解決策について直接話しましょう:

結合された大きな画像のサイズが 900 x 1000 ピクセルであると仮定します (上の図に示すように)
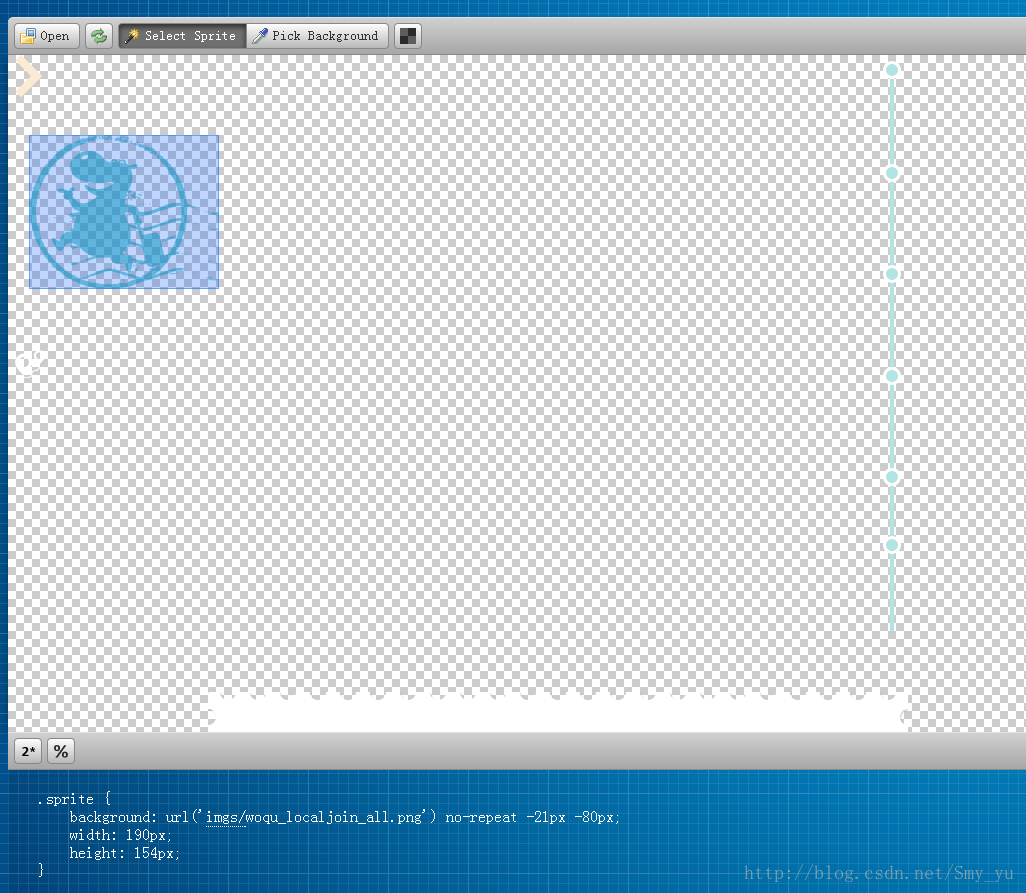
次に、左上のカバのアイコンを撮りたいと思います。画像の隅にあるアイコンを選択して、アイコンのサイズを小さくします。
通常の画像選択:
.sprite {
background: url('imgs/woqu_localjoin_all.png') no-repeat -21px -80px;
width: 190px;
height: 154px;
} 次に、通常のアイコン サイズの半分を選択します:
<pre name="code" class="html">.sprite {
background: url('all.png') no-repeat -10px -40px;
width: 95px;
height: 74px;
background-size:450px 500px;
} OK、完了です。
最後に、CSS スプライト測定ツールをお勧めします: http://www.spritecow.com/
それを開いて、組み立てられた PNG 画像をドラッグしてください: