS変数、ミックスイン、関数の拡張です。クライアント側 (ブラウザ、ブラウザ、Firefox) およびサーバー側 (node.js および rhino) では実行されません。
21.CSS2Less

これは、スタイルを単純なコピー&ペーストファイルに変換するWebベースのツールです。
このツールはバックエンドで css2less Ruby ライブラリを使用しており、そのサイトは自分でホストしたい人向けのオープンソースです。
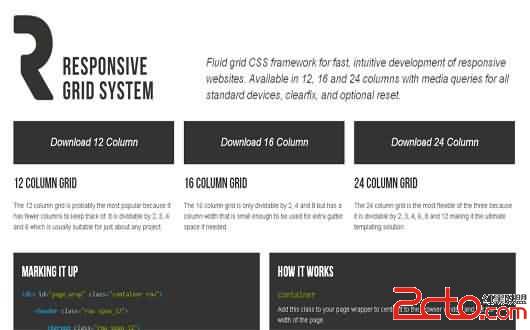
22.レスポンシブグリッドシステム:流体グリッドフレームワーク

レスポンシブグリッドシステムは、レスポンシブウェブサイトを迅速に開発するための流体グリッドフレームワークです。
メディアクエリをすべて標準装備し、オプションのリセットとクリアフィックスを備えた12、16、24カラムの3種類があります。グリッド スタイル、メディア クエリ、リセット、および IE 固有のものは、別々のファイルにきちんと分離されているため、必要なものを使用できます。
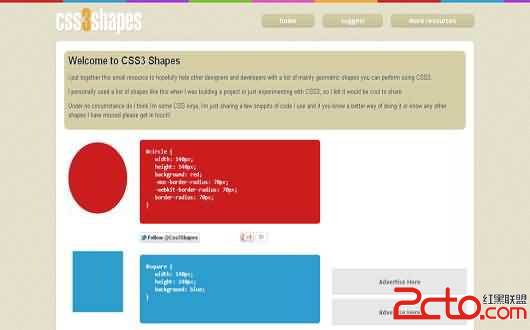
23. CSS3 Shapes

CSS3 Shapes は、三角形、ひし形、星、コメント、卵など、さまざまな形状を含むスタイルをストックするプロジェクトです。 CSS 3 プロパティを使用すると、単一の要素のさまざまな形状を作成できます。もちろん、それらのすべてが日常使用に適しているわけではありませんが、Web サイト (3) のスキルを向上させ、インスピレーションを与えるのに最適であることは確かです。
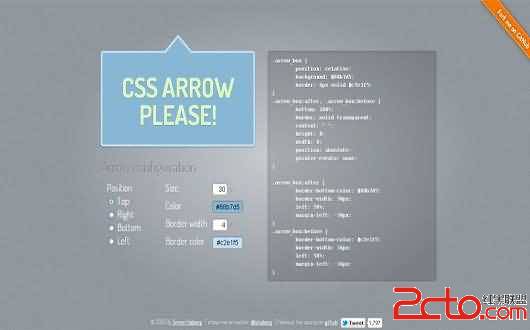
24. CSS Arrow Please

また、ストライプ、ボタン、アイコンなどあらゆるものに利用できる Web ベースのジェネレーターもいくつかあります。矢印。
このヒントはツールチップの作成に役立ち、ジェネレーターはカスタマイズのための複数のオプション (位置、色、境界値) を提供し、関連するコードを自動的に生成します。
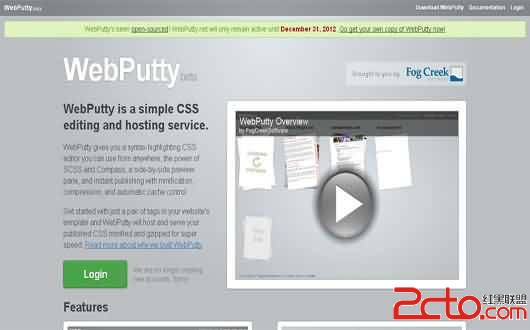
25. WebPutty: Web Page Editing and Hosting Service

WebPutty は、オンラインの機能豊富な、構文が強調表示されたエディターでコードを記述し、リアルタイム側で変更を確認できるアプリケーションです。 -並列プレビューパネル。
単一アカウントで任意の数のファイルをホストできます。ファイルはサービスによって維持され、加えられた変更はすぐにライブ Web サイトに反映されます。 WebPutty は現在オープンソースとなっている無料のホスティング サービスで、誰でも独自のインスタンスを作成し、1 つの場所から複数のプロジェクト ファイルを編集/管理できます。
26.CSSFx.js

CSSFx.js は、新旧のブラウザーのクライアントに必要なベンダー固有の CSS 3 プロパティを作成するファイル (重量 2.5kb) です。ほとんどの CSS 3 プロパティをサポートし、ほとんどのブラウザー (IE 6 を含む) で動作します。
27.SpritePad: ステッチシーケンス図を作成する簡単な方法

SpritePad は、キャンバス上に任意の数の画像をドラッグ アンド ドロップして、希望する場所に配置できる印象的な無料 Web アプリケーションです。取得するものが自動生成されます。すべてのプロジェクトをインストールしたら、spritepad を zip ファイルとして提供します。キャンバス サイズは、スプライト イメージ スタイル ルールによってカスタマイズしたり、クリックするだけでドキュメントに合わせて縮小したりすることもできます。ユーザーに他の便利な機能も提供するプレミアムバージョンもあります。
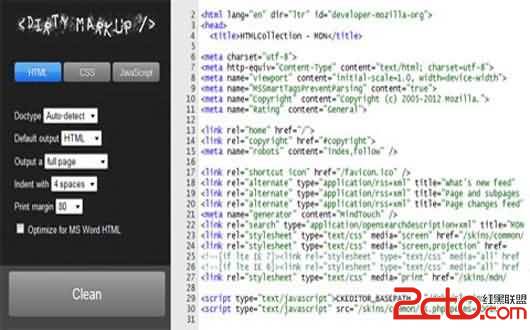
28. Dirty Markup: Web ページ、Web ページ、スクリプト コードを美しくする

Dirty Markup は、文字化けしたコードを簡単にクリーンアップするのに役立つ無料の Web アプリケーションです。 aceeditor のシンプルな機能を使用して編集し、美化ごとに複数のオプションを使用して最良の結果を得ることができます。 text(5) をサポートし、人気のある Web ページのパワーと Web の構成および美化を組み合わせます。
29.Crunch: 編集とコンパイルの軽減

Crunch は、ユーザーフレンドリーなインターフェイスを通じてコマンドラインを必要とせずにコンパイル部分を簡素化する、無料の Web/エディター構文ハイライトおよびマルチタブサポートアプリケーションです。小さなファイルが保存されると、そのバージョンが自動的に作成されます (これは、開発の量を減らしたいがクライアントに依存したくない人にとって便利です)。
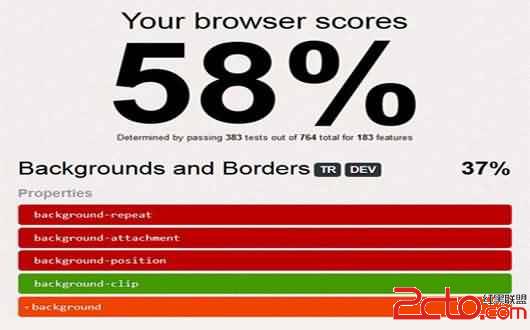
30. CSS3 Test

CSS3 Test は、サポートされているブラウザーでどの CSS 3 プロパティが使用されているかを調べる Web ベースのテスト スイートです。背景/境界線、トランジション、メディアクエリ、フォント、アニメーションなどのいくつかの機能をテストします。要素ごとに複数のテスト ケースが実行され、項目をクリックするだけで実行できます。